Hidden Mobile Menu > white Bar on Bottom by 100vh
-
Hej @arminunruh ,
Thank you for your quick answer.
I think you mixed up my two requests, the email from today was for another post.
I only reconstructed the same problem from this thread on this site too (algorithmicwalking.com).michaelplessl.com/frontpage is not a whoocommerce page and there is no custom code like the one you mentioned above on both of the sites. :P
Video proof here: https://www.dropbox.com/s/lf358ay9tiq7nli/No Custom Code.mov?dl=0
I also sent you the login data to info@laytheme.com for michaelplessl.com 2 weeks ago.
Can you please have a look at it again.
Thanks and best regards,
Fabi -
hey!
oh
i took another look and yea, my fault.
i just changed something in lay theme's code and released an update, can you update your site and check again? -
hey!
oh
i took another look and yea, my fault.
i just changed something in lay theme's code and released an update, can you update your site and check again?Hej @arminunruh,
Thanks again for taking care of this. 🥰
I have installed the update, but unfortunately I couldn't see any difference. I also checked again in the Customizer whether the menu and all other menu parts are hidden. Still the same problem, that 100vh does not correspond to 100vh on Safari mobile.
Any other ideas to solve this problem?
P.S.: Don't know if you've seen it yet, but unfortunately the update caused the other site (algorithmicwalking.com) to crash.
Best regards and thanks in advance, Fabi
-
can you update again and then the website should work again
-
let me know when u have updated your site and i will take another look.
or post a different url here where u have a 100vh row that doesnt work correctly -
let me know when u have updated your site and i will take another look.
or post a different url here where u have a 100vh row that doesnt work correctlyHej @arminunruh,
I installed your latest update but it seems that the problem with the bar still persists and there is a new one as described in the other thread.
Here are some examples, where it still does not work:
https://michaelplessl.com/frontpage/
https://michaelplessl.com/index/
https://michaelplessl.com/konzept-design/
https://michaelplessl.com/
https://algorithmicwalking.com/testpage/However, I have noticed that it now works in Safari Responsive Test mode where the bar is no longer displayed. But on my iPhone I still have the problem, even after resetting the website data and cache.
You should still have access data, right?
Thanks, Fabi
-
Hej @arminunruh,
I installed your latest update but it seems that the problem with the bar still persists and there is a new one as described in the other thread.
Here are some examples, where it still does not work:
https://michaelplessl.com/frontpage/
https://michaelplessl.com/index/
https://michaelplessl.com/konzept-design/
https://michaelplessl.com/
https://algorithmicwalking.com/testpage/However, I have noticed that it now works in Safari Responsive Test mode where the bar is no longer displayed. But on my iPhone I still have the problem, even after resetting the website data and cache.
You should still have access data, right?
Thanks, Fabi
hej @arminunruh,
Thanks for fixing the other page now.
What about this problem, is there a solution soon?Thank you very much in advance,
Fabian -
ok lets take this page for example:
https://michaelplessl.com/index/
it has a custom phone layout with 2 rows
the first row is 100vh
and then theres another one underneath with some text in itthe first row fills out my safari browser on my iphone pro 12
so ure saying there is a bar at the end of the page on https://michaelplessl.com/index/ on your iphone?
-
ok lets take this page for example:
https://michaelplessl.com/index/
it has a custom phone layout with 2 rows
the first row is 100vh
and then theres another one underneath with some text in itthe first row fills out my safari browser on my iphone pro 12
so ure saying there is a bar at the end of the page on https://michaelplessl.com/index/ on your iphone?
Hej @arminunruh,
Hmm, I probably made a mistake with the example, sorry, for some reason the text was in the second row. I have fixed that now and you don't see a bar on my iPhone X anymore and the page is also displayed in 100vh. But the bar is still there on an iPhone 8 for example.
