In lightbox vertical images show good, but horizontal are oddly small
-
Hello,
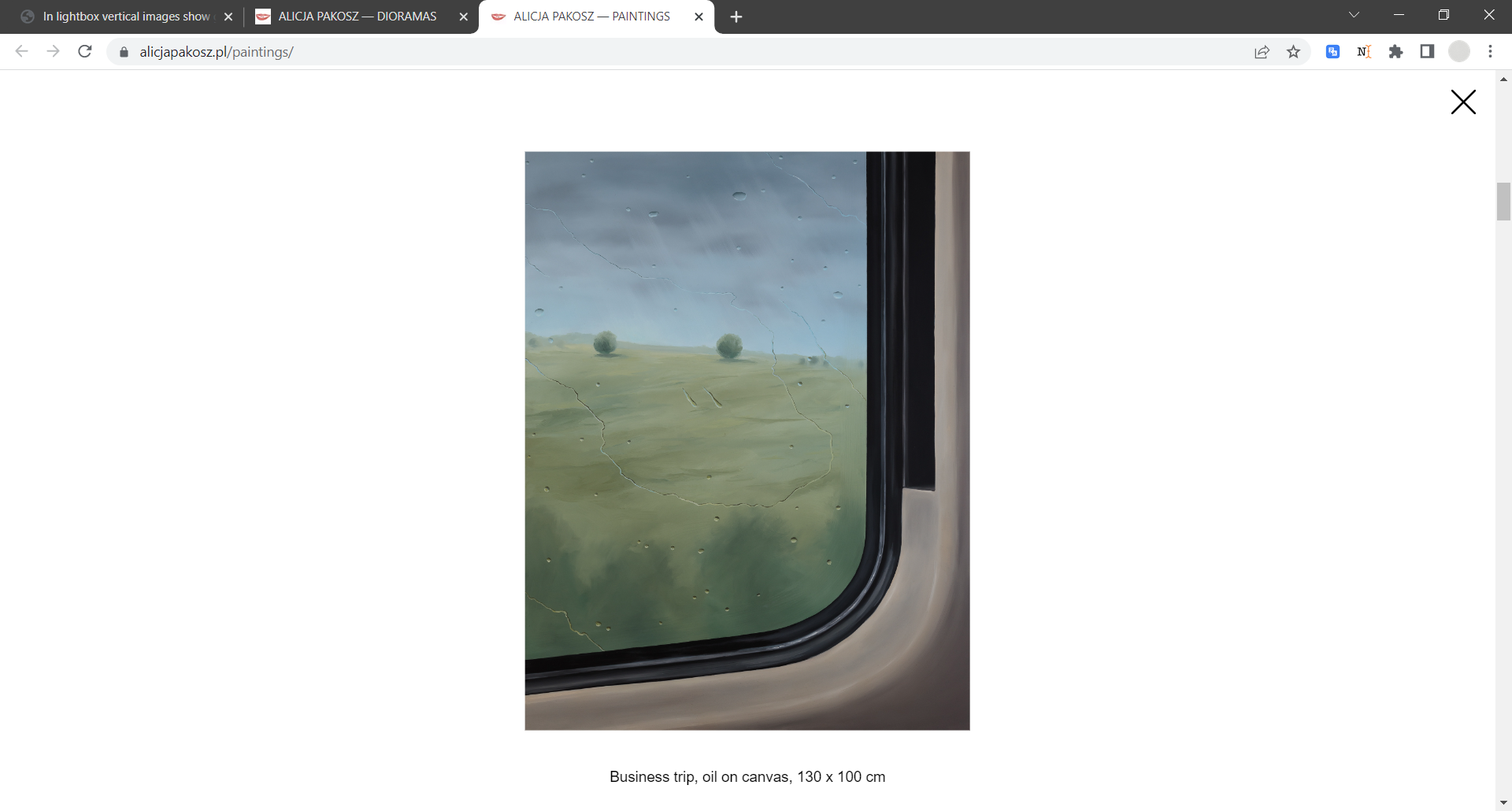
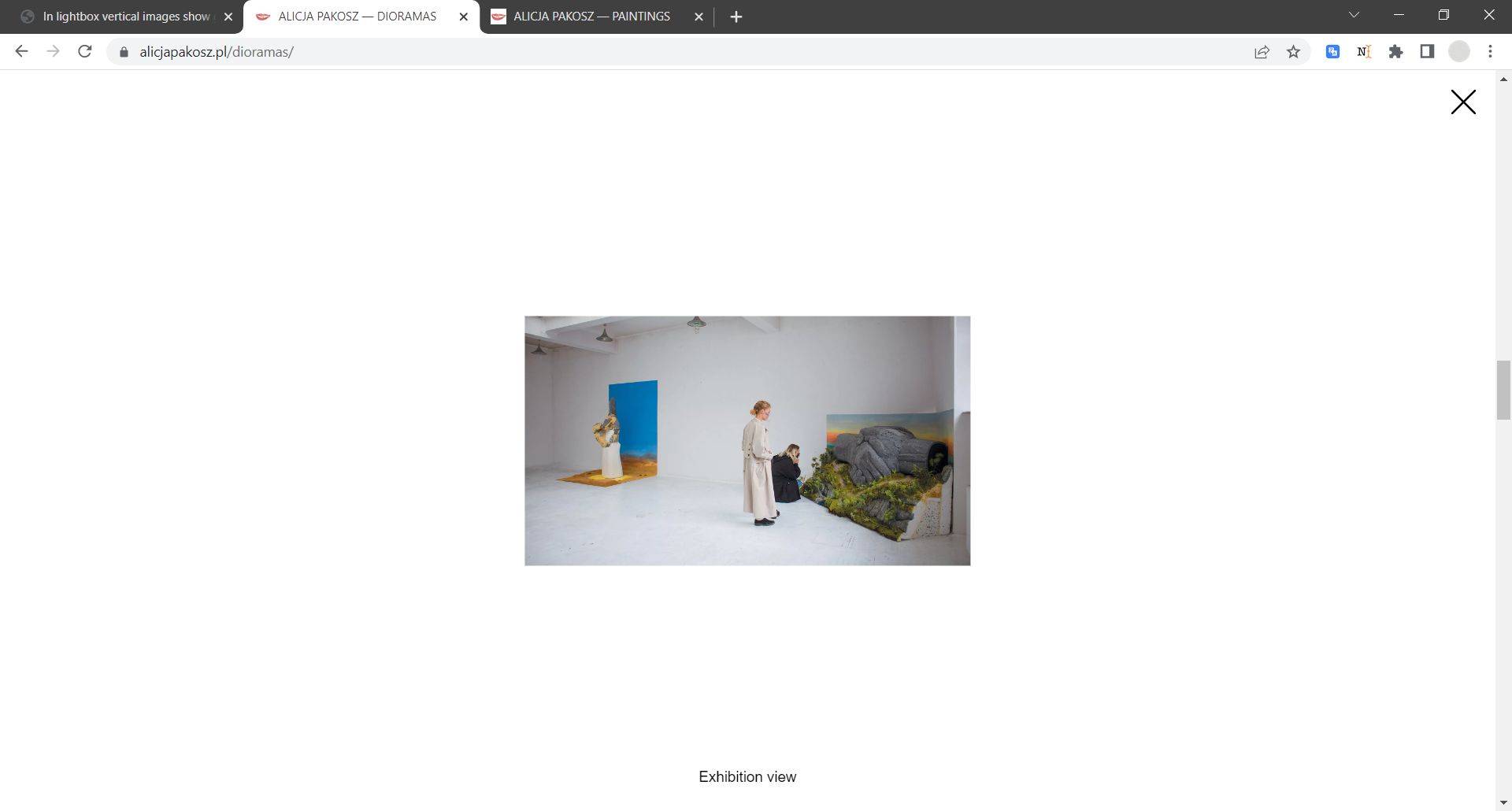
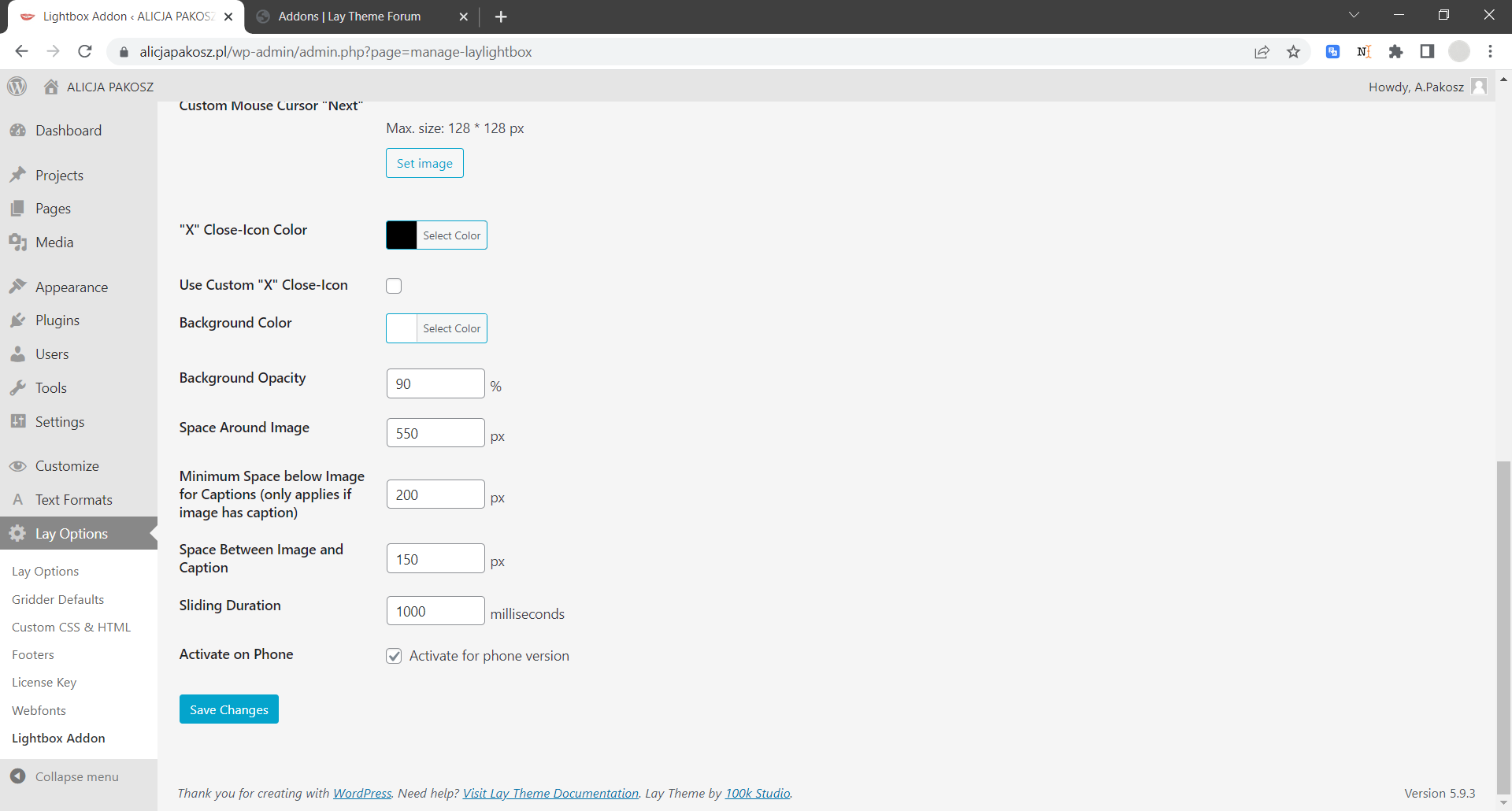
