Left side of the Gridder Frame not displaying correct distance
-
Hello,
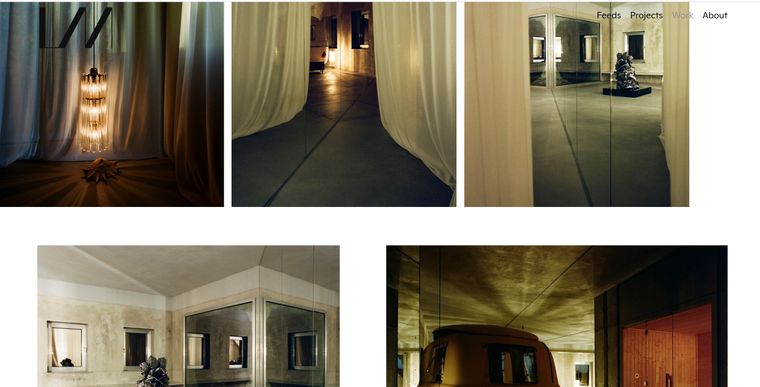
I've noticed, when setting up a project using the standard Gridder (with lightbox activated), that images which are placed in the leftmost column of gridder somehow make the frame settings bug out and place the image all the way to the edge of the browser rather than the proper gridder frame.
Moving the images to a different column or changing their size, updating the project and then changing it back sometimes helps remove this bug and position them properly when viewing the page. However, I have now also found a few situations where this did not help.
I am using Firefox (up to date) on Windows 10. Examples of the bug can be found here: http://www.linusmuellerschoen.de/anti-villa-arno-brandlhuber/I am also attaching some screenshots:

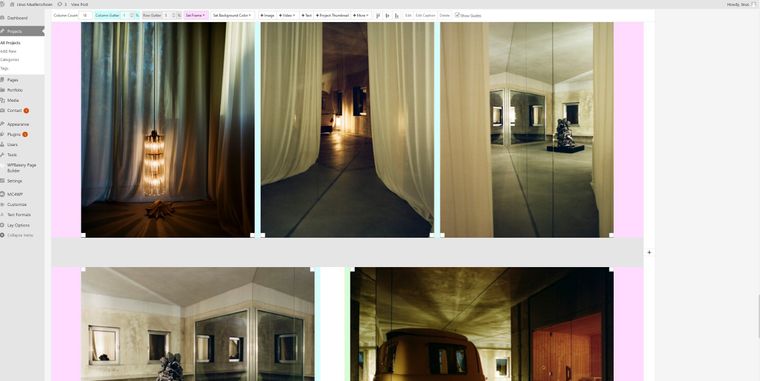
and the gridder layout showing both rows are set up identically, one has been fixed detailing the above method but the triple image row will not save properly:

Help appreciated!
-
Dear @Financial
Thank you for the screenshot of your settings this is really helpful 🌝.
I wasn't able to recreate the Bug and looking in your settings noticed a few things. Mainly for some reason the 5% left margin is not being applied to that row.Currently you are using Lay Theme version 4.1.6 are you able to update to version 4.2.7?
Also i see a drag and drop page builder for wordpress. Are you able to deactivate this and any other third-party plugins for testing (vanilla Lay Theme environment)?
Best wishes
Richard
-
Dear @Financial
Thank you for the screenshot of your settings this is really helpful 🌝.
I wasn't able to recreate the Bug and looking in your settings noticed a few things. Mainly for some reason the 5% left margin is not being applied to that row.Currently you are using Lay Theme version 4.1.6 are you able to update to version 4.2.7?
Also i see a drag and drop page builder for wordpress. Are you able to deactivate this and any other third-party plugins for testing (vanilla Lay Theme environment)?
Best wishes
Richard
-
Thanks for the update @Financial have a wonderful day & thank you for supporting Lay Theme! ⭐️
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it