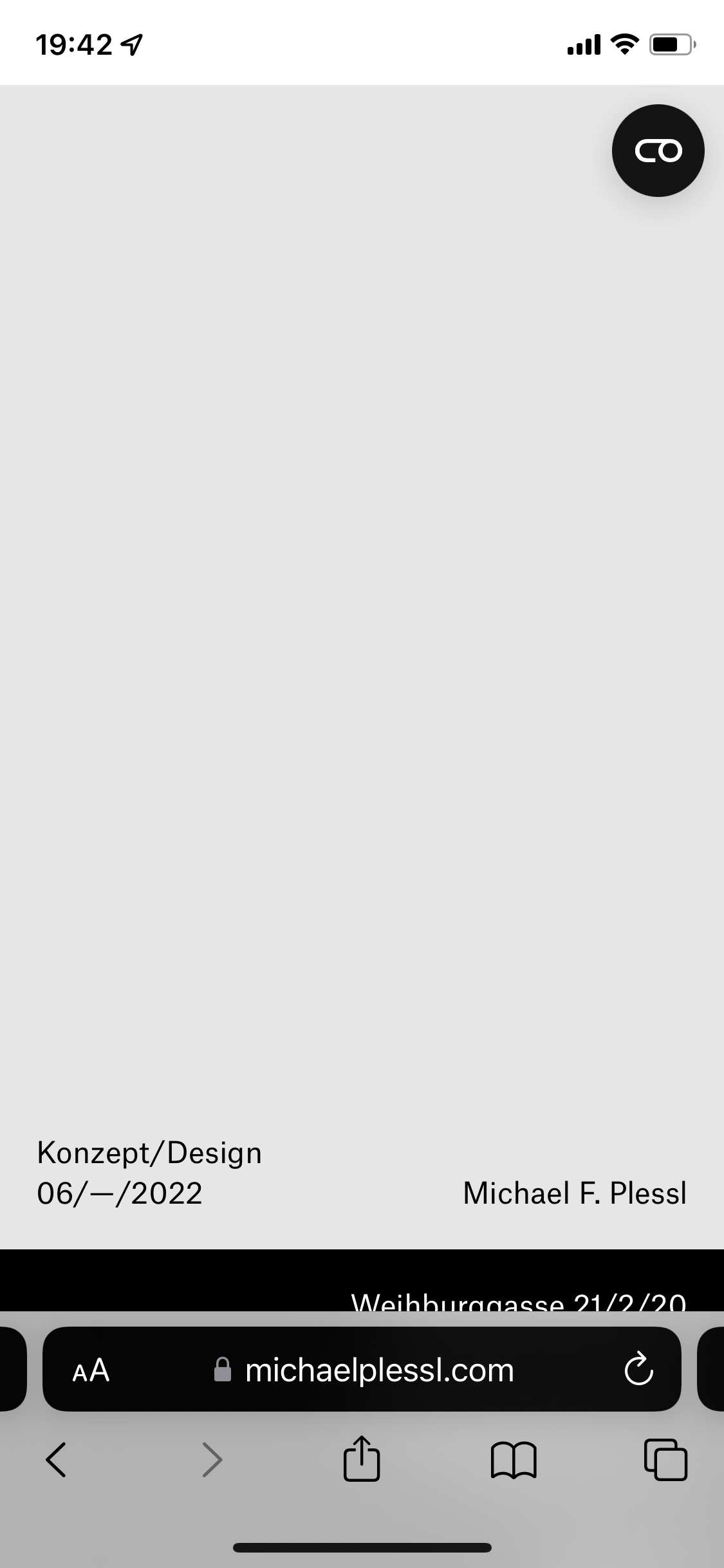
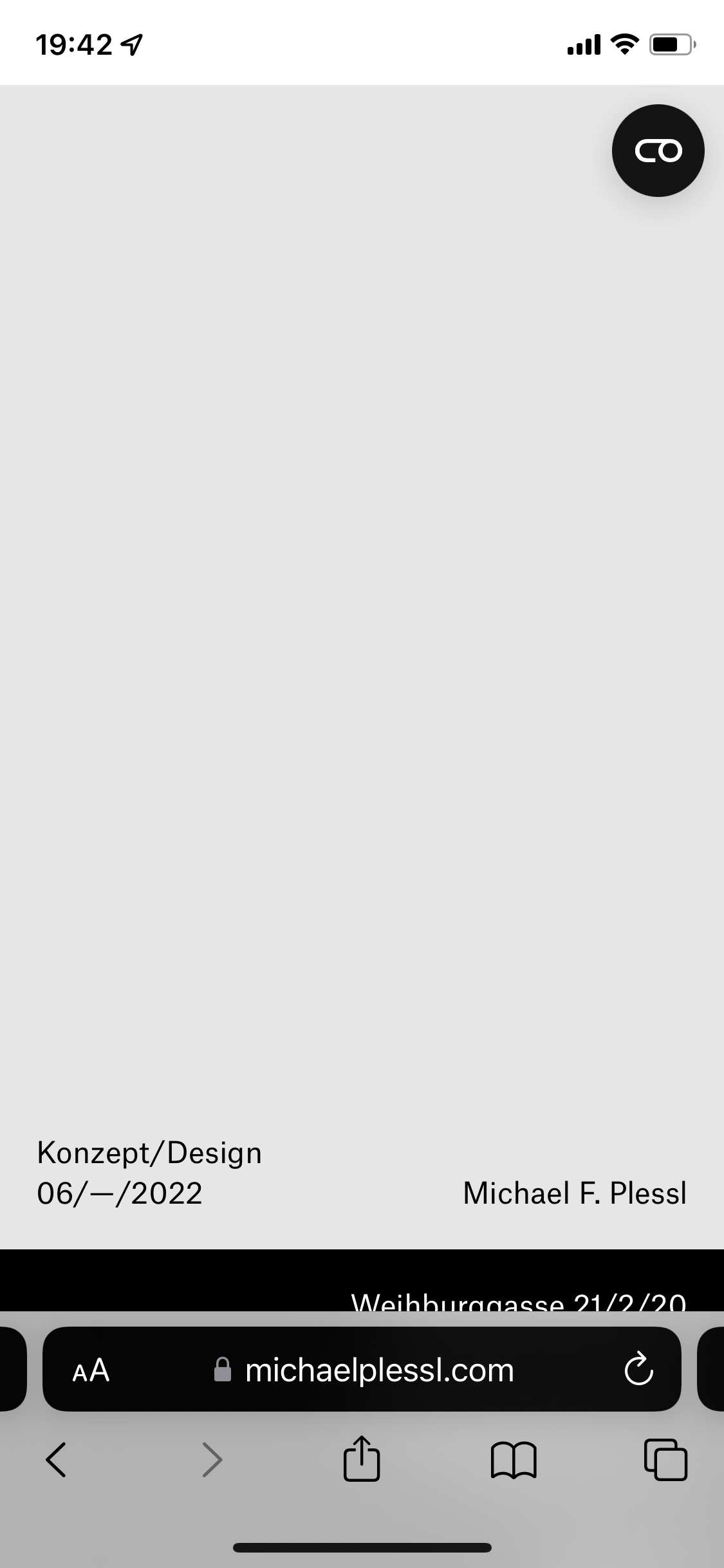
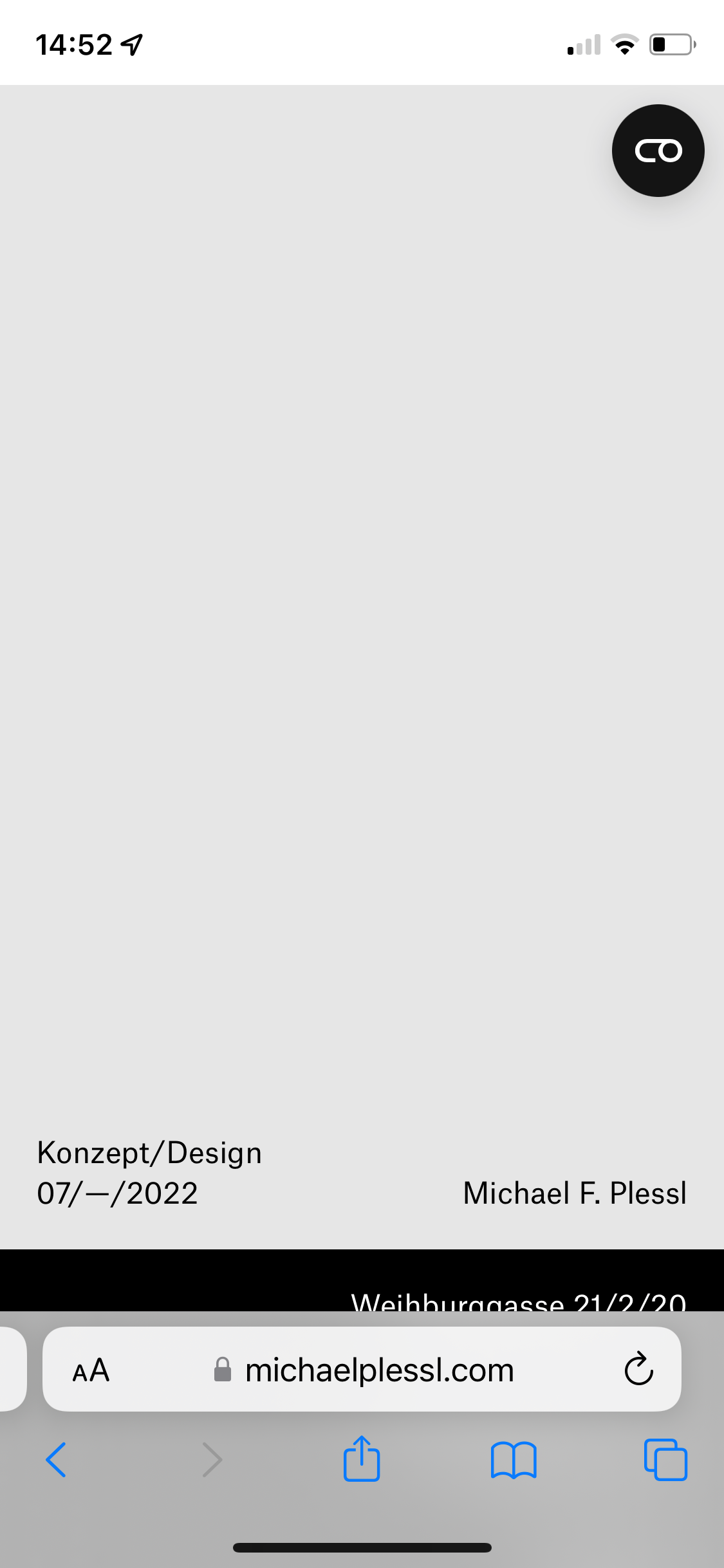
Other example: On the frontpage there are also 2 rows, there is now no more bar displayed but the second row protrudes into the area that should be 100vh, here is a screenshot from my iPhone X:

And the worst example can be found here (fullscreen slider on 100vh) where a white bar is displayed at the top and bottom:

Thank you, Fabi
-
Hej @arminunruh,
Hmm, I probably made a mistake with the example, sorry, for some reason the text was in the second row. I have