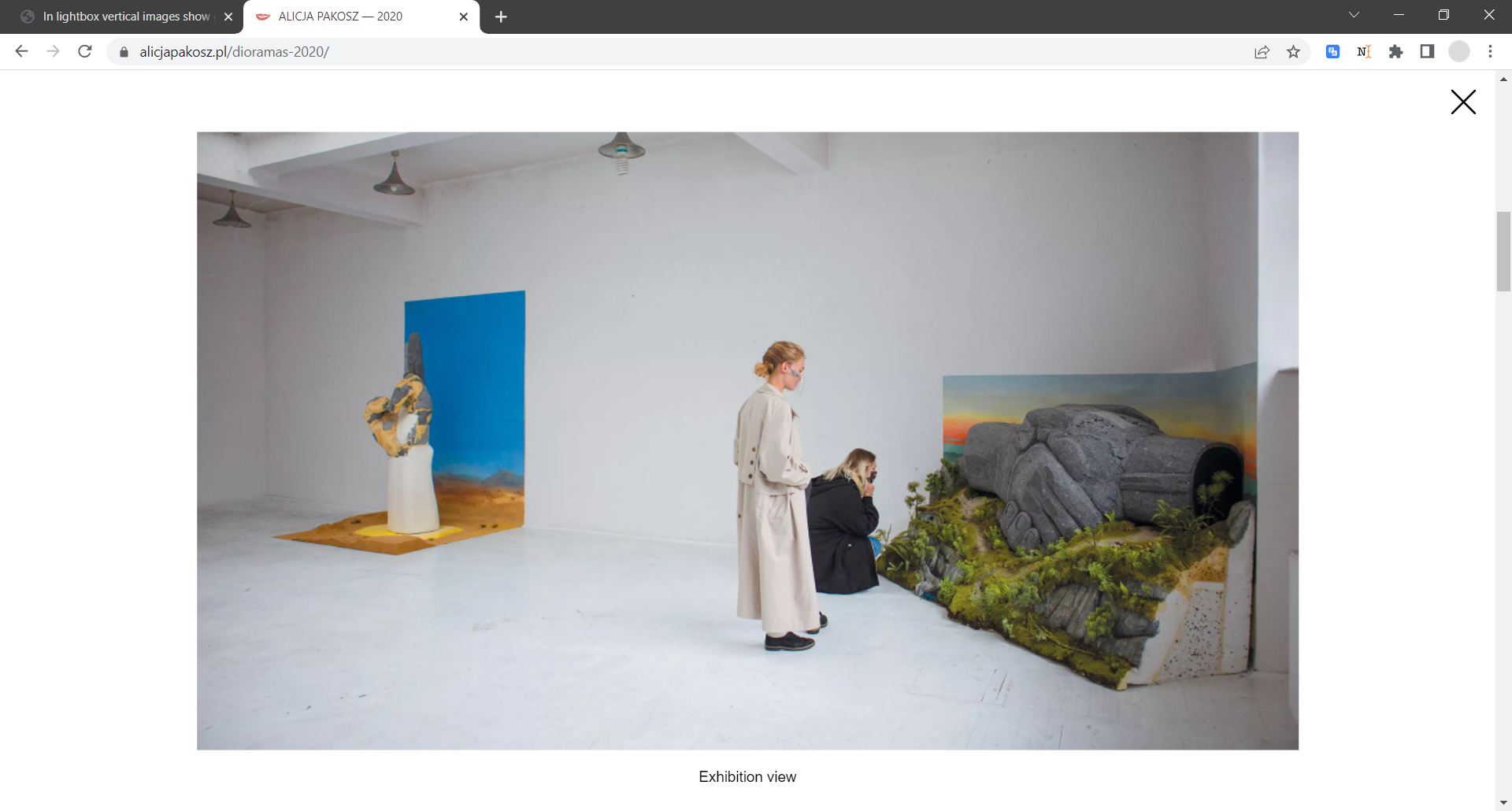
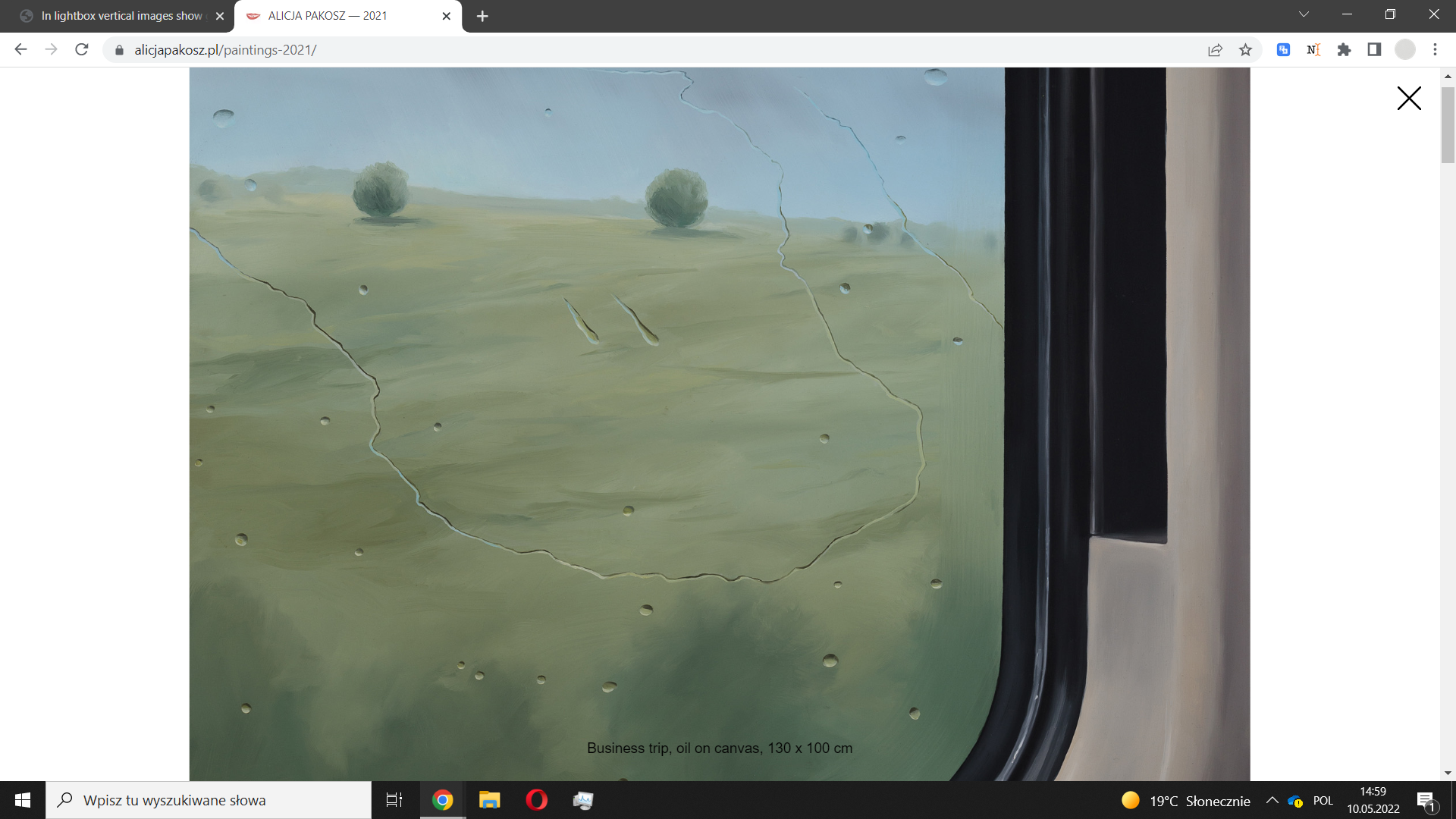
I have a problem with the lightbox plugin on my website (https://alicjapakosz.pl/). The vertical images show up great - they fill the