Hover link mouse over & drop down menu
-
Hi there!
Hope you all doing well!That's my website
https://stefanstraeter.comI really like the new website from this guy.
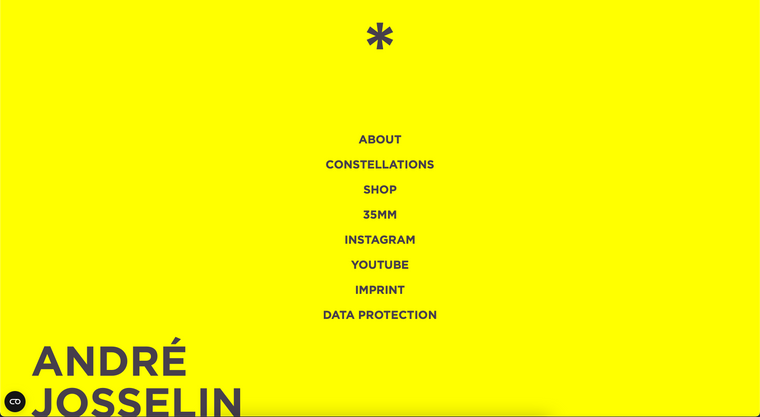
https://josselin.deIs there a way to get a dropdown menu like him? And I'm wondering if there is a way to get this kind of animation, when you mouse over.
Thank you so much!
Stefan

-
Dear Stefan
@stefanstraeter
Lay Theme offers a Sub-menu feature:
You could use the feature and make the most of it's settings and then add CSS to make it fullscreen and slide etc.
A while ago a user mentioned this Plugin helping to create a fullscreen menu effect, but would be up to you 🌝
https://wordpress.org/plugins/dc-full-screen-responsive-menu/
The Mouseover effect could be achieved with the Imagehover Addon for the images, but the "white line" through the text is an SVG that is applied. This would need to be custom coded.
Here you can see the
:afterselector being used on hover:.works__section .works__inner .work .work__title a:after { content: ''; position: absolute; top: 0; left: 0; height: 100%; width: 100%; background: url(data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='786.406' height='62.855' viewBox='0 0 786.406 62.855'%3E%3Cpath d='M281.377,77.538c-4.364-.072-8.715.054-13.066.192-7.9.228-15.779.673-23.681.883-4.5.114-9,.216-13.5.276-4.376.048-8.752.03-13.153.006-7.927-.036-15.854-.325-23.768-.595-8.665-.288-17.279-.415-25.931-.319-4.2.048-8.39.084-12.59.1-3.751.006-7.5-.21-11.228-.391-4.013-.2-8-.295-12-.2-4.439.1-8.852.246-13.278.4-6.7.228-13.366.385-20.08.415-3.313.024-6.652-.1-9.977-.18-2.963-.072-5.939-.373-8.9-.583-2.526-.306-5.064-.625-7.577-.931-1.375-.174-2.738-.427-4.089-.649-2.1-.325-4.176-.625-6.289-.9-2.013-.264-4.051.252-4.639,1.472-.55,1.184.675,2.35,2.638,2.746,8.79,1.779,17.892,2.752,27.006,3.708,8.2.853,16.517,1.358,24.794,1.845,8.3.493,16.716.457,25.031.379,4.063-.048,8.127-.336,12.165-.547,3.926-.2,7.864-.252,11.815-.312,8.377-.126,16.817-.1,25.194.1,8.6.192,17.167.625,25.719,1.028q12.3.595,24.618,1.142c8.127.373,16.254.829,24.381,1.058,7.989.228,16,.415,23.993.337,4.089-.036,8.164-.114,12.266.072,1.813.078,3.638.138,5.451.282,2.113.18,4.226.354,6.327.523,7.227.739,14.428,1.6,21.68,2.271,7.8.727,15.654,1.34,23.481,2.037,8.477.913,16.942,1.923,25.394,2.908s16.979,1.713,25.506,2.422c8.34.7,16.779,1.039,25.156,1.412,4.076.18,8.152.355,12.215.547,3.838.192,7.639.5,11.465.835,3.651.379,7.314.745,10.965,1.1,1.938.192,3.838.33,5.777.445,1.775.108,3.563.264,5.339.318q11.365.343,22.706.625c14.278.337,28.544,1,42.7,2.271l-.388-.042,1.013.1.25.024-.163-.018q5.57.523,11.165.967c3.726.288,7.5.457,11.24.667q12.6.73,25.206,1.568c3.351.216,6.7.469,10.052.637,2.063.114,4.138.222,6.2.325,1.325.078,2.688.1,4.038.108l2.038.03c.775.018,1.575-.