Text in cover always positioned on the left
-
Hey,
there seems to be a bug in the cover feature
The problem occurred after an update.
To double-check I updated another account and got the same problem :(The is the problem:
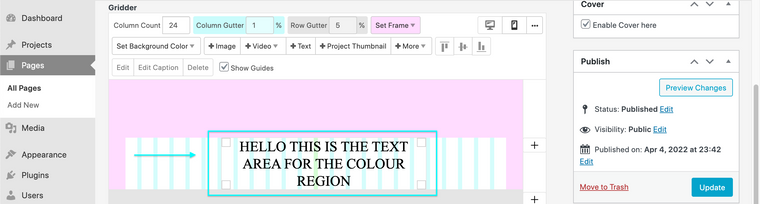
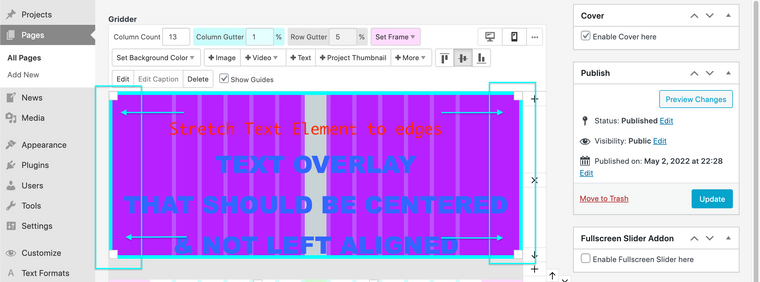
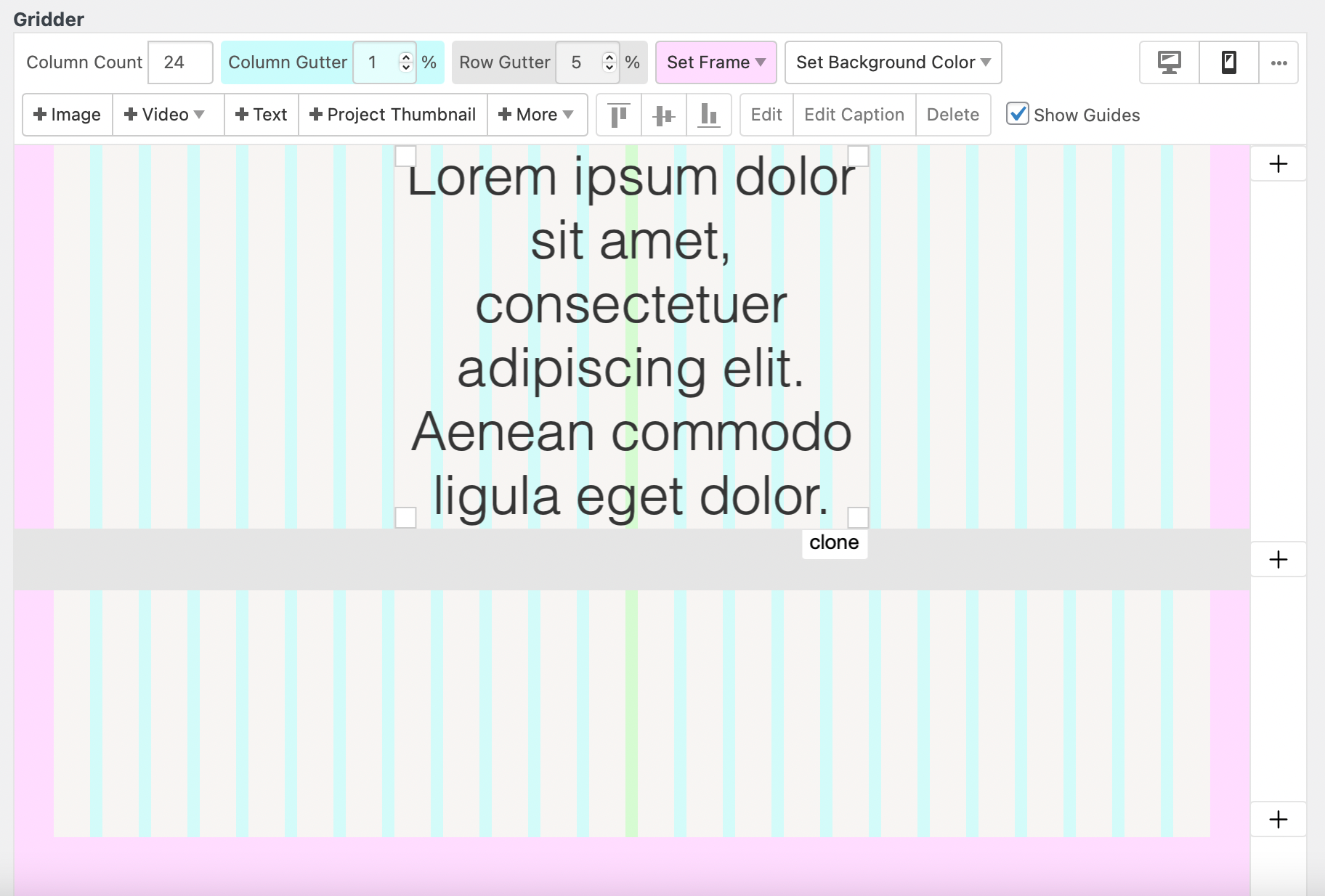
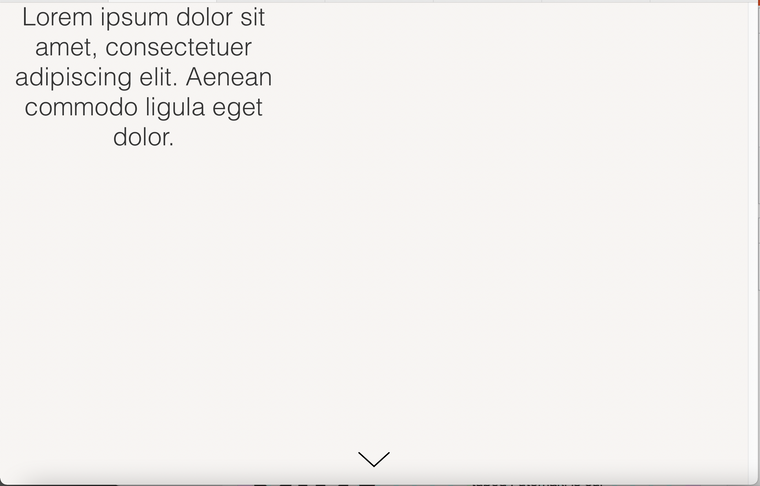
No matter where in the row, that is going to be the cover, I place text, it is always displayed on the left of the browser.
This doesn't happen with images though.Here are two screenshots to visualize what I am talking about…


I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it
Online Users
Forgot your key, lost your files, need a previous Lay Theme or Addon version?
Go to www.laykeymanager.com