Hidden Mobile Menu > white Bar on Bottom by 100vh
-
Hej @arminunruh,
Hmm, I probably made a mistake with the example, sorry, for some reason the text was in the second row. I have fixed that now and you don't see a bar on my iPhone X anymore and the page is also displayed in 100vh. But the bar is still there on an iPhone 8 for example.
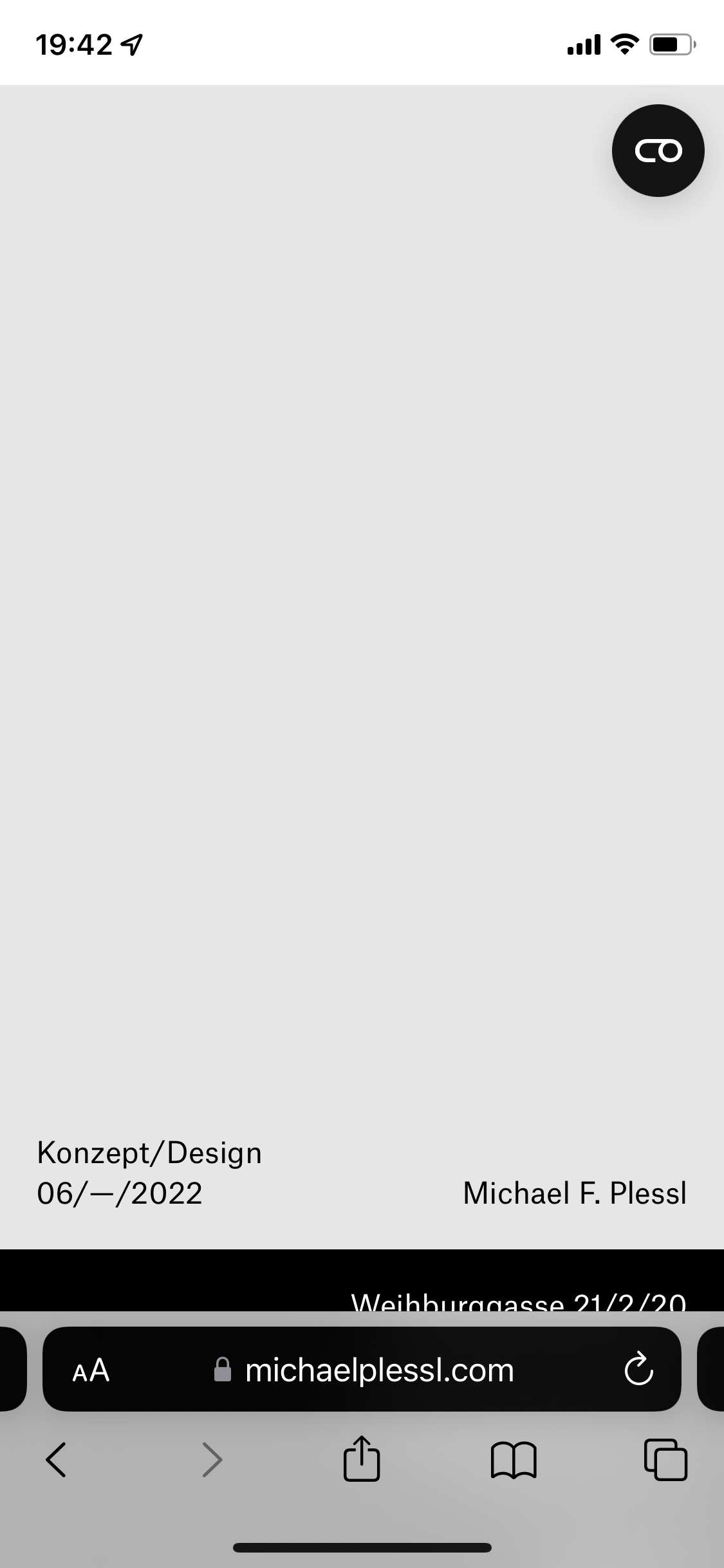
Other example: On the frontpage there are also 2 rows, there is now no more bar displayed but the second row protrudes into the area that should be 100vh, here is a screenshot from my iPhone X:

And the worst example can be found here (fullscreen slider on 100vh) where a white bar is displayed at the top and bottom:

Thank you, Fabi
Hej @arminunruh
Any Update on this?
