Stack with Text-Elements bugged
-
Hey,
yes you understand correctly. And yes it does look the same as in the screenshot, meaning each textbox has its own "row" inside the stack.
But I need them to be next to each other in the same row if you understand.Could this be made into an option for the stack?
-
sry can you do a sketch of how you'd like it to look in the end?
you're trying to build a table right?
-
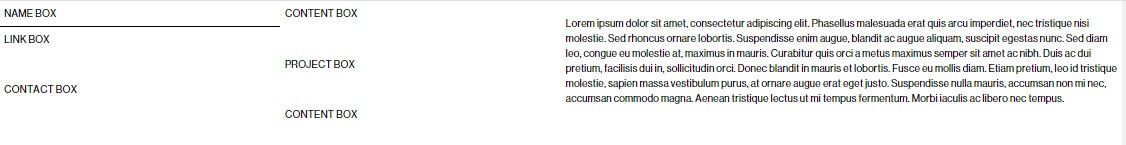
Of course. So with the current gridder-configuration you can see in my first post the page looks like this:

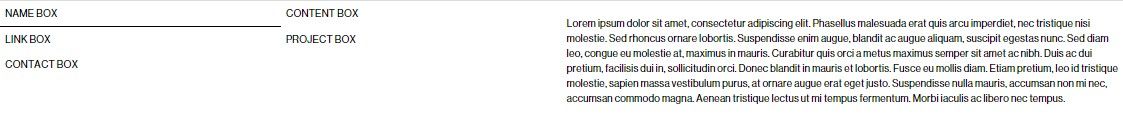
But I want/need the page to look like this:

But the stack does not allow me to put 2 text-elements next to each other which seems like a bug or at least like a missing feature that would be very important to have.
Currently I use some custom IDs on the elements and some custom javascript to move the text-boxes inside the stack but this leads to the boxes visually "blinking/jumping" around when the page is loaded, which looks bad and cant stay that way.
I hope it is more clear now.
-
yes i understand!
sorry for the late reply
i think i should create some kind of table element
i think that is what you need
-
mh mhh
maybe next week, not sure!
-
hey so i was thinking about starting to work on it this week, but i havent yet.
also that feature would take a while to develop -
no, i wrote i can maybe start working on it in a week
-
sorry man, its a difficult task and i'm working on many other things, it takes a while
if you know some html you can do this by yourself by adding an html element
-
sorry man, its a difficult task and i'm working on many other things, it takes a while
if you know some html you can do this by yourself by adding an html element
@arminunruh Any news now 1 month later? :)
-
:O
can you send me your /wp-admin/ login please?
to info@laytheme.com
with a link to this topic
xD
i will code it for you using an html element. this way we got sth until that feature arrives.so sorry!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it