fullscreen slider problem with widht
-
check this

ure not using a fullscreen slider, ure using a carousel
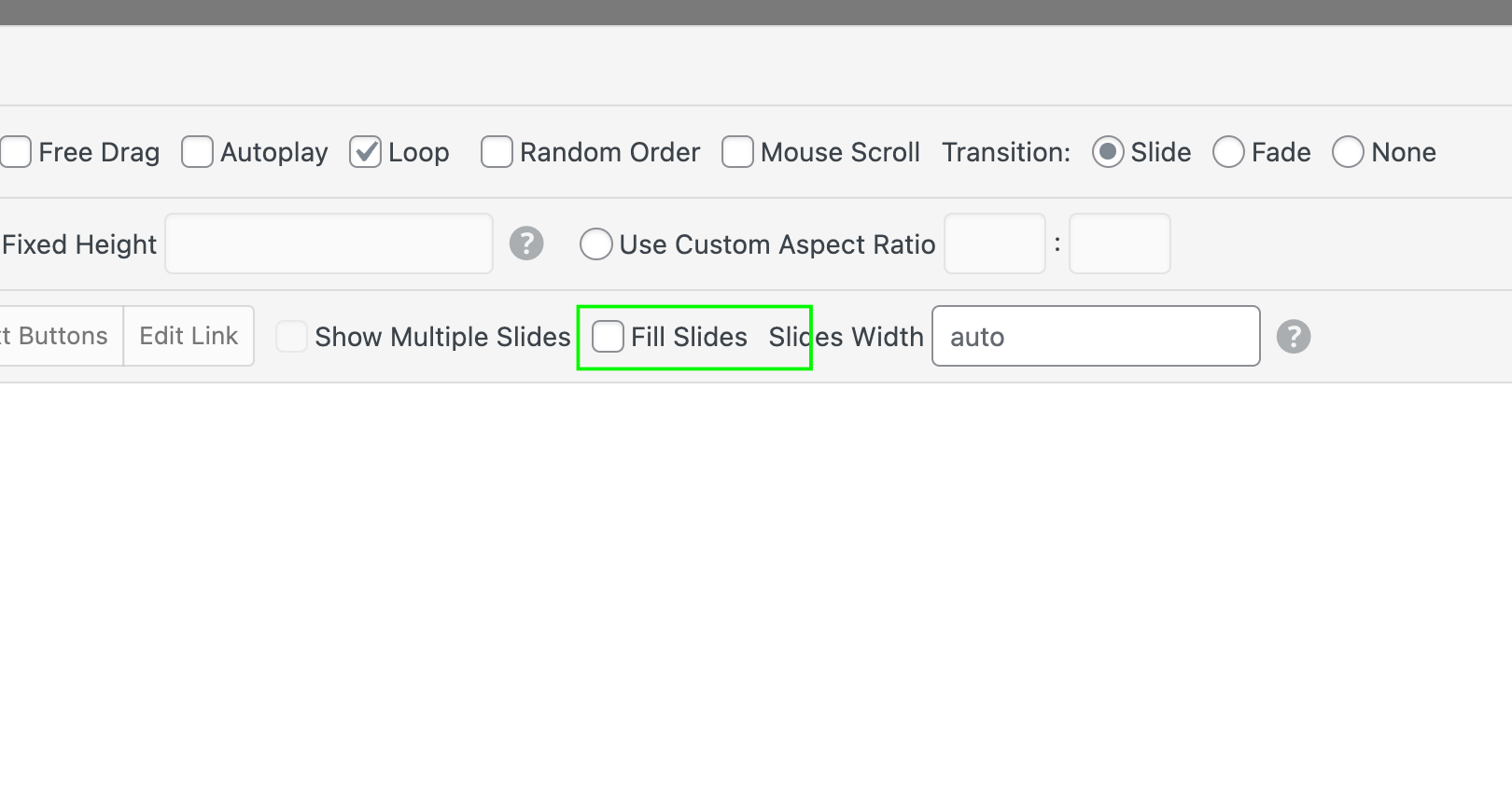
@arminunruh thank u for replay , I changed this settings for fill slides , but there is still black bar on the right side like i marked upper , and is it possible to put text on image or no ? i know i can add caption under , but i need add text on center , thank you.
-
and another question , why there is some blackground block on carousel image when they change on front page? how to turn it off ?
-
@nataliastatement said in fullscreen slider problem with widht:
thank u for replay , I changed this settings for fill slides , but there is still black bar on the right side like i marked upper
no there is no black bar anymore
i know i can add caption under , but i need add text on center , thank you.
oh yea thats a good idea, i didnt think of this yet.
do you have the fullscreen slider addon?
you could use it instead. for each row, create a browser filling row then use a background image for each row and write text on the middle of the row. -
@nataliastatement said in fullscreen slider problem with widht:
thank u for replay , I changed this settings for fill slides , but there is still black bar on the right side like i marked upper
no there is no black bar anymore
i know i can add caption under , but i need add text on center , thank you.
oh yea thats a good idea, i didnt think of this yet.
do you have the fullscreen slider addon?
you could use it instead. for each row, create a browser filling row then use a background image for each row and write text on the middle of the row.@arminunruh Hello , i need your advice because i cant resolve the problem, i made screenshots to show you what the problem is .
- When image change on carousel appears the background colour , now there are white flashes between the photos (why? how can i remove it?)