Need a Solution soon, my client getting pretty impatient. 🦹🏼♂️
If it is not solvable, I would have to build a new layout ...
Please keep me updated and thank you very much,
Fabi -
Hej @arminunruh
Any Update on this?
Need a Solution soon, my client getting pretty impatient. 🦹🏼♂️
If it is not solvable, I would have to build a new layout ...
Please keep me updated and thank you very much,
FabiThis post is deleted! -
This post is deleted!
Hey @arminunruh ,
How's it goin'? I have been waiting for a solution to the problem since the beginning of April. It would at least be nice if you could tell me that it can't be solved in the near future, then I can communicate this to my client and I will set up the site differently.
Please let me know soon.
Thank you, Fabian -
hey there!
sorry man,
on my iphone 12 pro it works perfectly
gonna try and look at it on an iphone 8 and x now
-
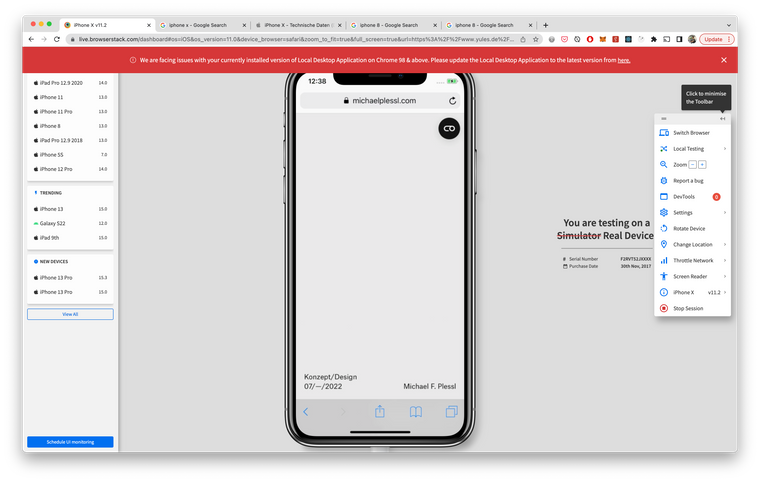
this is on an iphone x, ios version 11:

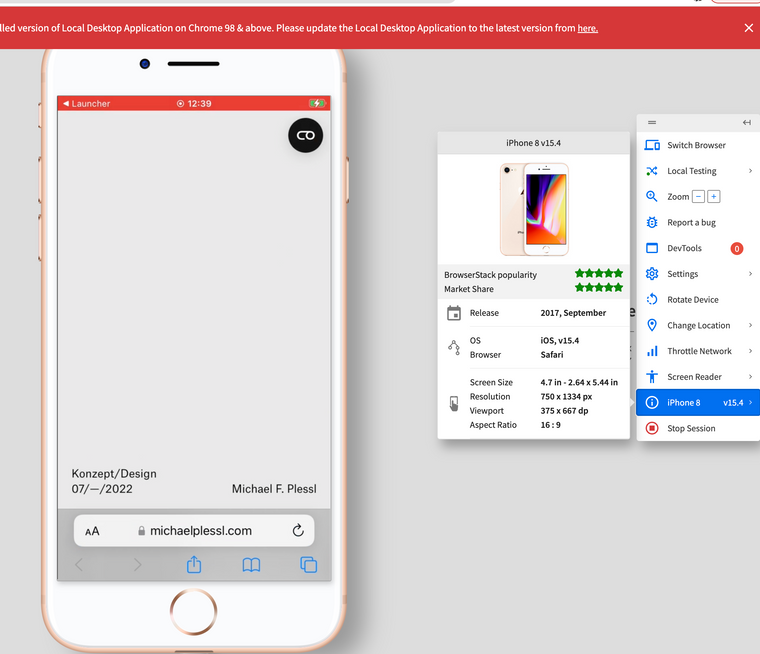
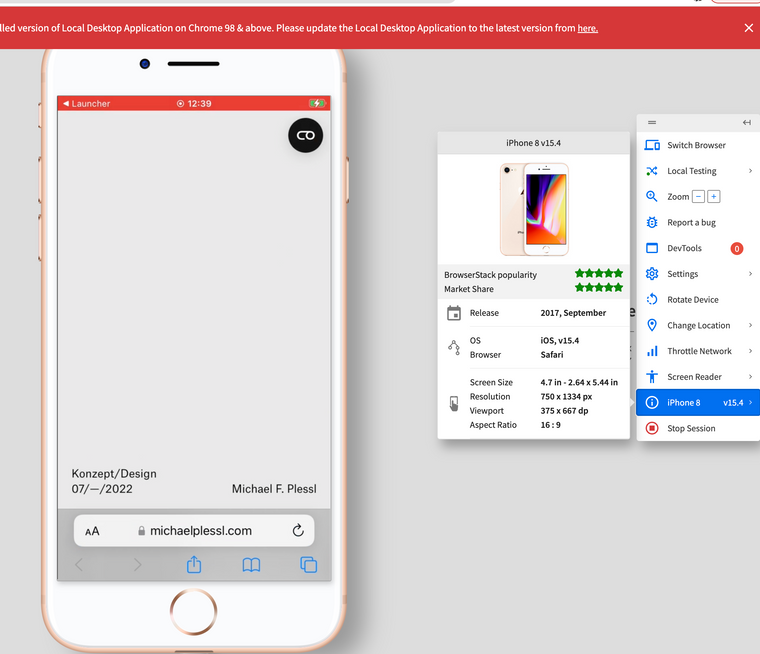
this is on an iphone 8, ios 15.4:

seems to look correct
this is the link i looked at:
https://michaelplessl.com/frontpage/which ios version are you on?
-
this is on an iphone x, ios version 11:

this is on an iphone 8, ios 15.4:

seems to look correct
this is the link i looked at:
https://michaelplessl.com/frontpage/which ios version are you on?
Hej @arminunruh
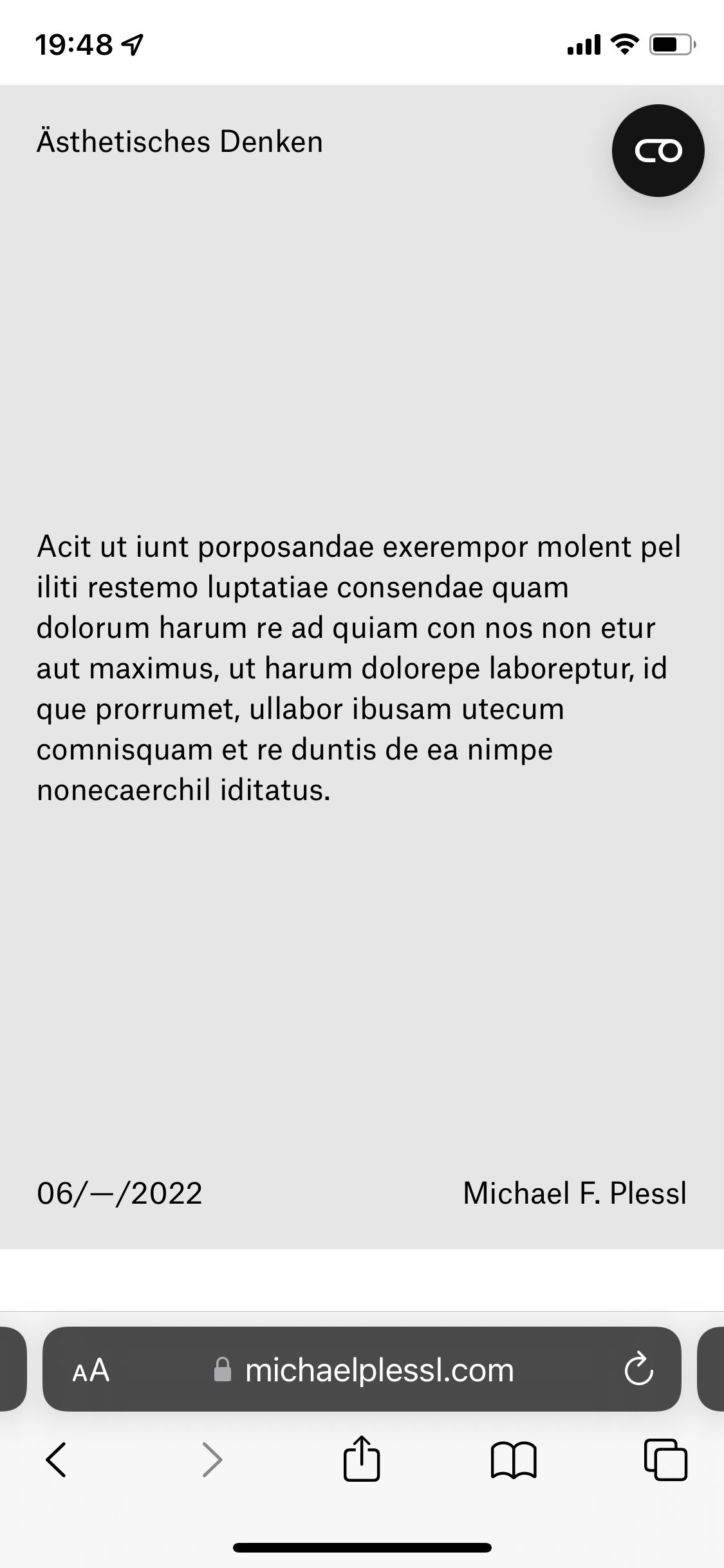
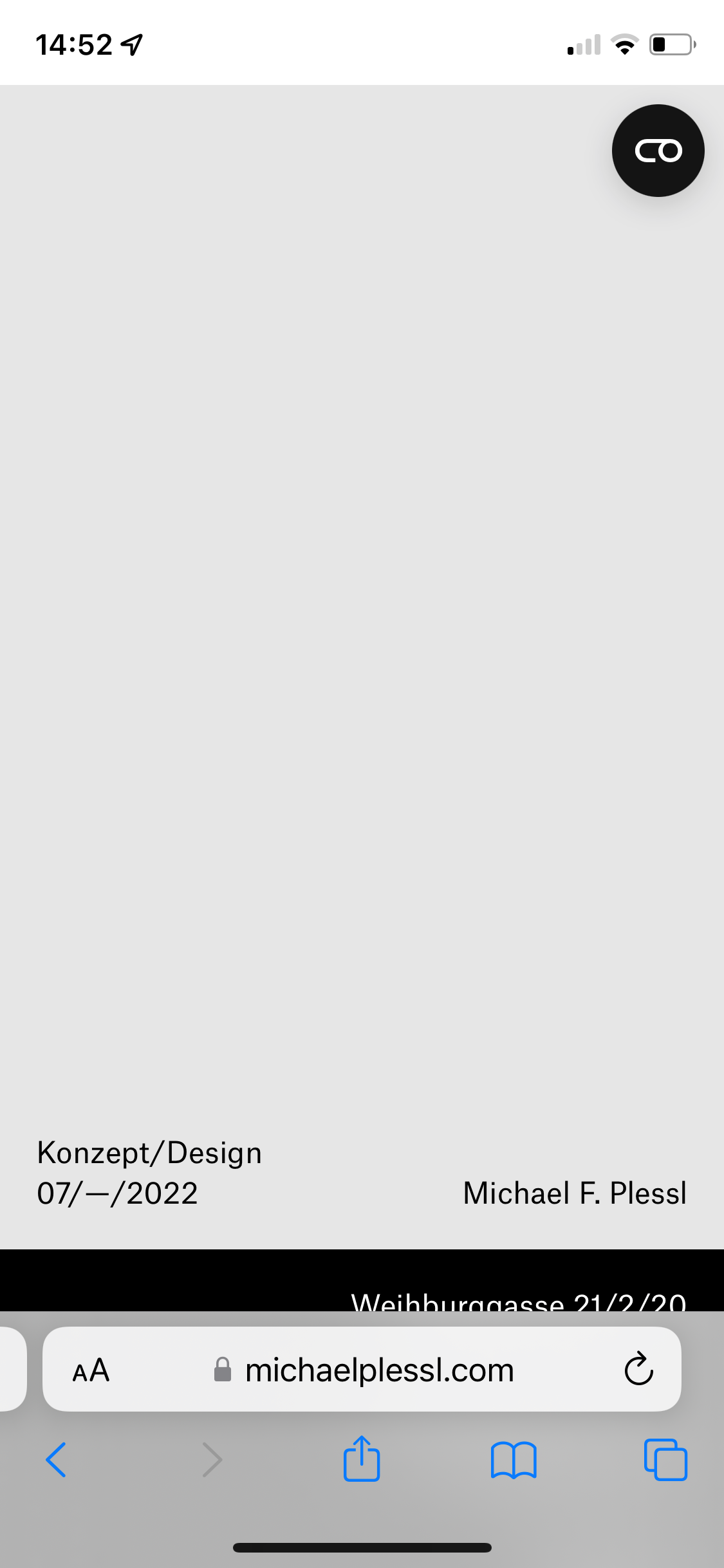
