Anchor to image in Full Screen Slider
-
Nothing changes when I renmove the <script> - problem persists.. When you do a hard refresh (CMD SHIFT R) with the URL https://estherdegraaf.nl/ontwikkelomgeving/#gmhome it does work.. Total mystery to me, do you have any ideas? It really seems to have something to do with the Fullscreen Slider - like I said, when I turn that feature off it does work.
-
Hi Richard,
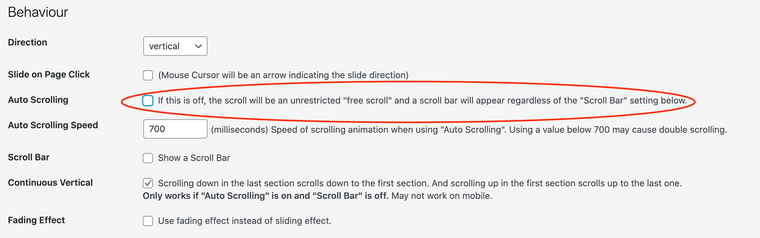
so the problem seems to be a bug in the slider - when I turn auto scrolling 'of'f there is no longer a problem with the anchor.

Do you have any clue why that happens? I would love to have the auto scrolling option 'on' on the homepage.
-
Hi Richard,
little update, just switched to a horizontal slider with autoscrolling 'on' - then the anchor works fine. The bug is really specific to a vertical Fullscreen Slider with auto scrolling turned on - we specifically want to use the vertical slider + auto scrolling + anchors so it would be great to know if this could be fixed somehow :)
-
Hi Richard,
Still awaiting a reply to the issue above - would really appreciate an answer soon : it's the last thing we want to fix before launching the site.
-
-
Dear Esther
@EstherdeGraaf
Thank you for creating the Login, after doing some tests between my own website and yours to compare behaviour i found the problem.

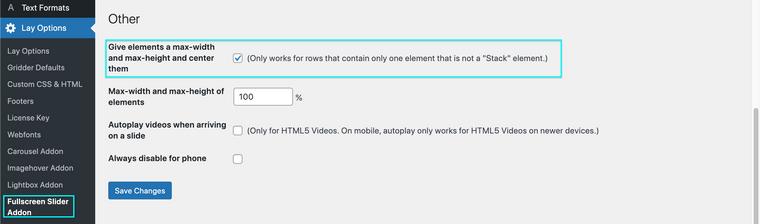
When "Give elements a max-width and max-height and center them" is applied the anchor scroll will work fine, however this comes with some design changes if the images are smaller.
When this feature is off the Anchor scroll will fall between the two slides.
I was unable to recreate the issue on my own website with exactly the same setup. I made sure it was not your Custom CSS & Plugins.
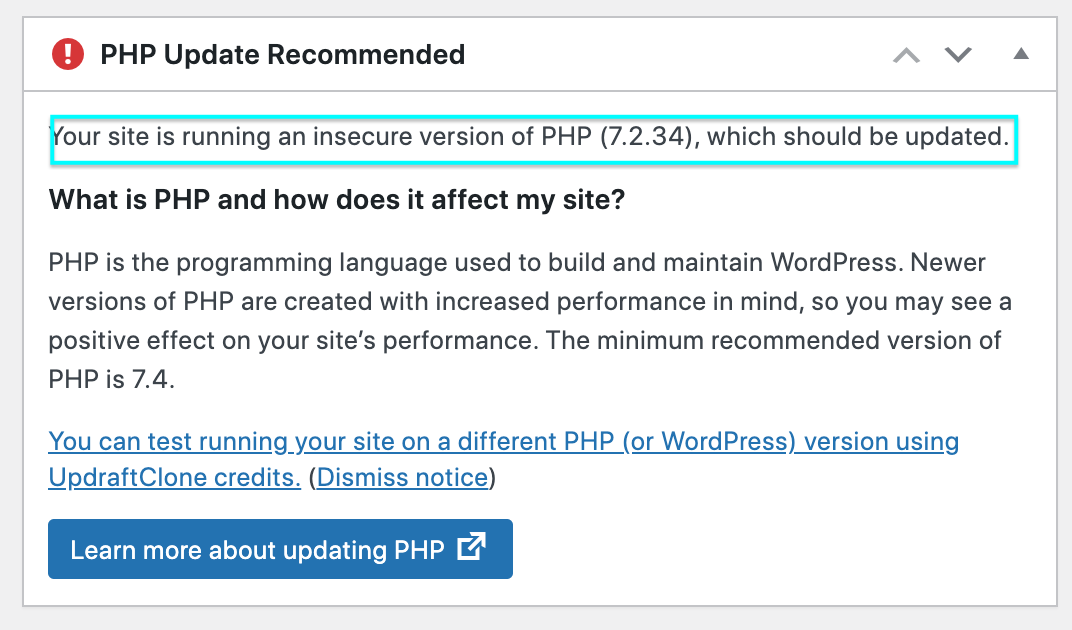
Your PHP version is a little old and the warning appears on the dashboard:

It's possible this is the Problem and why with my newer PHP i am unable to recreate the bug. I would highly recommend logging into your Webhosting provider and updating this within the domain settings. If unable to, there should be support that can easily do it for you 🌝
Best
Richard
-
Hi Richard,
thanks for your work and reply ^^ I updated my PHP version and adjusted the slider setting, like you said. It works fine on Safari now, but Chrome is still giving me issues.. Did you test in Chrome or another Browser?
Thanks again Richard and sorry to be such a bother!
-
Dear Esther
@EstherdeGraaf
Wonderful to hear updating the PHP worked ⭐️
I was doing my testing in Chrome as well, but i may need to take another look.Could you please test in an Incognito or Private window to make sure it's not the "cache" of the browser 🌝
Talk soon
Richard
-
Hi Richard,
tried the incognito, didn't change a thing - unfortunately! Plus my colleague told me that the anchors already worked in Safari before the PHP-update and change in Fullscreen Slider settings. The problem seems to be a Chrome (and Firefox / perhaps other browsers) issue. Like I mentioned before, if I give Chrome a hard reset (CMD, SHIFT, R) the anchor does jump to it's right position.. Anyways, thanks so much again and please let me know if there's anything I can do!
-
PS I went back to the old PHP version for now because my old website www.estherdegraaf.nl imploded with a new version of PHP, just so you know :)
-
Dear @EstherdeGraaf
I was able to recreate the Bug on Chrome thank you, but only when
"Give elements a max-width and max-height and center them" is activated and not in any other setting.
Also please make sure in Lay Options that the settings:
"Anchorscroll Space Top for Desktop" & "Anchorscroll Space Top for Phone"
Are not interferring, this may cause the scroll to "bump' to the next slide.
I have forwarded all this to Armin as a Bug ✅
Thank you once again Esther for your patience and talk soon 🌝
Best wishes
Richard
-
Hi Richard,
thanks again for your reply - I'm not sure if your latest reply means that the problem should be fixed now, or not? You say you were able to recreate the bug in Chrome, but were you able to fix it as well?
I've just tried setting the "Give elements a max-width and max-height and center them" option to 80% to see what would happen and nothing seems to change : the images in the fullscreen slider stay fullscreen and don't get adjusted to 80% width / height. Do you think that has something to do with it the anchor issue? Or am I misunderstanding your suggestion? I've also tried with this setting switched off, the anchor issue persists.
The "Anchorscroll Space Top for Desktop" & "Anchorscroll Space Top for Phone" are both set to zero so that should not give any issues.
It would be great to get a clear overview of the most optimal settings to solve this bug in Chrome - thanks in advance!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it