Navbar blur + box-shadow?
-
I would like to use the blur function of the navbar, but have it fade in opacity instead of having a hard edge. Not sure if this is possible?
I have figured out how to do the following with a solid navbar background using the following code:
navbar { box-shadow: 0px -15px 30px 20px #000000; }ie:

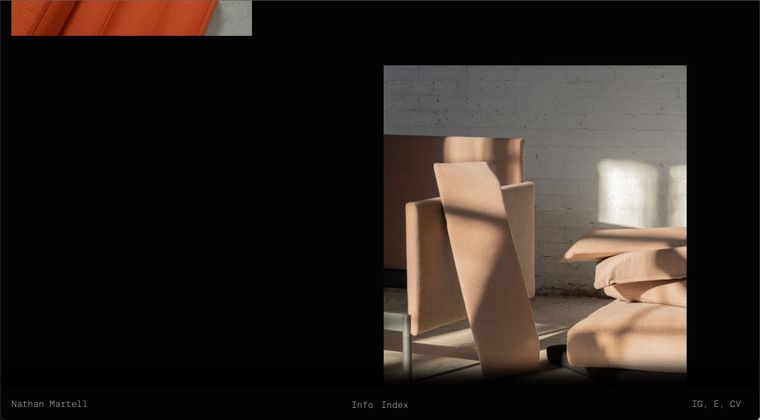
Is it possible to acheive a similar result with the blurred navbar, like this mockup?
ie:

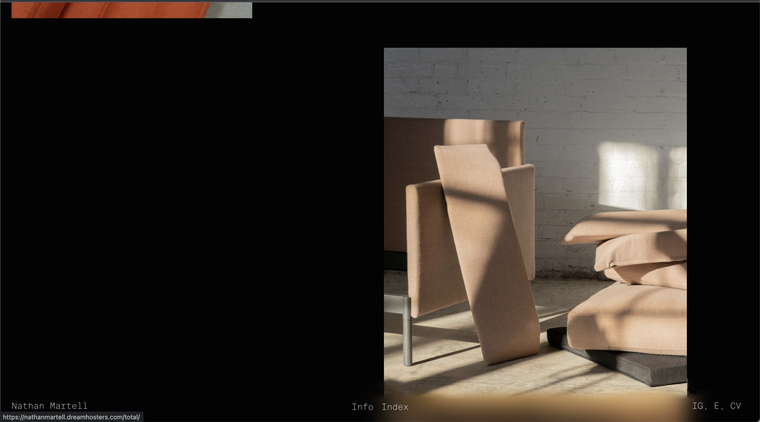
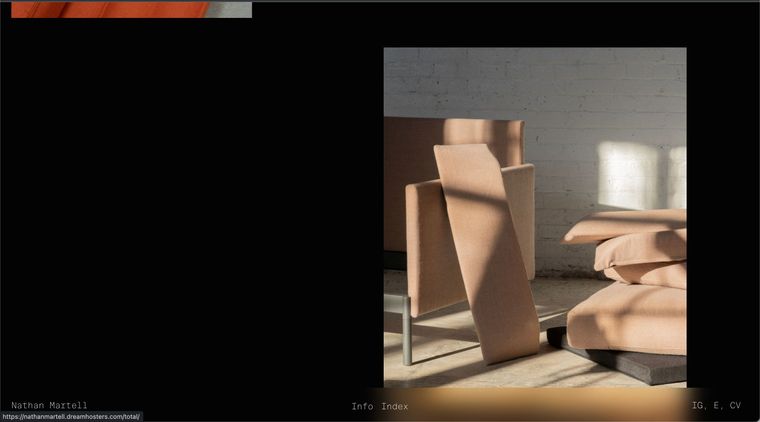
vs the default blur with hard edge:

-
Hey Richard,
Absolutely! It's not public yet, but the staging URL is:
https://nathanmartell.dreamhosters.com/
pw: almostdone
-
Dear Nathan
@nm
Yes this will be a bit tricky but you can get there, you can apply a nice blur using back-drop-filter:blur :
https://www.w3schools.com/cssref/css3_pr_backdrop-filter.asp
Result:

This is good when the Navbar is not interacting with another element behind it to blur off, i noticed this when using the standard 'filter:blur'.
The tricky part is the box-shadow but this thread outlines a possible solution:
https://stackoverflow.com/questions/52140378/using-a-shadow-together-with-backdrop-filter-blur
Even better would be to use the Blur function and Drop shadow in the same, for example with the backdrop filter you can apply multiple settings:
.element { backdrop-filter: grayscale(0.5) opacity(0.8) /* ...and on and on... */; }Outlined here:
https://css-tricks.com/almanac/properties/b/backdrop-filter/
So you could have blur and drop shadow together within the backdrop filter.
Best wishes and good luck! ⭐️
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it