MP4 playback faulty on mobile / Lazyload bug?
-
Dear Stefan
@stefan_s
Thank you for the updated Link, have forwarded to Armin as well ✅
You can confirm this behaviour would occur in a Vanilla Lay Theme environment? - no Custom code/ third-party plugins causing this?
I saw:
"For testing we've deactivaved all WP Plugins. No Cache Plugins are installed. WP, Lay, and PHP are up to date."
I will try to recreate the Bug on Lay Theme and get back to you 🌝
Best
Richard
-
Dear Stefan
@stefan_s
"@Richard @Armin-Unruh @armin could you please get back to us about the issue. Having the mobile Version not working properly is highly unconvinient to us!"
I am sorry for delay, and the inconvenience caused.
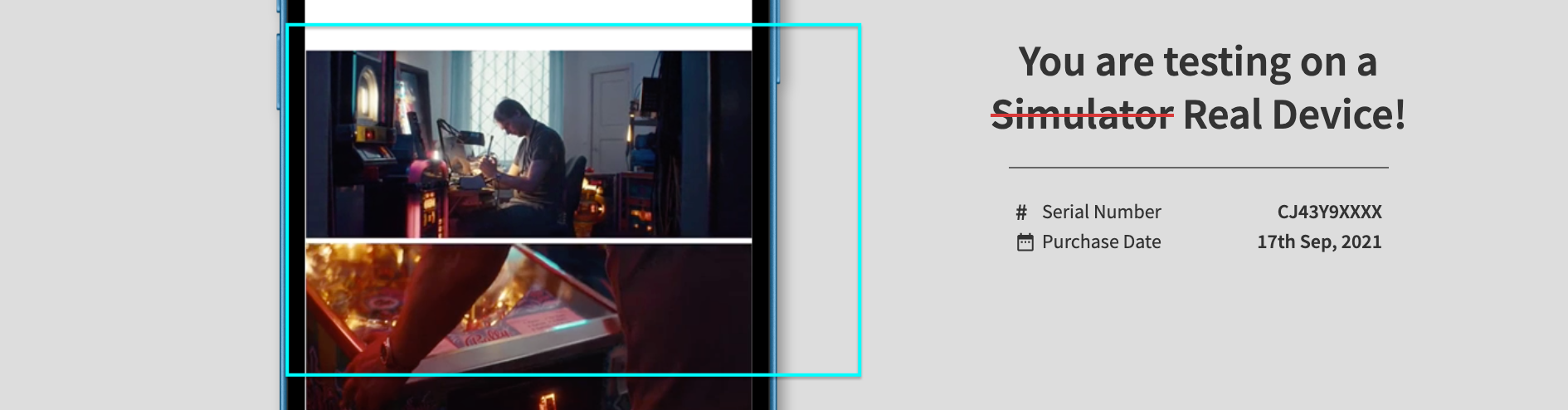
Initially when i made the tests i could not recreate the Bug: https://stark.shakupa.com/Testing on two real mobiles in my hands ( iPhone and Android )
the videos loaded within a decent timeframe and played.I tested on a ‘Real mobile’ app (iPhone 12,13 Safari & chrome).
These were all playing in my tests:


Now coming back, testing on Desktop devices using a small browser size simulating Mobile is where it loads the slowest for me.
Could you please confirm that the behaviour occurs on real mobile devices if possible & then back to Desktop (mobile layout)?
Q: Are you using a lot of y or x-parallax?
Is there a page where you can test it easily without Parallax and see loading times?I know of handbrake, did you read the section in documentation:
https://laytheme.com/documentation/speeding-up-your-website.html
"While updating our website we encountered serious problems with html5 mp4's on most mobile browsers."
Q: Did you at any prior time or version not experience these issues?
If yes, I can provide a previous version of Lay Theme while the Bug is remedied:
"Please send your website address, /wp-admin/ username and password and a link to this topic to licensekeys@laytheme.com"
An update would offer the quickest solution.
Talk soon 🌝
Richard
-
Dear Richard,
thanks for your thorough reply.
The bahavior occurs on all mobiles (Android and iOS) we tested it on. And on Desktop in small window size or firefox inspector set to mobile view.