screen, but the horizontal ones show up as oddly small. I am attaching screenshots:


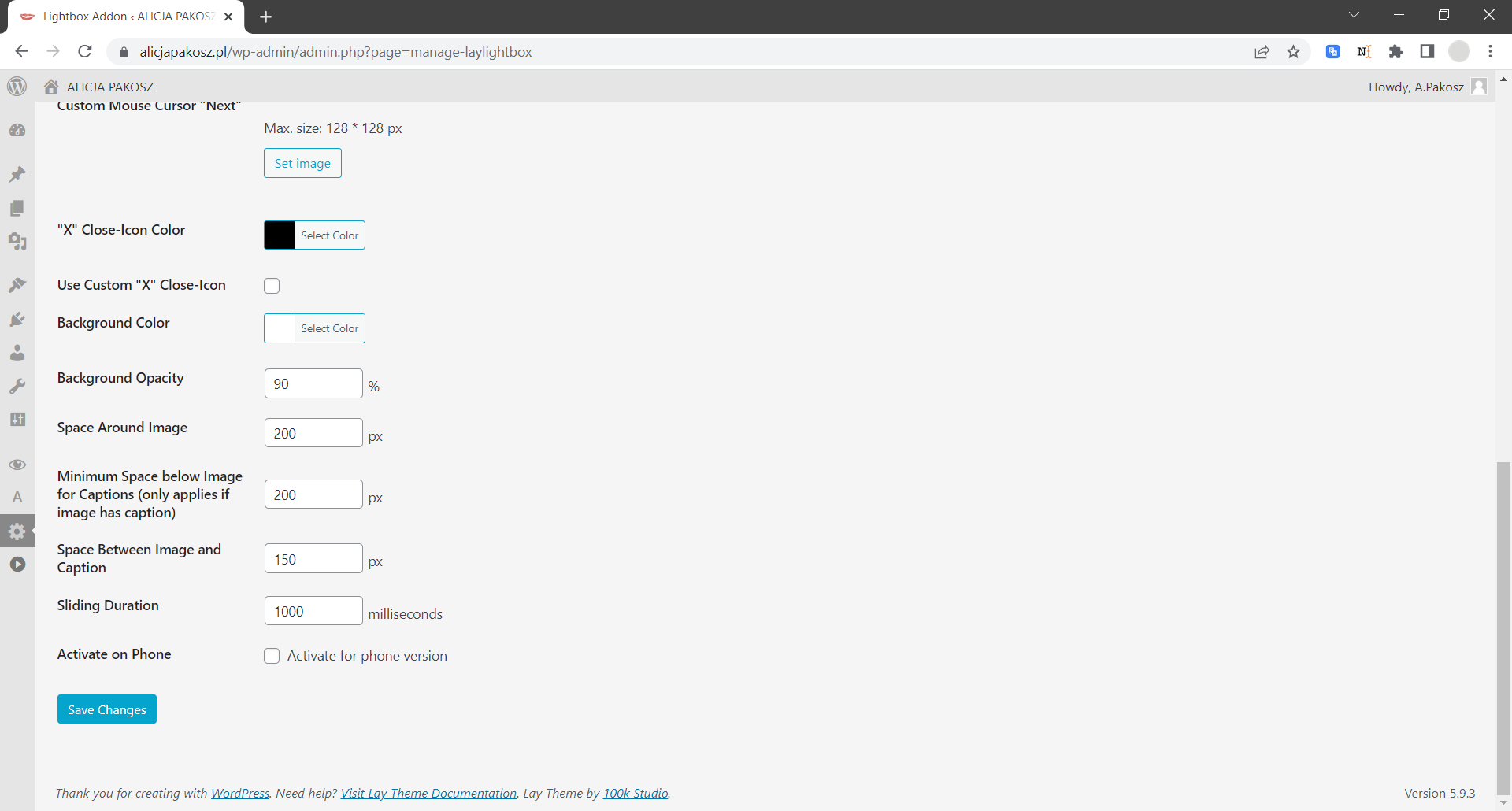
My settings are:

Both laytheme and lightbox are updated. I use chrome. On mobile images don't show at all, but I figured it is the fault of the settings I have set, not an issue with the plugin? I will be grateful for any advice or help :)
Greetings,
Alicja -
Dear Alicja
@apako
Thanks for sharing your Settings 👍
The Images not showing up on Mobile is like you say due to settings,
the 550px around the image will cause this.The 550px may be too high as when testing on my site i also ran into the small image problem, i would suggest using a smaller "space around image"
Best wishes
Richard
-
Dear Richard,
thanks for your reply!
I have changed "space around image" to 200px.

The horizontal images then show up great.