Hmm, on my iPhone X (iOs: 15.5) with Safari I still have the problem, that the second row is visible.
Here is a screenshot:
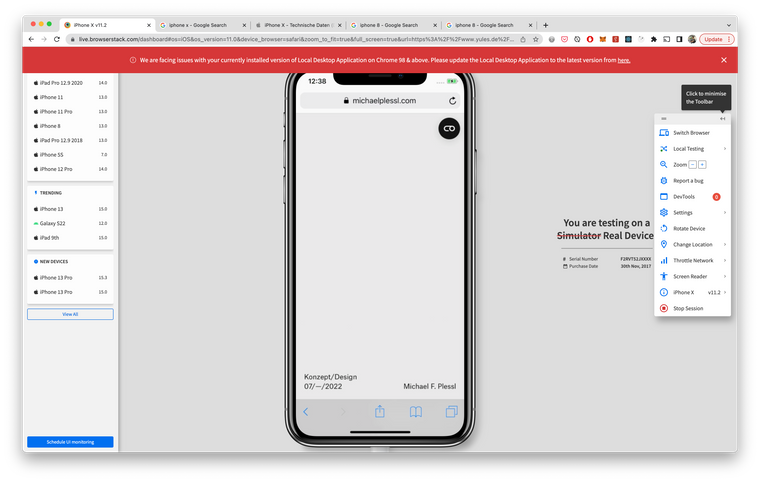
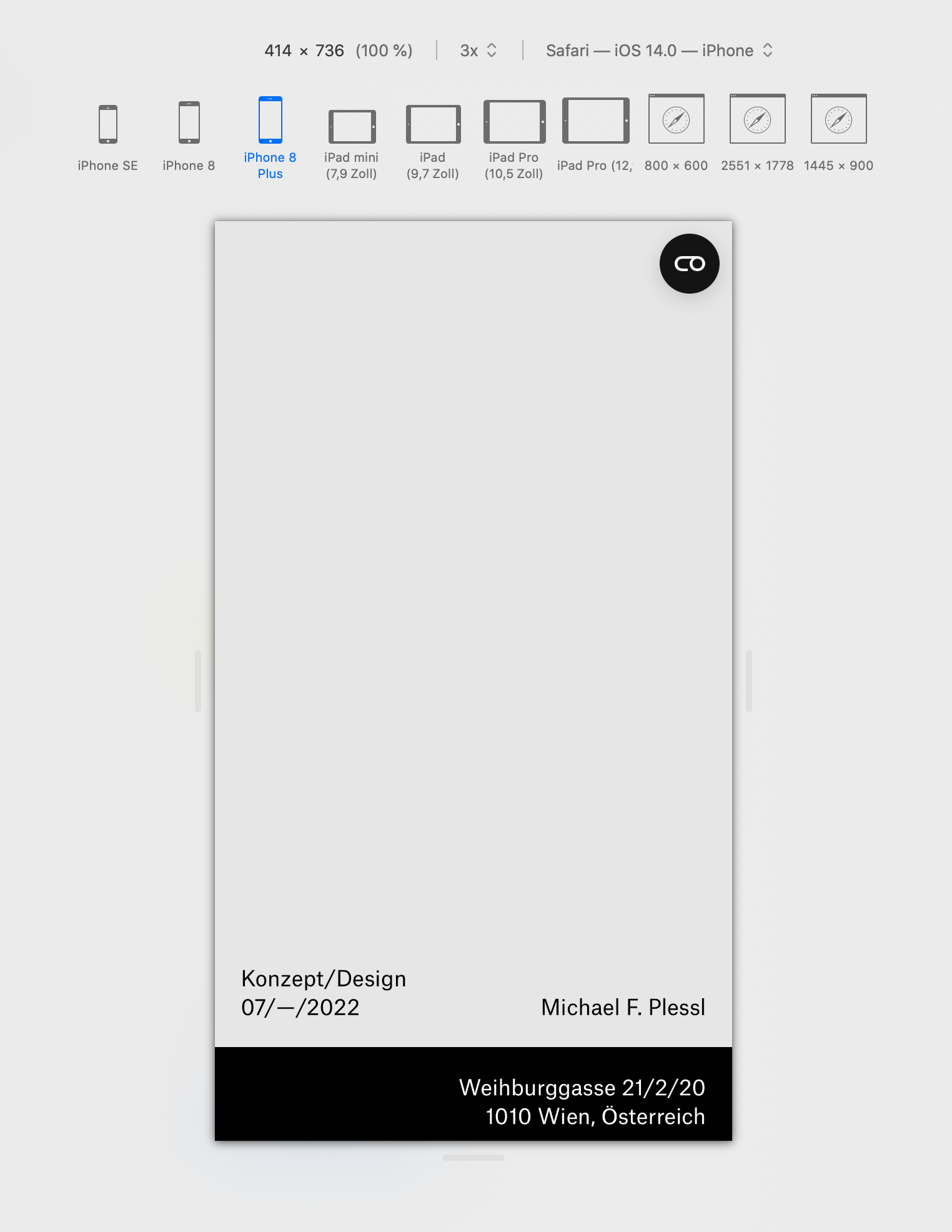
If you test it in Safari Responsive Mode you will get the same result with an iPhone 8 (iOS 14.0):

Thank you in advance, Fabi
-
hey safari responsive mode in your browser is not indicative of what it looks like on a real iphone because the safari url bar is missing in that responsive mode.
iphone x: mh ok i will try and find a way to test this with your safari version on iphone x
-
hey safari responsive mode in your browser is not indicative of what it looks like on a real iphone because the safari url bar is missing in that responsive mode.