- i dont want this small image when i grab the photo with a mouse

- i would like to make a 'X' (or close) button when i am on the info page (after clicking X or Close it should take me back to home page)
www.statement-studio.com
- When image change on carousel appears the background colour , now there are white flashes between the photos (why? how can i remove it?)
-
hey there, the flashes i cant do anything about,
i think that only happens in safariyou can disable the loop option for your carousel and then the flash shouldn't appear
to prevent the ghost image / draggable image try this css in lay options -> css:
.lay-carousel-wrap img { -webkit-user-drag: none; -khtml-user-drag: none; -moz-user-drag: none; -o-user-drag: none; user-drag: none; }or
.lay-carousel-wrap img { pointer-events: none; } -
hey there, the flashes i cant do anything about,
i think that only happens in safariyou can disable the loop option for your carousel and then the flash shouldn't appear
to prevent the ghost image / draggable image try this css in lay options -> css:
.lay-carousel-wrap img { -webkit-user-drag: none; -khtml-user-drag: none; -moz-user-drag: none; -o-user-drag: none; user-drag: none; }or
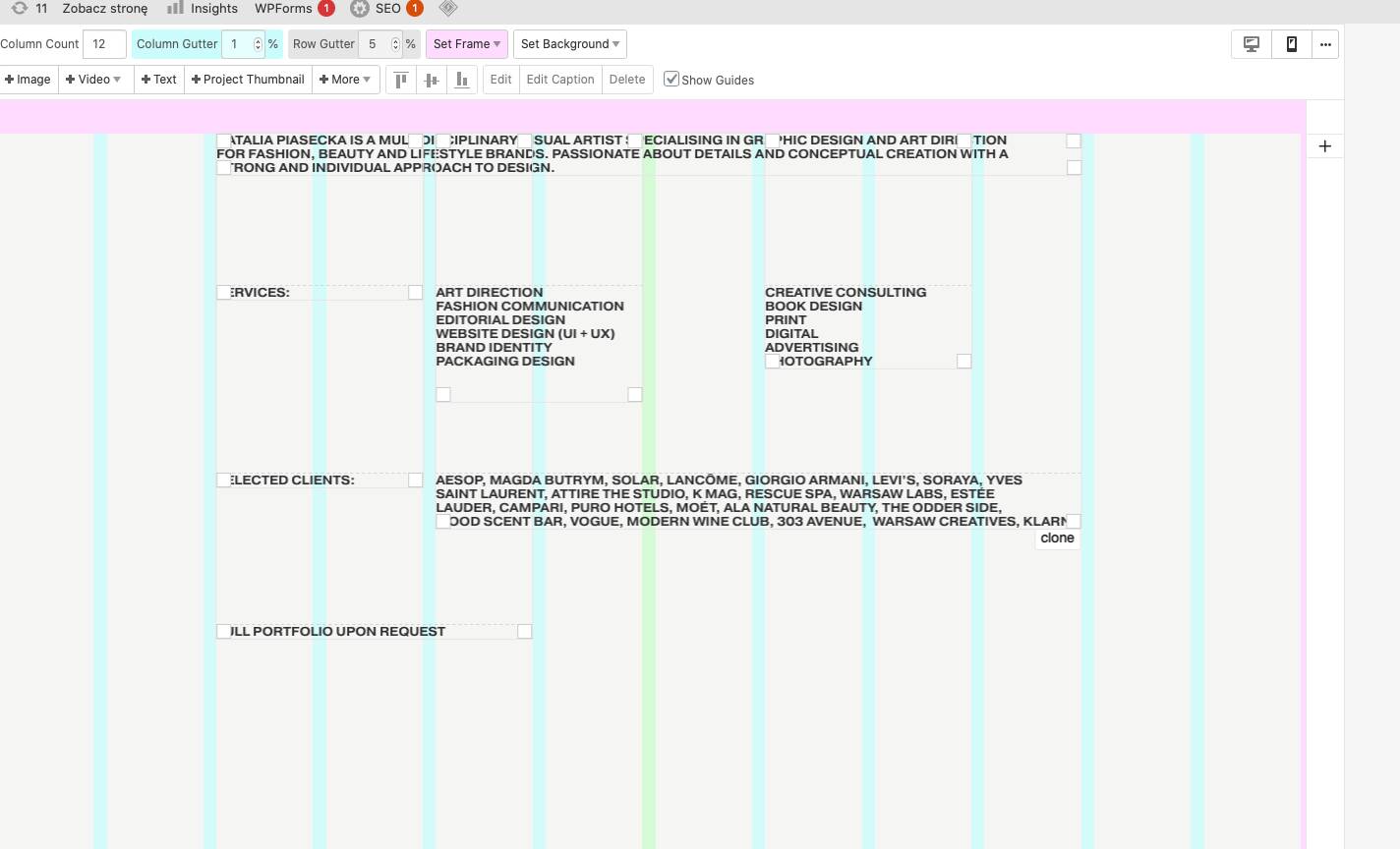
.lay-carousel-wrap img { pointer-events: none; }@arminunruh okay ghost image gone - thank you, and how can i use a browser height for row height(maybe add some css code which work , bc a tried some and nothing happen , page 'info' still expanding down ? Is it better way to add text on page like i do ?

-
@arminunruh okay ghost image gone - thank you, and how can i use a browser height for row height(maybe add some css code which work , bc a tried some and nothing happen , page 'info' still expanding down ? Is it better way to add text on page like i do ?

@nataliastatement
the website www.nataliapiasecka.com -
@nataliastatement said in fullscreen slider problem with widht:
and how can i use a browser height for row height(maybe add some css code which work , bc a tried some and nothing happen , page 'info' still expanding down ? Is it better way to add text on page like i do ?
hey you did great
just remove frame top and frame bottom for that page and then the page is exactly the height of the browser
-
Hello Armin,
I'm just looking for how to make more responsive website, cause the front page look different on some mobile , before update my phone the front page was on fullscreen without any gap and now there is a gap and on the other phone is full, how to fix it (it is about breakpoint? because i want same on every mobile.

-
so i have the latest ios installed on my iphone and i dont see a gap
which phone model are u using and which ios version? for when you see the gap
-
so i have the latest ios installed on my iphone and i dont see a gap
which phone model are u using and which ios version? for when you see the gap
@arminunruh iphone 12 and X as well, software 15.6.1
-
hey still need to look at this…
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it