Carousel Captions - Fixed position with different results
-
Hi all,
I'm facing a problem with carousel captions put in place by using custom CSS as described here in the forum. CSS I used is:
.lay-carousel-sink-parent { position: fixed !important; bottom: 40px !important; z-index: 999 !important; }The result should look like this with the caption attached to the bottom of the page:
https://jooskeller.com/kindergarten-heilbronn/In some of the projects it unfortunately looks like this:
https://jooskeller.com/theresienturm-heilbronn/It seems that in the second situation the caption sits inside the carousel-container. As far as I can see the settings are completely the same so i can't trace back the problem causing the different appearance.
Can anybody help?
Thanks a lot!
Kyrill -
add this css
.column-wrap._100vh > .col.absolute-position.align-middle.type-carousel{ top: auto!important; -webkit-transform: none!important; -ms-transform: none!important; transform: none!important; }nice website!
-
add this css
.column-wrap._100vh > .col.absolute-position.align-middle.type-carousel{ top: auto!important; -webkit-transform: none!important; -ms-transform: none!important; transform: none!important; }nice website!
@arminunruh
works great! thank you so much! -
-
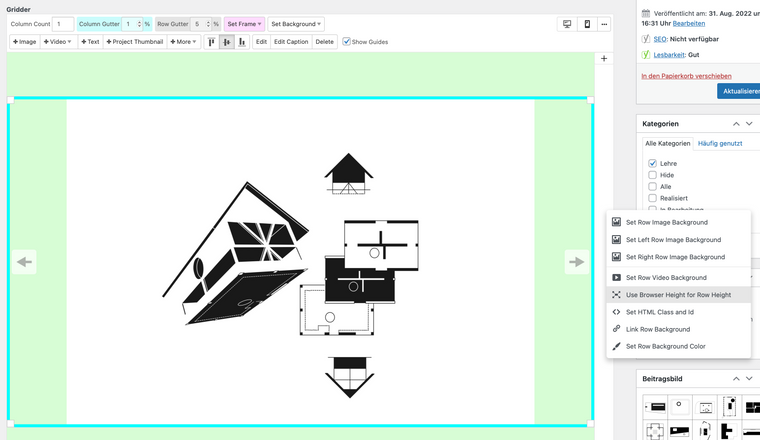
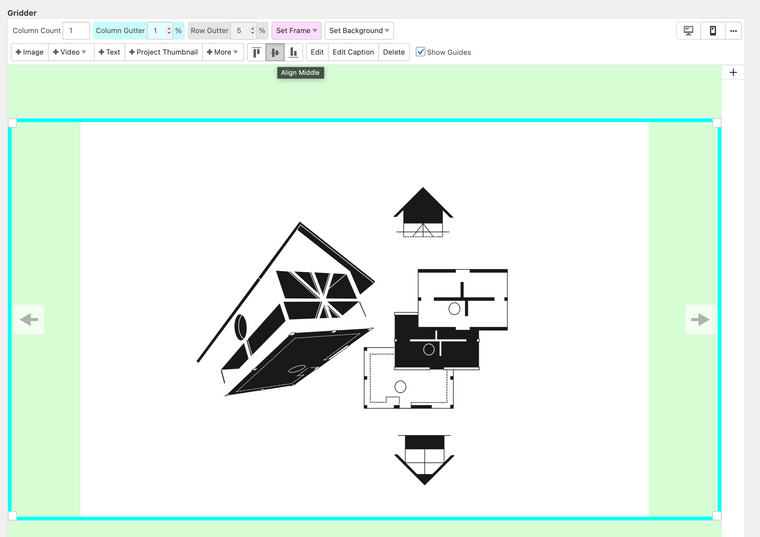
right click on row with carousel and set "use browser height for row height",

then you can use the vertical-align-buttons to move the carousel in the middle,

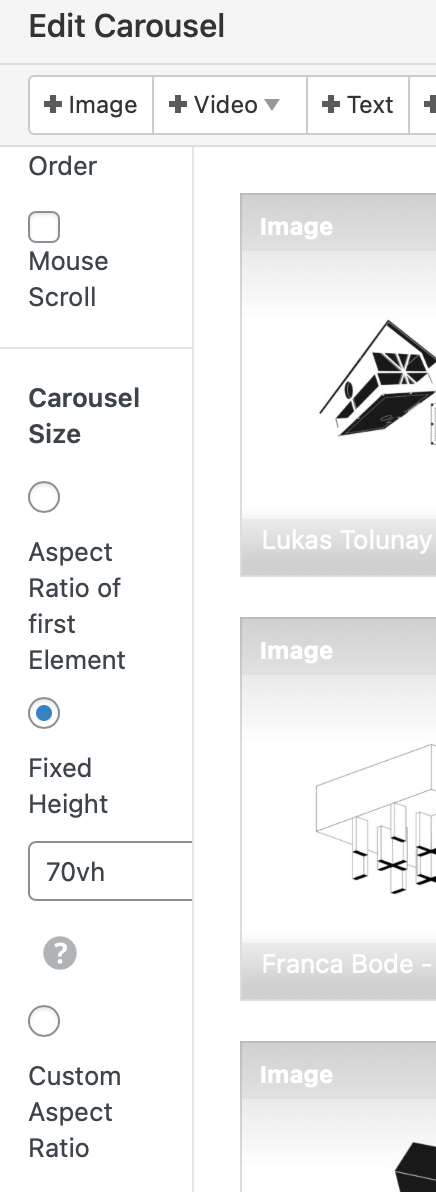
and i put a fixed height for the height of the carousel

Hope this helps!
Kyrill -
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it