Single Product Page Mobile Footer Section
-
Hi,
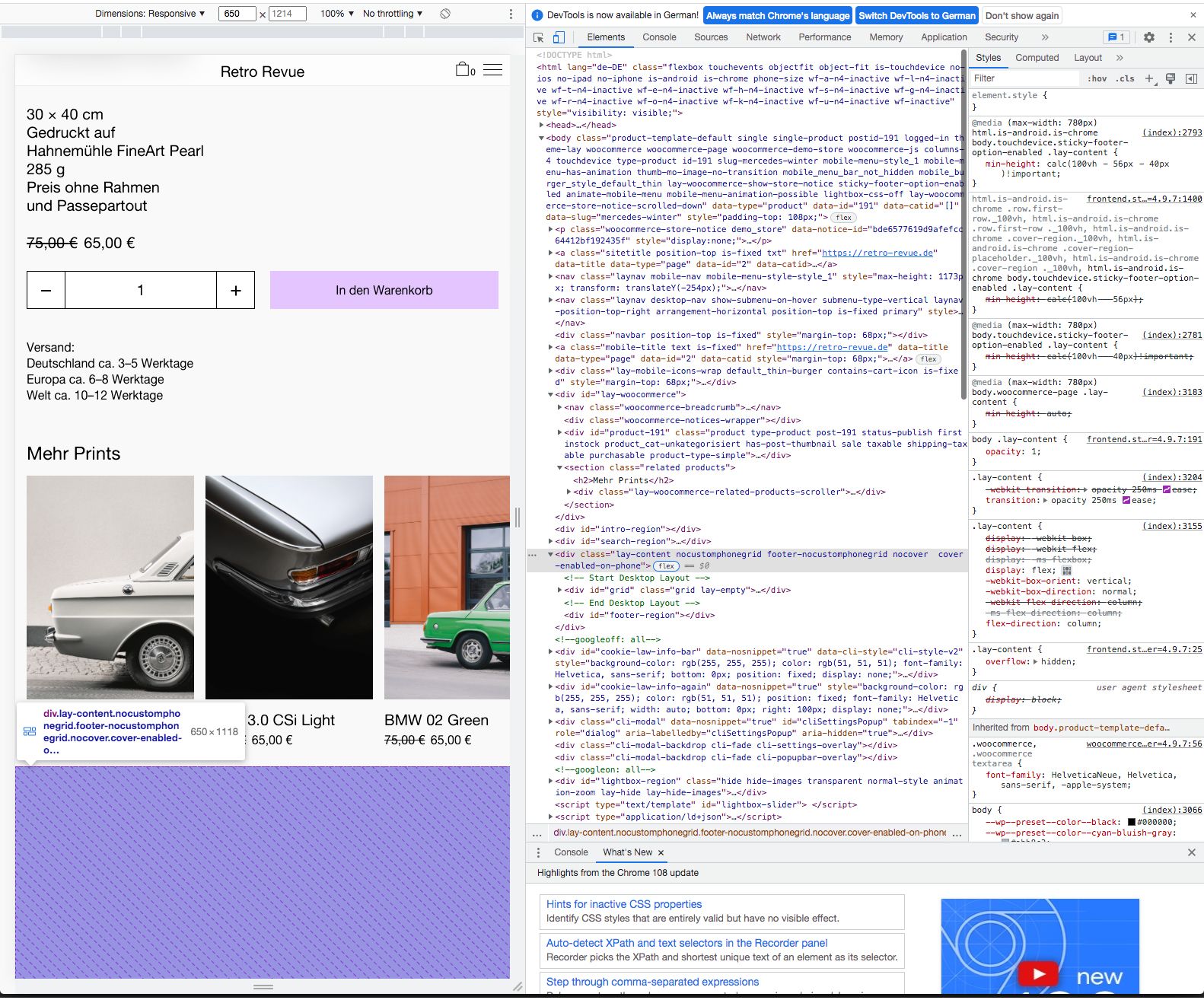
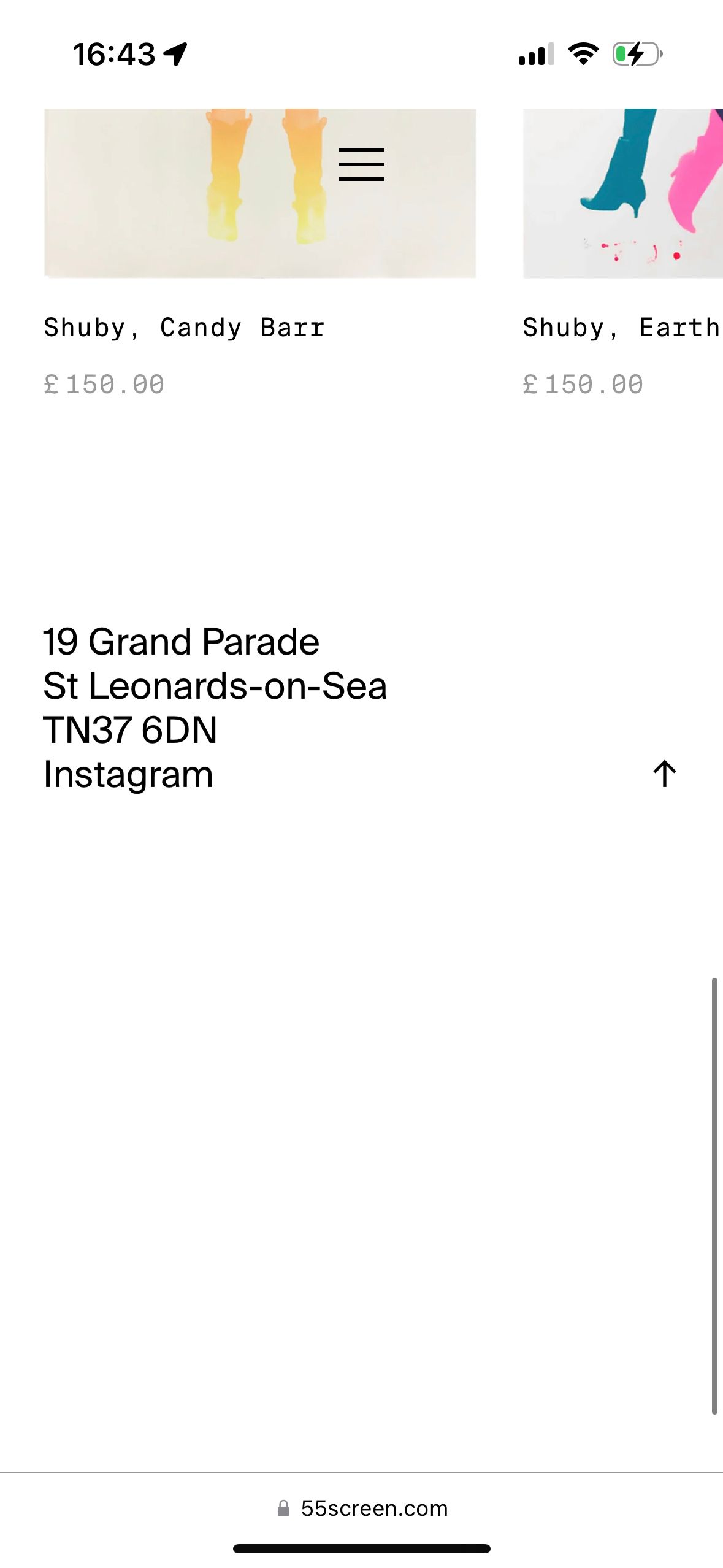
I have a problem on the single product page of Woocommerce. After the latest updates of Laytheme, a big white space appears at the bottom on the mobile versions, which was not there before.
Inspector says it's a "no custom phone grid footer".
My questions:-
is there even a footer that can be set for the single product page, because I can't find an option under layoptions/footer or in the products section.
-
does anyone have an idea how I can get rid of the white space at the bottom and influence it? It has nothing to do with mobile spacing.