fixed that now and you don't see a bar on my iPhone X anymore and the page is also displayed in 100vh. But the bar is still there on an iPhone 8 for example.
Other example: On the frontpage there are also 2 rows, there is now no more bar displayed but the second row protrudes into the area that should be 100vh, here is a screenshot from my iPhone X:

And the worst example can be found here (fullscreen slider on 100vh) where a white bar is displayed at the top and bottom:

Thank you, Fabi
Hej @arminunruh
Any Update on this?
Need a Solution soon, my client getting pretty impatient. 🦹🏼♂️
If it is not solvable, I would have to build a new layout ...
Please keep me updated and thank you very much,
Fabi -
Hej @arminunruh
Any Update on this?
Need a Solution soon, my client getting pretty impatient. 🦹🏼♂️
If it is not solvable, I would have to build a new layout ...
Please keep me updated and thank you very much,
FabiThis post is deleted! -
This post is deleted!
Hey @arminunruh ,
How's it goin'? I have been waiting for a solution to the problem since the beginning of April. It would at least be nice if you could tell me that it can't be solved in the near future, then I can communicate this to my client and I will set up the site differently.
Please let me know soon.
Thank you, Fabian -
hey there!
sorry man,
on my iphone 12 pro it works perfectly
gonna try and look at it on an iphone 8 and x now
-
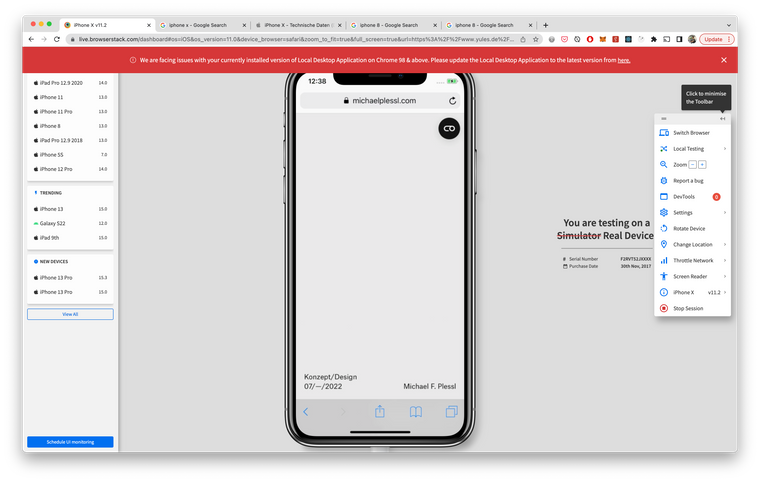
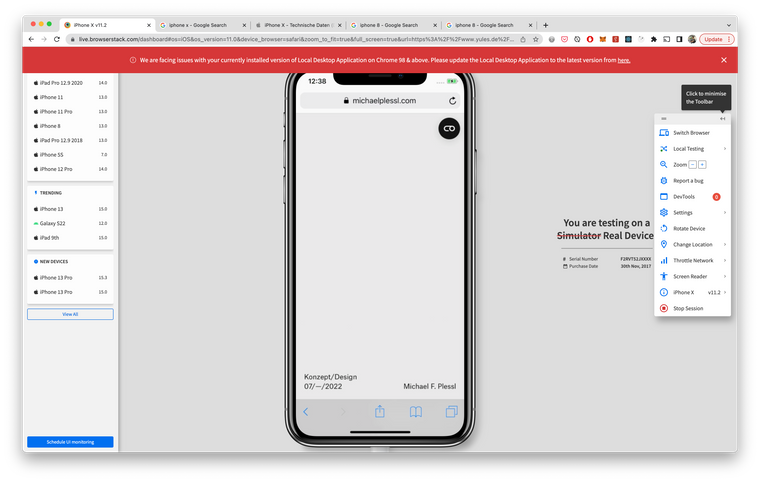
this is on an iphone x, ios version 11:

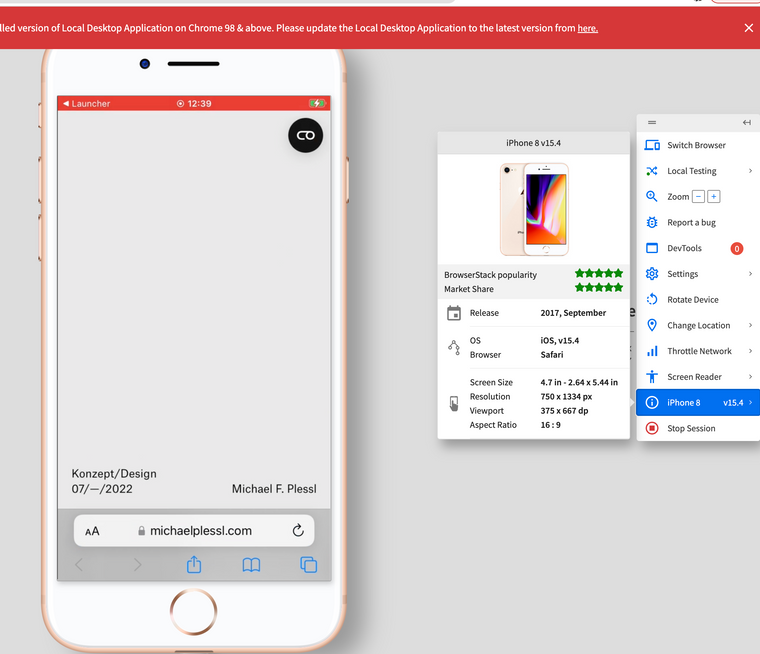
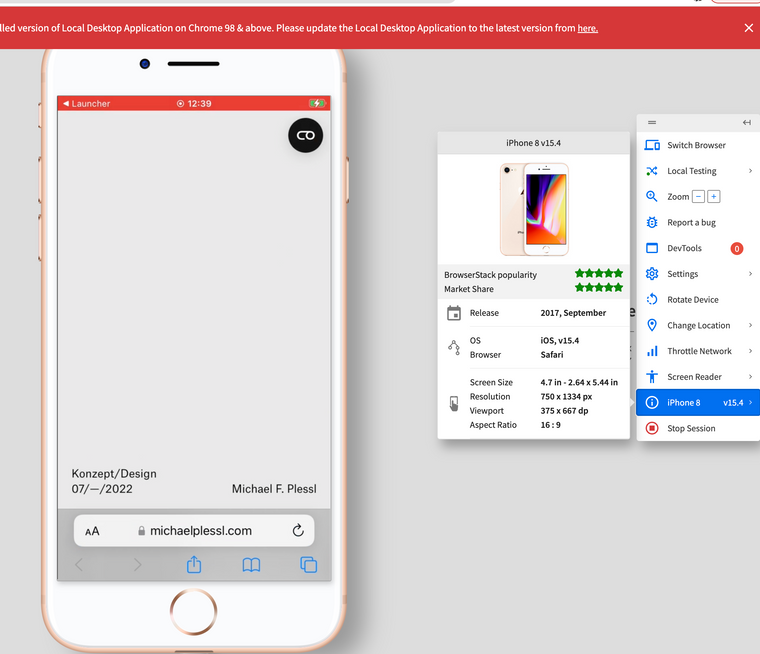
this is on an iphone 8, ios 15.4:

seems to look correct
this is the link i looked at:
https://michaelplessl.com/frontpage/which ios version are you on?