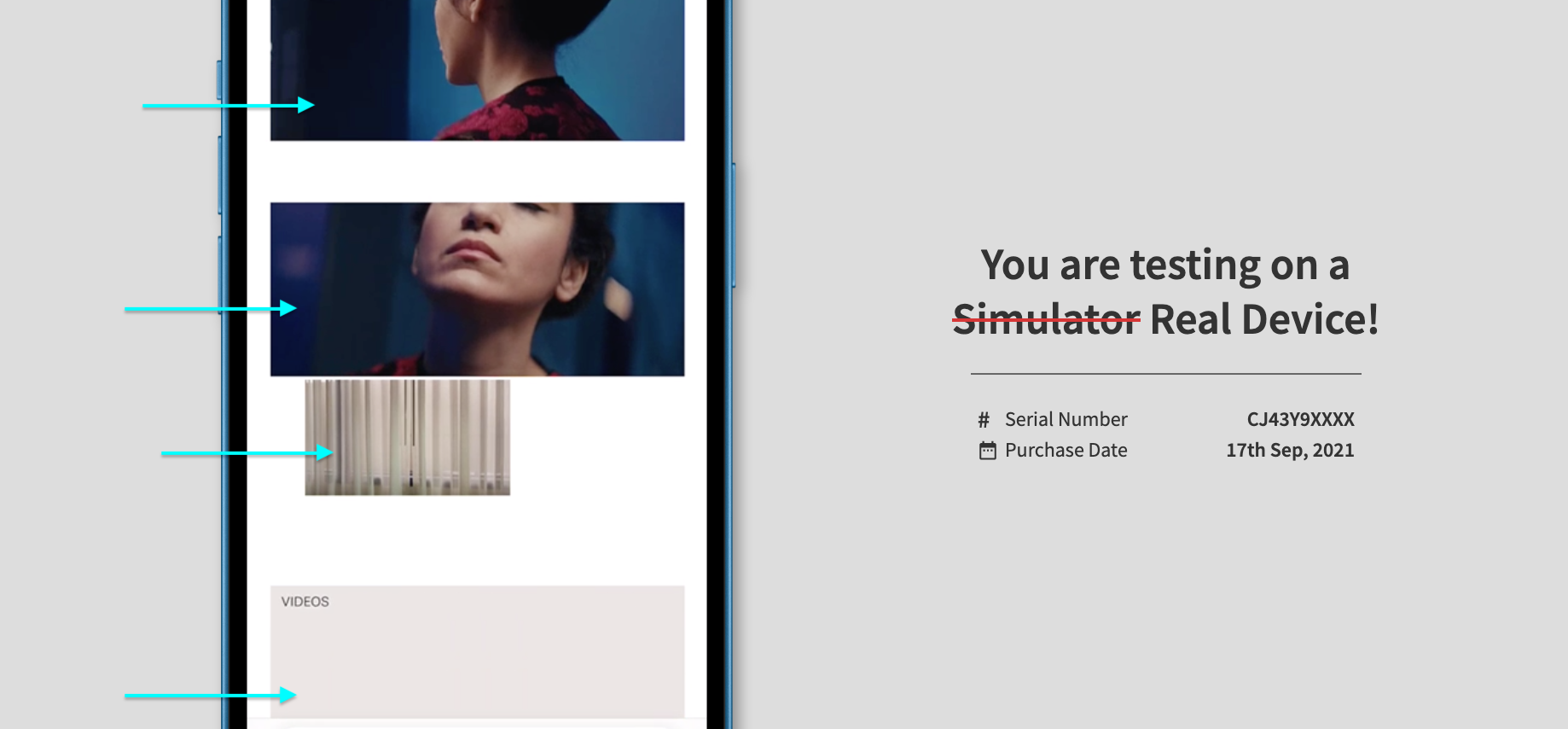
Were you able to recreate the situation I screenshoted in the OP where all assests were being loaded upfront for mobile view irregardless scroll position?
I know of handbrake, did you read the section in documentation:A: We have used Handbrake and tried with different optimzied settings. Also the flag that reduces CPU usage. As mentioned before video file sizes are quite small. We use separte video files for mobile.
Q: Are you using a lot of y or x-parallax?A:There is a Y-paralax on a majority of assets throughout the page. I'll dublicate the page and see if mobile loading behavoir changes without it.
Q: Did you at any prior time or version not experience these issues?A: At least to my knowledge this behavoir did not appear after our last content update (early 2021) but haven't really checked mobile version performance in between.
-
hey there
sorry this hasn't been resolved in such a long time.
working on it now. -
im going to try to fix this tomorrow
-
hey stefan i need a bit more time for this, im on it :O
-
hey can u update lay theme now and see if it works?
i think it works now!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it