Thanks a lot and best regards
Hendrik
-
-
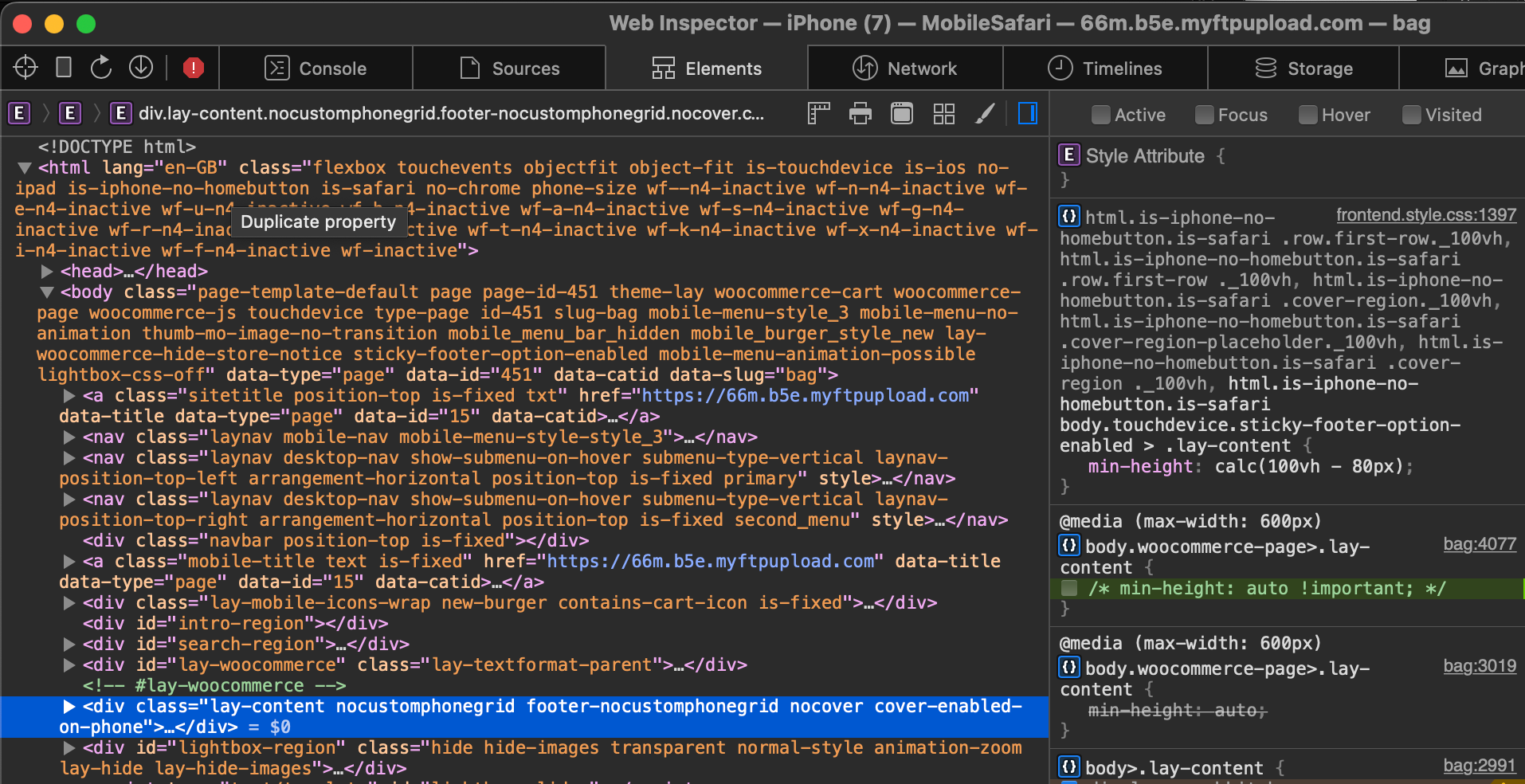
@Buntesamt I too have this issue. The issue is caused by turning on the sticky footer feature in Footers. As far as I can make out, it's because the sticky footer feature adds min-height: 100vh to the lay-content div. The problem is that the lay-content div is empty bar the footer section. I've tried setting the min-height: unset !important to override it on the single product page but with no luck. Really need a fix for this too.
-
Thank you very much for your advice. I additionally noticed that since the last updates the sticky footer doesn't work anymore and makes no difference. It may be that since then the problem also exists on the mobile single product page.
I disabled the sticky footer function and now everything looks fine in the mobile version. But of course I had to disable the footer itself on some pages which is not a good solution.
-
hey the sticky footer works again
is the issue resolved now?
-
hey the sticky footer works again
is the issue resolved now?
@arminunruh Hi Armin. Thanks for following up. Sadly the recent sticky footer fix hasn't solved the problem.
It seems to be caused by the min-height: calc(100vh - **); on the .lay-content div within the WooCommerce pages.

I think I've found a fix by adding the following to the mobile custom css:
/* WOOCOMMERCE STICKY FOOTER FIX */
body.woocommerce-page>.lay-content {
min-height: auto !important;
}Fingers crossed....
-
hey yes this is a bug
will be fixed with the next lay theme update
-
hey yes this is a bug
will be fixed with the next lay theme update
@arminunruh Seems my fix didn’t actual provide a robust fix after all. Will the bug be fixed in the next large scale update?
-
hey i think if u update lay theme it should be fixed already no?
-
hey i think if u update lay theme it should be fixed already no?
@arminunruh Thanks Armin. All sorted. Good man.
-
@arminunruh Thanks Armin. All sorted. Good man.
@domphilcox Hey Armin. Sorry to be the bearer of bad news, but it seems the issue has returned.

-
can u send the exact link please
-
can u send the exact link please
@arminunruh Hi Armin, sure thing. The problem only exists on mobile (iPhone) desktop is fine — even when in developer mode & mobile view. The issue effects all WooCommerce single product pages and beyond.
-
alright im releasing an update later today, please install it and then see if it works
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it