Custom Cursor Pointer
-
I would like to make my custom a cursor bigger that 36px x 36px, I read that is possible using .cur file, but this is not supported on wordpress.
Is there a way for this to work ???
website:
http://www.pazulloa.com/code used:
body {
cursor: url("http://www.pazulloa.com/wp-content/uploads/2021/08/Estrella-cursor.png"), auto;
}
a { cursor: url("http://www.pazulloa.com/wp-content/uploads/2021/08/Estrella-cursor-hoover.png"), auto;
} -
Re: Custom Cursor Pointer - png?
Hi all,
I am trying to create a custom cursor that looks and behaves like a light source. Until now I am straggling to get the image as png working. Any suggestions?Code I used:
body, a, img {
cursor: url (https:/link and name.png) 4 12, auto;
} -
Dear @djourina
Maybe this is it: when calling a cursor source from a URL you must have it within parentheses ' ' :
E.g:
cursor:url('http://upload.wikimedia.org/wikipedia/commons/d/de/POL_apple.jpg');https://stackoverflow.com/questions/18551277/using-external-images-for-css-custom-cursors
Best wishes
Richard
-
Hey, the solutions in the forum haven't worked for me yet, so i am asking individually:
I want to apply a custom curser, which does not work on linked imaged (the little white hand cursor keeps appearing).
It bothers me most on my landing page with a carousel, all the images have links.my custom css:
body, a, img {
cursor: url(https://norakeilig.com/wp-content/uploads/2023/11/cursi-1-e1701094228969.png), pointer;
}Can someone help?
Super happy with laytheme besides that :) -
body, a, img {
cursor: url(https://norakeilig.com/wp-content/uploads/2023/11/cursi-1-e1701094228969.png), pointer !important;
}try with !important; does it work?
-
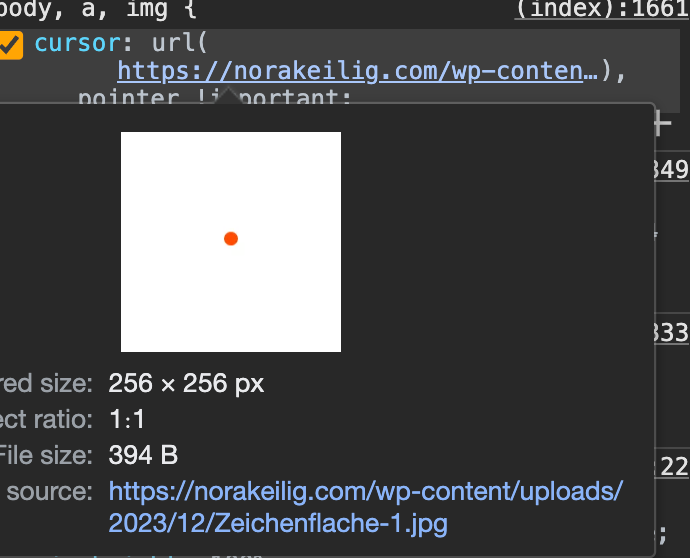
can u use a smaller image, try that please

your image is 256 x 256 its too big i think
-
just use the dot as the image. it will be like 10 x 10 pixels
-
i see!
try thisbody, a, img, .lay-carousel a img { cursor: url(https://norakeilig.com/wp-content/uploads/2023/11/cursi-1-e1701094228969.png), pointer !important; } -
and this?
body, a, img, body .lay-carousel a img { cursor: url(https://norakeilig.com/wp-content/uploads/2023/11/cursi-1-e1701094228969.png), pointer !important; }
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it