Menu Display
-
 Hi !
Hi !My client has built a second navigation menu appearing on the page called "Oeuvres" but she wants it to appear all the time and not when hovering on "1988 | Papiers marouflés". It used to appear all the time without the hover effect, but since we updated to the latest version of laytheme, it seems to have changed.
I can see in the CSS that I could remove the hover effect but I can't find the access to the CSS files in appearance > CSS files as nothing shows. Do you have any idea how to fix that issue or help me find the CSS files ? It is not showing in the custom CSS section in the laytheme module.
Cheers !
-
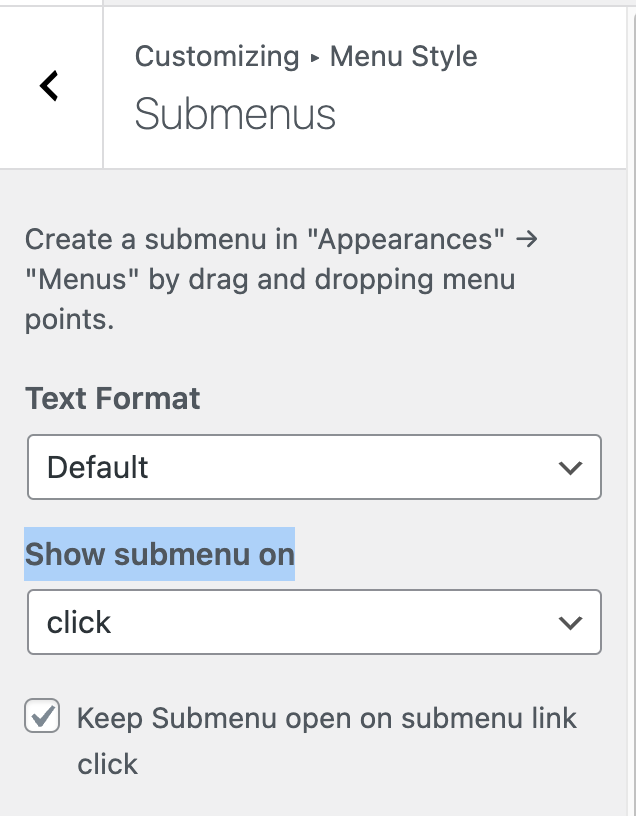
actually there is no option to always have the submenu displayed
you must have used custom css to display it
u can use the custom css:
.sub-menu{ display: block!important; }in lay options → custom css & html
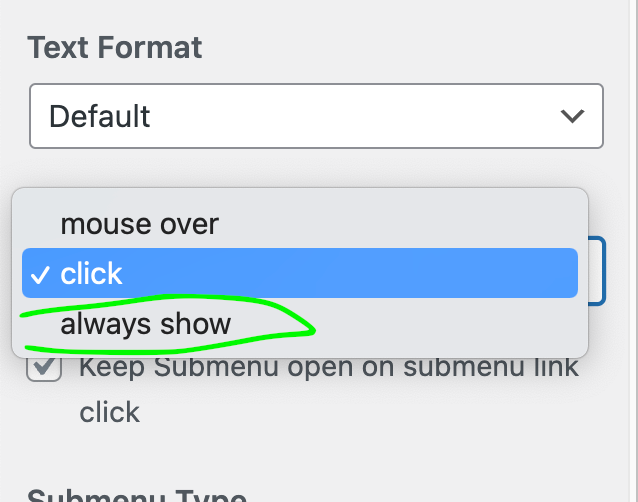
you can also try this setting "show submenu on" → click
maybe u like that
-
but also i will include this option for the next update and you should use that so the spacing works correctly:

I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it