Carousel: Not smooth transition on Mobile (Chrome)
-
Dear Laytheme team,
My site https://phanthaodang.com/ is running on the latest Laytheme and Carousel version.
When viewed on Mobile, Google Chrome browser in particular, the Carousel transitions do not appear smooth but rather choppy which makes the website appear broken.It would be wonderful if you could help me to fix this issue!
Many thanks in advance!
Thao -
Thank you for your prompt reply Richard!
Yes, there's a delay or choppiness from slide to slide in the carousel.
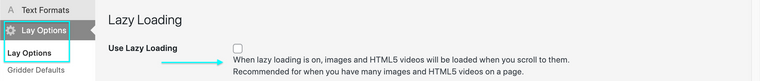
I've tested with Lazy Loading on and off, unfortunately, the issue remains.Do you have some suggestions on how I can fix the issue and have the carousel slides transition smoothly?
Thank you and Happy Easter!
Thao -
-
Dear @Richard,
Just hoping to follow up with you on this issue of the choppy carousel image transitions on Mobile using Chrome.
Do you have some suggestions for me on what can be done to have the carousel images transition smoothly as intended?Many thanks!
@Richard @mariusjopen I experience the same or similar issue! no smooth transitions and cut images in the carousel using mobile (iPhone) Chrome (Safari mobile and Chrome Desktop work fine)!!
Did you find any solution??
Thanks! -
please read the cyan box on the right
i always need a link to where the problem is so i can take a look
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it