Project index header customization
-
Hi,
Is there any way to customise Project Index header?

I am looking for:
- Removing it – so that the row with "Title", "Categories" and "Year" doesn't show
Separately, I also would like to be able to:
- Customize the titles, e.g. instead of "Title" I would like to call it "Project"
- Add or remove the columns, e.g. I would like to add Location, or Client.
Many thanks to anyone who might be able to help!
-
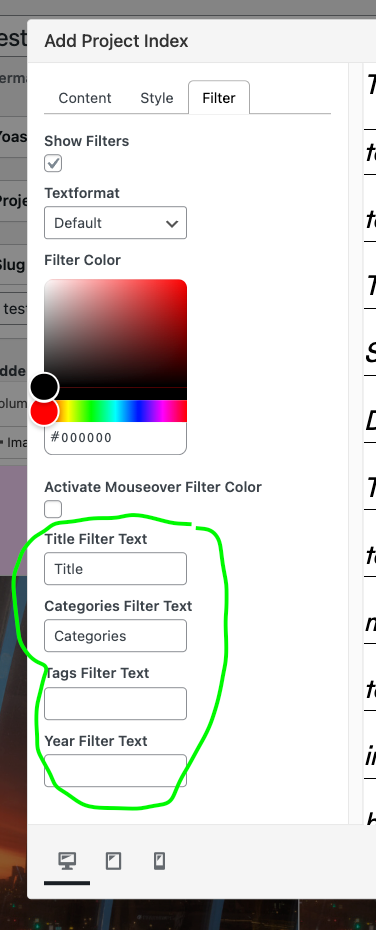
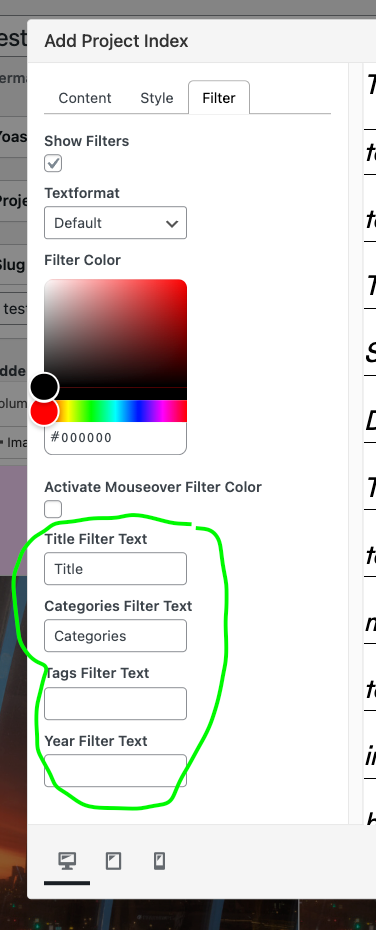
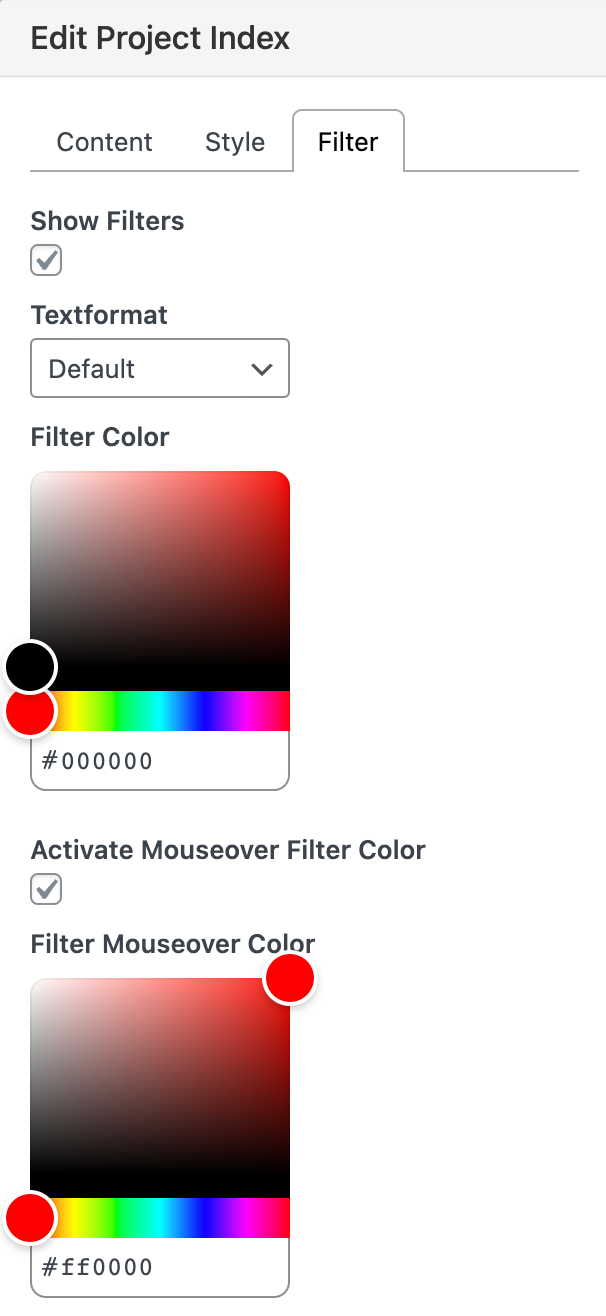
in the filter tab you can change the titles of the filters:

there you can also click "show filters" to hide the filters
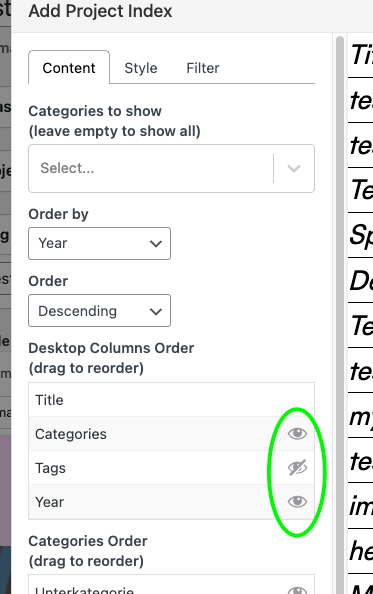
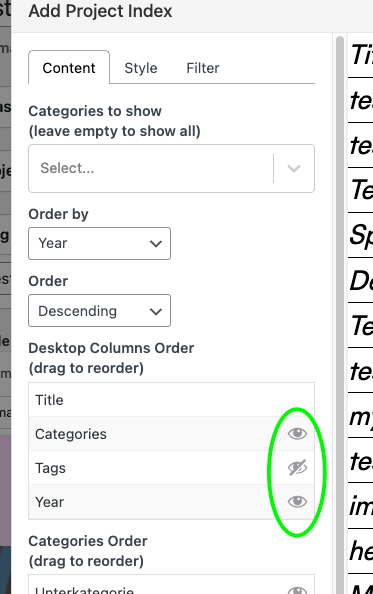
Remove columns by clicking the eye buttons:

there is no way to add location or client or sth like that :/
maybe use the tags and/or categories row, just name them location or client and then only use tags or categories that are clients / locations
-
in the filter tab you can change the titles of the filters:

there you can also click "show filters" to hide the filters
Remove columns by clicking the eye buttons:

there is no way to add location or client or sth like that :/
maybe use the tags and/or categories row, just name them location or client and then only use tags or categories that are clients / locations
Thank you so much for your prompt response.
Ah that's great, I can work with that! I didn't notice those options before.
However, when I put in my own text in the filters it still defaults to the original text ("Title", "Categories", Tags", "Year"). I tried on Chrome and Safari. Any idea why this might be happening?
One more thing, is there any way to style the Project Index in such a way that I can have the lines edge-to-edge, but set a margin for the text?