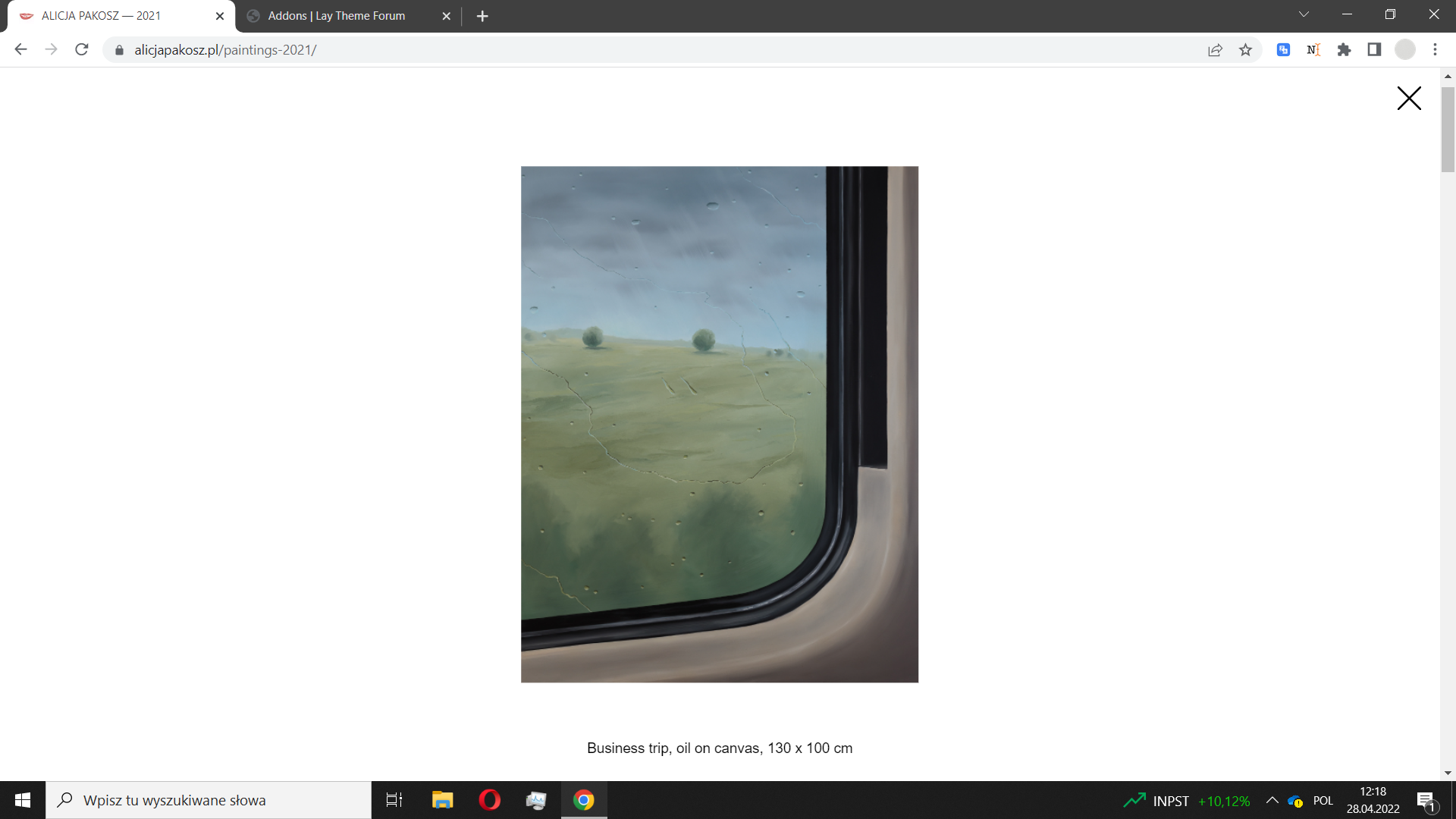
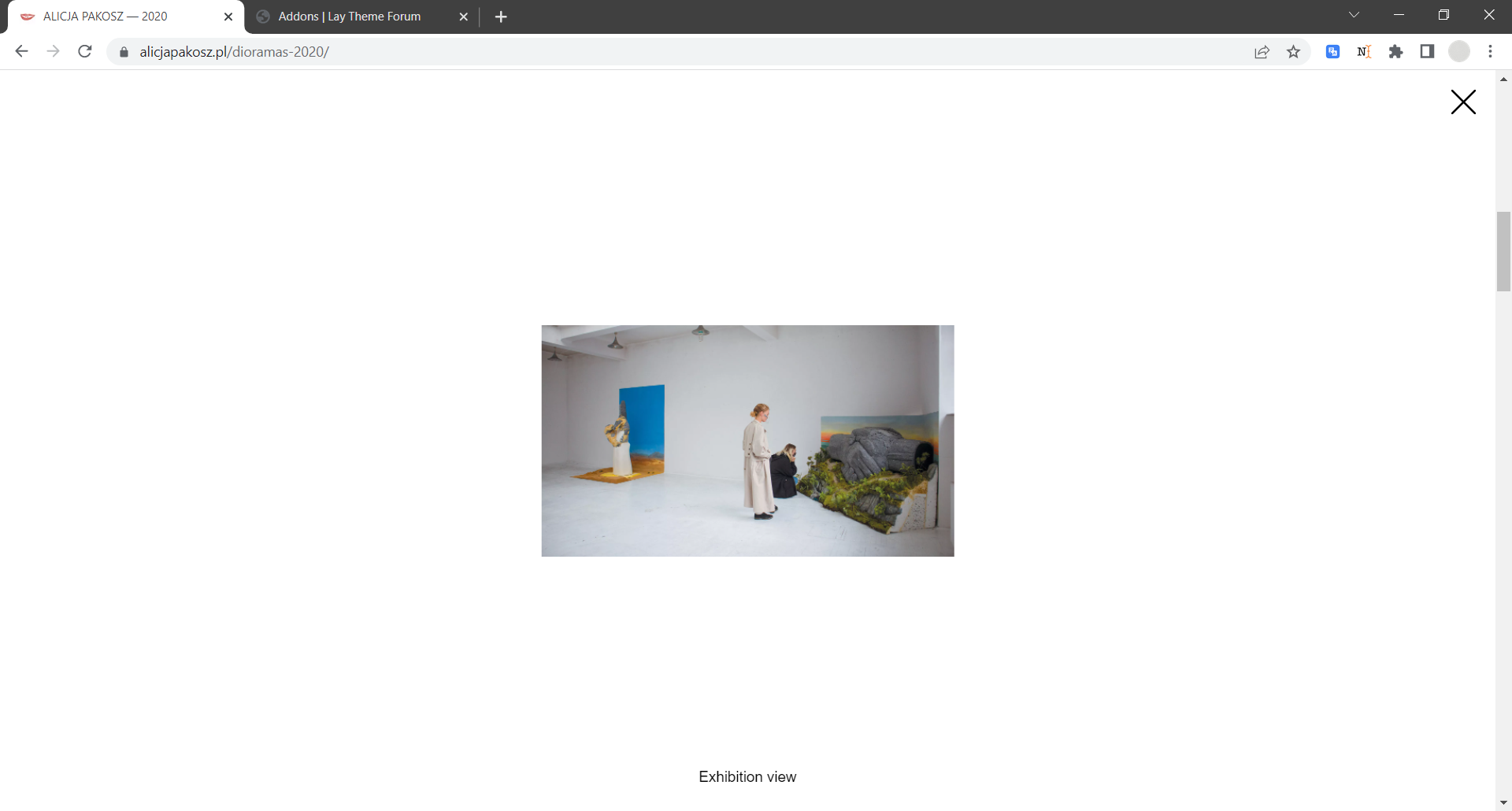
Unfortunately, the vertical images are cut off as seen here.

Is there any way to make both vertical and horizontal images fully visible in the lightbox?
Greetings,
Alicja -
Dear Richard,
right now the settings are back to the starting point
"space around image" is set to 550 px.
And as then, now the vertical images also show up great - they fill the screen, but the horizontal ones show up as oddly small. I've changed it to this setting, so people can view the website, while I wait for your answer.
In the previous message, I have attached screenshots of how it looks with the "space around image" set to 200px. Then the vertical images are cut off, but the horizontal ones show up great, filling the screen.
If nothing can be done with it, I will stay with the "space around image" set to 550 px, although it bothers me that the horizontal ones are at a disadvantage.
But with the "space around image" set to 200px. the verticals are cropped, so it's worse.
Greetings,
Alicja -
Dear Alicja
@apako
Thank you for the Login details. I recreated an exact copy of your setup but was still unsure why the images were being output differently.
Everything seems fine and i updated Lay Theme. Because i was unable to find why i added some simple CSS:
#lightbox-inner .swiper-slide img { max-width: 60vh !important; }Please take a look at the portrait and landscape images in Lightbox and let me know your thoughts, have a wonderful day 🌝
Richard
Keith
-
Dear Alicja
@apako
Within the code:
#lightbox-inner .swiper-slide img { max-width: 60vh !important; }You can change the value from 60vh to whatever you need to fit the images how you like. I was not able to recreate the bug on any test site so i don't know why you have this issue. It could be the image files themselves but unsure sorry.
Sincerely
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it