072,2.326-.108l3.076-.138c2.375-.108,4.726-.433,7.052-.733,1.838-.24,3.688-.553,5.576-.7,1.675-.132,3.363-.258,5.039-.385,2.188-.042,4.363-.078,6.551-.108,2.138-.042,4.3.066,6.439.12,4.014.1,8.027.306,12.041.469,4.3.186,8.614.325,12.928.349,4.276.018,8.527-.144,12.791-.289,8.127-.276,16.3-.288,24.456-.264,8.715.036,17.442.1,26.156.12,7.589.018,15.216-.084,22.781-.373,4.388-.162,8.777-.325,13.166-.559,1.638-.078,3.251-.222,4.9-.27,1.113-.036,2.213-.066,3.313-.1,1.263-.042,2.6.09,3.851.132,3.738.138,7.452.445,11.178.643,4.576.246,9.14.481,13.728.673,3.7.168,7.4.282,11.1.3,1.963-.006,3.888.03,5.826-.084,1.288-.084,2.588-.162,3.863-.234.813-.048,2.151-.09,2.626-.168,1.675-.27,3.376-.535,5.064-.8,3.063-.481,5.251-2.085,5.251-3.972a3.743,3.743,0,0,0-2.1-3.011,11.273,11.273,0,0,0-5.064-1.3,55.793,55.793,0,0,0-6.252-.4c-1.6.06-3.176.108-4.776.162-2.926.1-5.851.463-8.727.727-4.6.427-9.19.787-13.8,1.124l-8.327.294c-1.075.036-2.2-.048-3.263-.078q-2.307-.054-4.613-.1c-1.413-.126-2.838-.234-4.214-.451-2.213-.336-4.363-.637-6.576-.877a94.357,94.357,0,0,0-13.228-.186c-8.327.282-16.654.553-25.018.745-16.742.385-33.533-.018-50.3-.5q-9.6-.288-19.13.318c-6.014.391-12,.835-17.992,1.262-2.163.1-4.326.2-6.5.306-2.126.1-4.276.072-6.4.09-4.226.042-8.44-.216-12.641-.529-2.2-.168-4.4-.3-6.627-.439-.8-.048-1.651,0-2.463,0-1.05,0-2.138-.042-3.176.018-4.576.258-9.152.541-13.7.841-2.563.144-5.126.33-7.714.415-3.188.114-6.414.33-9.627.318q-5.176,0-10.352-.012c-1.488-.006-3.026-.162-4.5-.24-1.738-.09-3.488-.186-5.226-.276-2.088-.2-4.176-.4-6.264-.6-2.651-.258-5.3-.559-7.965-.727-5.526-.349-11.053-.607-16.591-.853q-7.745-.343-15.491-.787c-5.114-.294-10.19-.691-15.279-1.094-3.676-.361-7.339-.721-11.015-1.088-3.651-.367-7.264-.847-10.9-1.25-4.713-.529-9.415-1.022-14.166-1.442-3.913-.336-7.839-.613-11.753-.913-15.266-1.166-30.507-2.338-45.736-3.726-6.664-.637-13.341-1.262-19.992-1.953-7.7-.811-15.4-1.7-23.156-2.386-4.014-.366-8.014-.691-12.053-.943-3.563-.234-7.164-.342-10.74-.493-6.8-.289-13.541-.751-20.292-1.334-3.889-.451-7.764-.9-11.615-1.484-1.763-.27-3.538-.517-5.264-.835-2.175-.4-4.339-.823-6.514-1.2-1.313-.234-2.626-.469-3.939-.691-1.238-.216-2.488-.318-3.763-.433-1.3-.114-2.588-.228-3.9-.349-.513-.042-1.013-.06-1.525-.066s-1.025-.006-1.525-.012Zm73.23,15.708,1.325.12c-.438-.036-.888-.078-1.325-.12Zm206.35,8.96c.35.03.7.066,1.05.1l-1.05-.1Zm-18.842,3.942-.087-.006-.625-.054.712.06Z' transform='translate(-60.073 -45.524) rotate(-2)' fill='%23fff'/%3E%3C/svg%3E%0A) repeat-y center 15px; opacity: 0; transition: opacity .3s; }The SVG is defined in the CSS as a background URL source:
You could therefore load the SVG into your Wordpress Media Library and call it from there (with it's URL).
Hope this helps Stefan & best wishes
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it