-
this is on an iphone x, ios version 11:

this is on an iphone 8, ios 15.4:

seems to look correct
this is the link i looked at:
https://michaelplessl.com/frontpage/which ios version are you on?
Hej @arminunruh
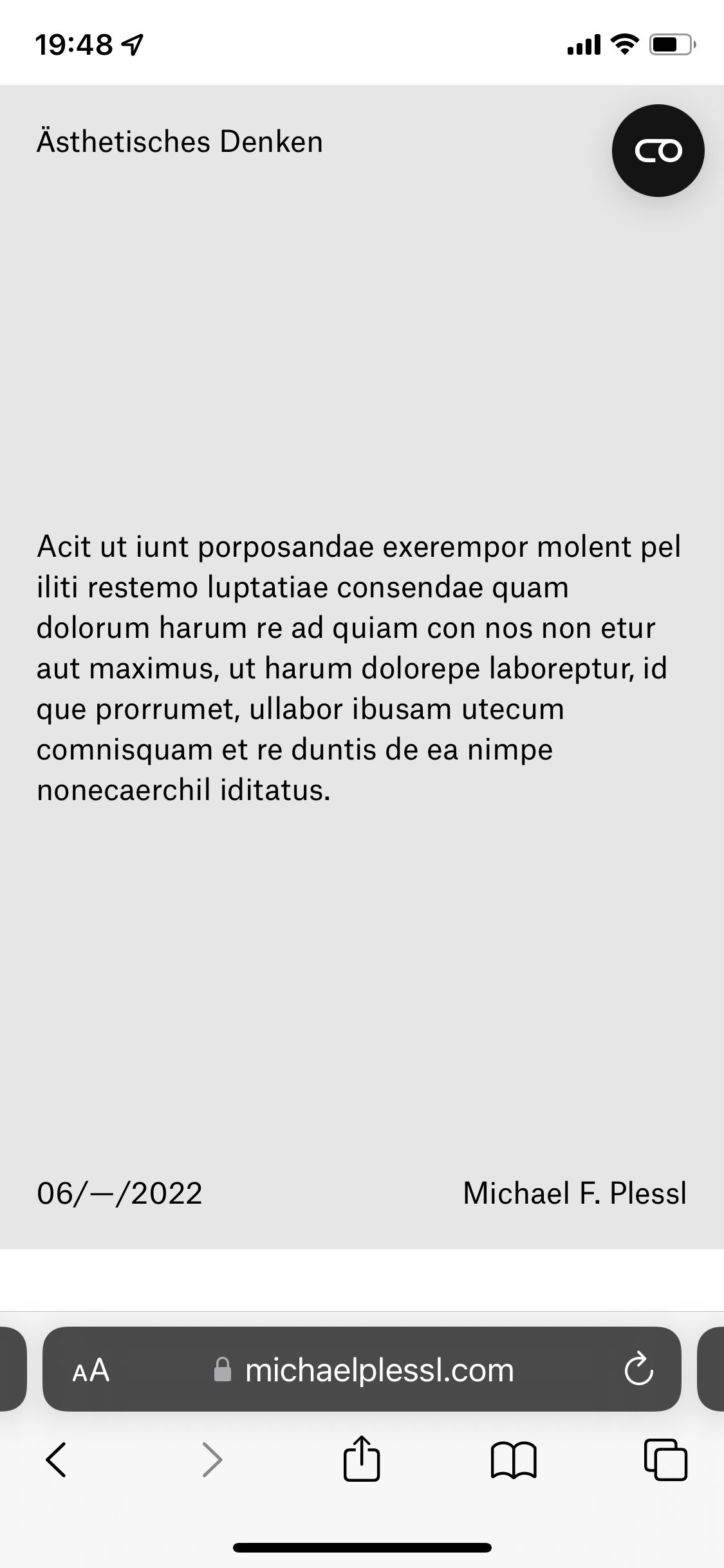
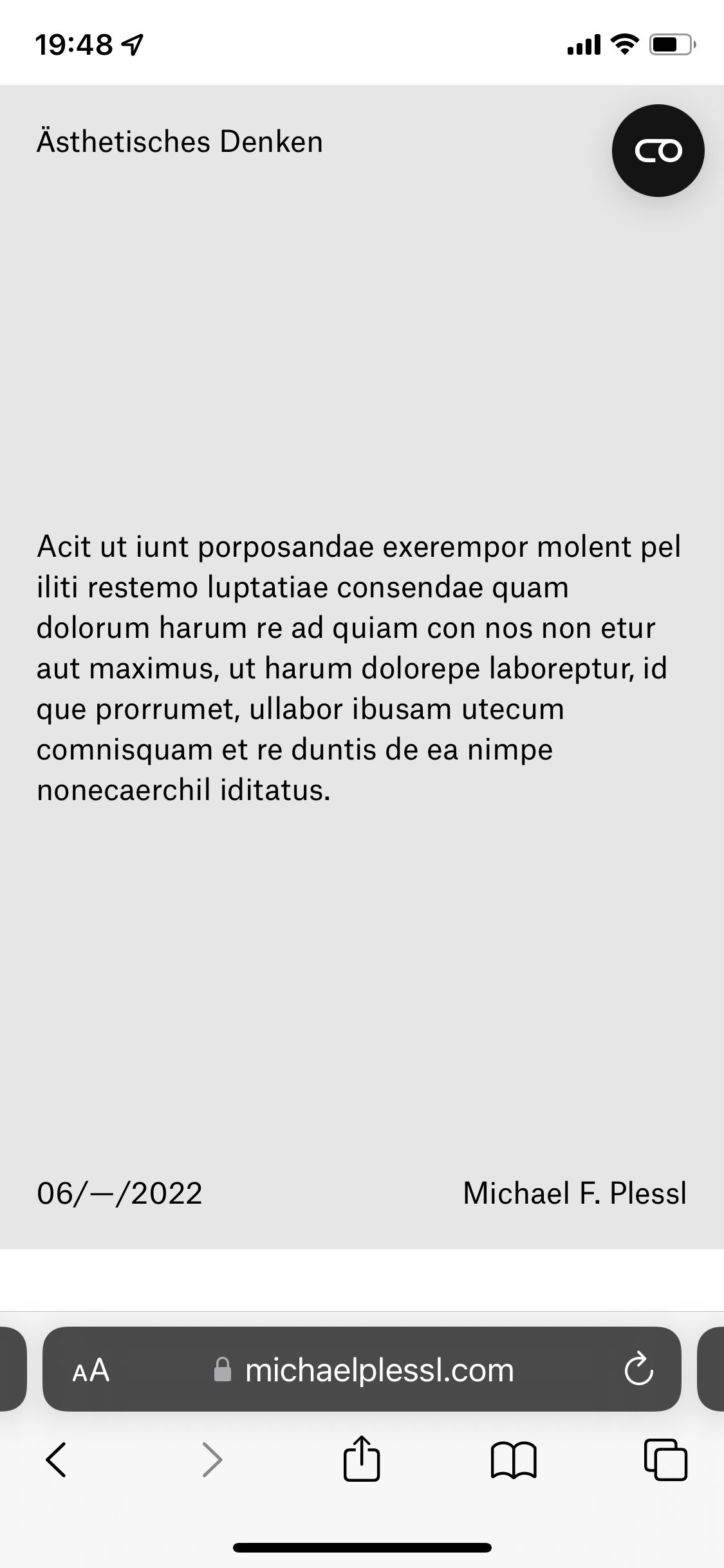
Hmm, on my iPhone X (iOs: 15.5) with Safari I still have the problem, that the second row is visible.
