Cover + Footer + Background Image = Scroll Issue
-
Hej @arminunruh
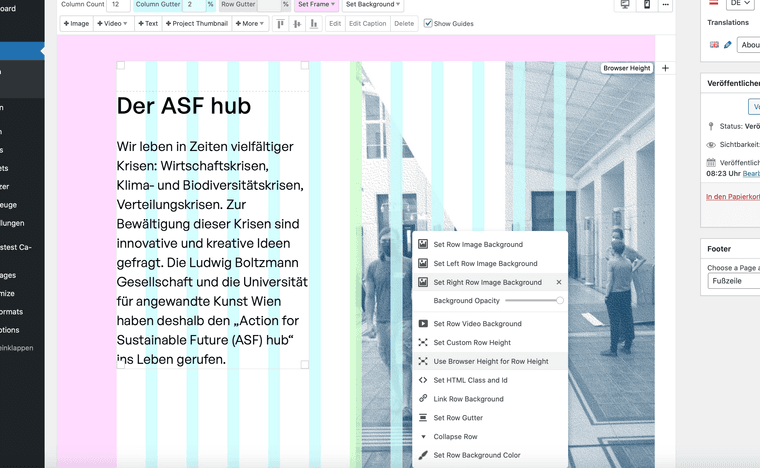
Unfortunately I have a new problem when I use cover, footer and background images.
I explain everything in this video:
https://www.dropbox.com/s/opr6gj4x50f2mdh/Bildschirmvideo aufnehmen 2022-09-21 um 11.43.58.mov?dl=0If I switch off the cover function, I no longer have the problem.
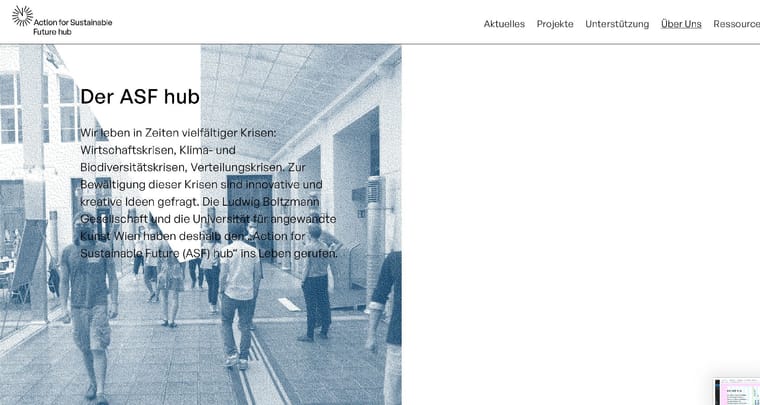
Here is the Website: https://asf.uni-ak.ac.at/de/ueber-uns/
Thank you and best regards,
Fabian -
nice website!
haha ok i will work on it
-
nice website!
haha ok i will work on it
-
 F fabiandraxl referenced this topic on
F fabiandraxl referenced this topic on
-
try this:
https://stackoverflow.com/questions/12046315/prevent-overscrolling-of-web-page
html, body{ overscroll-behavior-y: none; }or this:
html { overflow: hidden; height: 100%; } body { height: 100%; overflow: auto; } -
try this:
https://stackoverflow.com/questions/12046315/prevent-overscrolling-of-web-page
html, body{ overscroll-behavior-y: none; }or this:
html { overflow: hidden; height: 100%; } body { height: 100%; overflow: auto; }Hej Armin, thank you for the Update. But now, alle the background Images moved sides ... please fix this. :S


-
try this:
https://stackoverflow.com/questions/12046315/prevent-overscrolling-of-web-page
html, body{ overscroll-behavior-y: none; }or this:
html { overflow: hidden; height: 100%; } body { height: 100%; overflow: auto; }Did the new update first, will try it after the fix of the background images ... :P
thank you anyways ...
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it