-
Oh, might be a bug
Will fix this with the next updateOne more thing, is there any way to style the Project Index in such a way that I can have the lines edge-to-edge, but set a margin for the text?
good idea, i will create an option for this
-
Oh, might be a bug
Will fix this with the next updateOne more thing, is there any way to style the Project Index in such a way that I can have the lines edge-to-edge, but set a margin for the text?
good idea, i will create an option for this
-
Oh, might be a bug
Will fix this with the next updateOne more thing, is there any way to style the Project Index in such a way that I can have the lines edge-to-edge, but set a margin for the text?
good idea, i will create an option for this
I sent the above message too soon: I've now updated the Lay Theme as well as Wordpress version and I can see that I am now able to change the text for the filters.
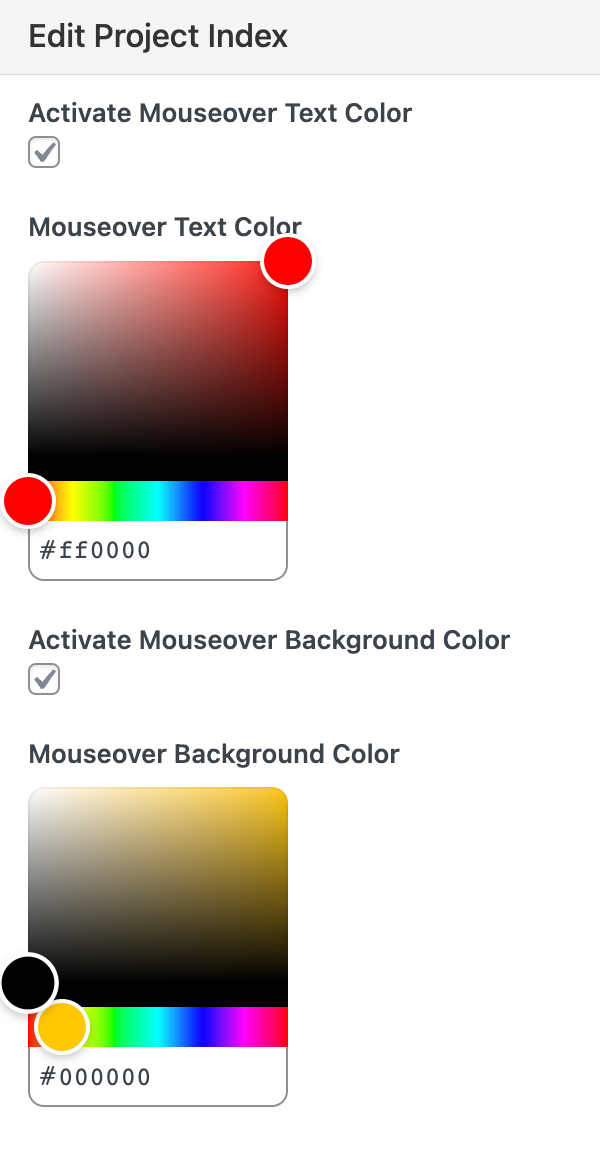
However, I've now noticed that activating Mouseover Text Colour and Mouseover Background Colour in the Style tab doesn't work – the mouseover doesn't have any effect on either text or background. The mouseover effect only works in the Filter tab for me. Any ideas why this might be?
Thank you again for your help.
-
@minutes said in Project index header customization:
However, I've now noticed that activating Mouseover Text Colour and Mouseover Background Colour in the Style tab doesn't work – the mouseover doesn't have any effect on either text or background. The mouseover effect only works in the Filter tab for me. Any ideas why this might be?
oh this must be a bug, i'm writing it down, will work on it
-
but can you post a screenshot of that problem so im sure i understood it correctly?
-
but can you post a screenshot of that problem so im sure i understood it correctly?
Yes of course, please see below.
Style tab:

Filter tab:

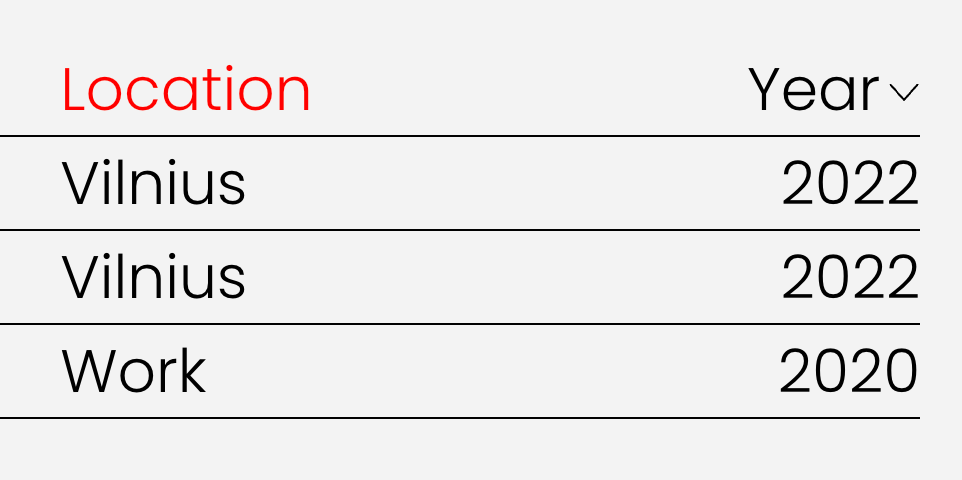
As you can see there are mouseover colour settings selected in both tabs, but when hovered only filter colour changes, and not the items in the index:

I am currently working on another (client's) website and this functionality works well. However on my own website it doesn't. I have no plugins activated (apart from "Lay Theme Carousel").
-
ahh
so i just tried it out myself and for me it works
can you remove all custom css / html in lay options → custom css & html?
if that doesnt work:
can you send your website address, /wp-admin/ username and password and a link to this topic to info@laytheme.com?
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it