Here is a screenshot:
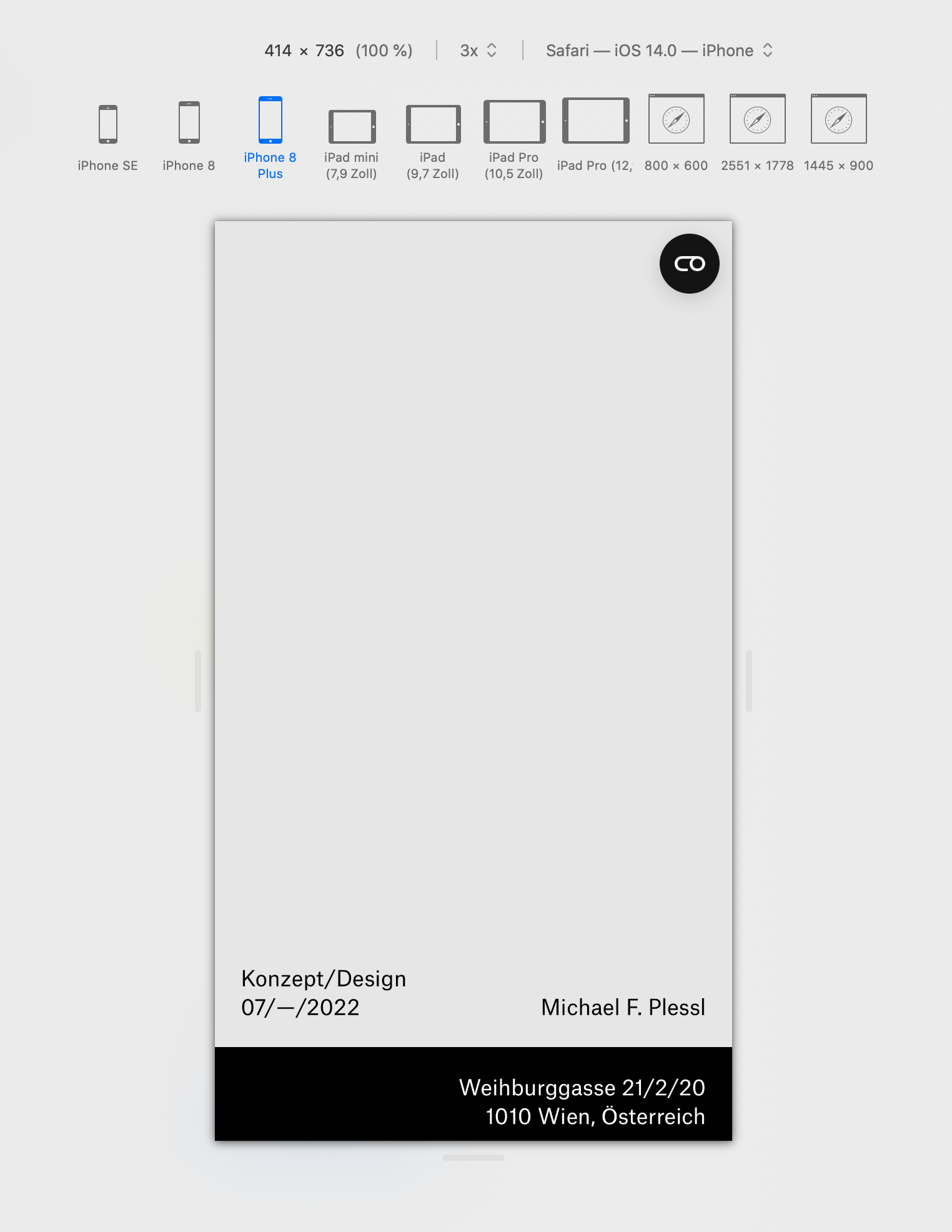
If you test it in Safari Responsive Mode you will get the same result with an iPhone 8 (iOS 14.0):

Thank you in advance, Fabi
-
hey safari responsive mode in your browser is not indicative of what it looks like on a real iphone because the safari url bar is missing in that responsive mode.
iphone x: mh ok i will try and find a way to test this with your safari version on iphone x
-
hey safari responsive mode in your browser is not indicative of what it looks like on a real iphone because the safari url bar is missing in that responsive mode.
iphone x: mh ok i will try and find a way to test this with your safari version on iphone x
Hej @arminunruh
Okay, I asked my customer and a friend to also take a screenshots on their iPhones.
Will post it here soon ...Talk soon, Fabi
-
can you update lay theme and try?
i think it should work on iphone x now.can your client update their ios on their iphone 8?
with the latest update the ios safari url bar is at the bottom. also the values that i needed to use to make 100vh work correctly had changed.
i had seemed to used the new values for all devices except iphone x :OO
so sorry man it should work now. if not lmk -
can you update lay theme and try?
i think it should work on iphone x now.can your client update their ios on their iphone 8?
with the latest update the ios safari url bar is at the bottom. also the values that i needed to use to make 100vh work correctly had changed.
i had seemed to used the new values for all devices except iphone x :OO
so sorry man it should work now. if not lmkHej @arminunruh
Somehow your simulation doesn't quite seem to work, because my colleague's iPhone 12 (iOS 15.5) also had the same problem as in my screenshot with the iPhone X.
Anyway, it seems to work on all "real" devices available to us (iPhone X, 12, 13) after the last update, finally 100vh! Yaaay. 🥳
What was actually the solution now?
Thank you so much!
Fabi -
i still used the old values for iphonex for the ios version where the url bar was at the top. xD sry
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it