CHANGE BACKGROUND PROPERTIES
-
Hello I am trying to change the properties of my background image (which is now a svg). I thought about giving it a class, but I really don't know how. what I want to achieve is a mix of something like this:
https://ausstellungsraum.ch/
https://rijksakademie.nl/en/open-archiveeither make the svg transparent and with shadows or having. a transparent svg that mimics the "web's content"
Thanks!!!!
-
https://rijksakademie.nl/en/open-archive
ok so this,
put an svg or a png on your website in lay options → custom css & html
use a png cause svgs cant have shadows/gradients i think :Din html at bottom for example
use css to make it fullscreen and make it have a big zindex so it overlays everything
then use pointer-events: none; so the image is not clickable
-
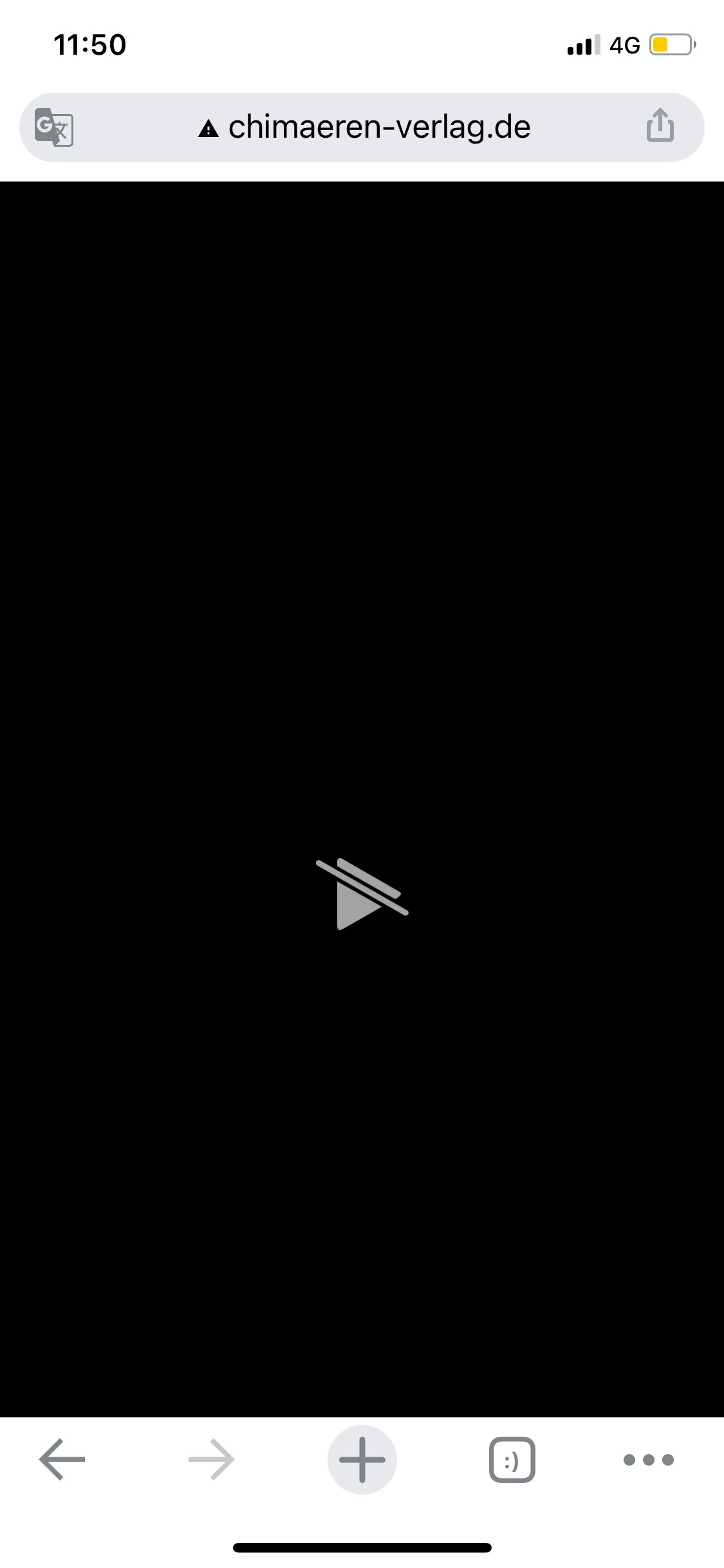
I have done it already but now in the mobile version it pops sort of an error:

I cannot see it badly on desktop/customizer but when I am at mobile (chrome) it fails
now the image is a png.
tha website is http://chimaeren-verlag.de/
-
hey there!
please learn some css i dont have so much time :/
like
i guess that when you say to use pointer-events:none; you referring just for the background, but how can I specify that is just for the image and not for everything that lies within the body{} section?
use a css selector and html class
there are many resources out there to learn this
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it