iphone x: mh ok i will try and find a way to test this with your safari version on iphone x
Hej @arminunruh
Okay, I asked my customer and a friend to also take a screenshots on their iPhones.
Will post it here soon ...Talk soon, Fabi
-
can you update lay theme and try?
i think it should work on iphone x now.can your client update their ios on their iphone 8?
with the latest update the ios safari url bar is at the bottom. also the values that i needed to use to make 100vh work correctly had changed.
i had seemed to used the new values for all devices except iphone x :OO
so sorry man it should work now. if not lmk -
can you update lay theme and try?
i think it should work on iphone x now.can your client update their ios on their iphone 8?
with the latest update the ios safari url bar is at the bottom. also the values that i needed to use to make 100vh work correctly had changed.
i had seemed to used the new values for all devices except iphone x :OO
so sorry man it should work now. if not lmkHej @arminunruh
Somehow your simulation doesn't quite seem to work, because my colleague's iPhone 12 (iOS 15.5) also had the same problem as in my screenshot with the iPhone X.
Anyway, it seems to work on all "real" devices available to us (iPhone X, 12, 13) after the last update, finally 100vh! Yaaay. 🥳
What was actually the solution now?
Thank you so much!
Fabi -
i still used the old values for iphonex for the ios version where the url bar was at the top. xD sry
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it