Size of text on mobile layout in backend
-
Hi,
I am wondering if it's me who's always making a mistake when setting up a page using Lay or if this is just how it is.
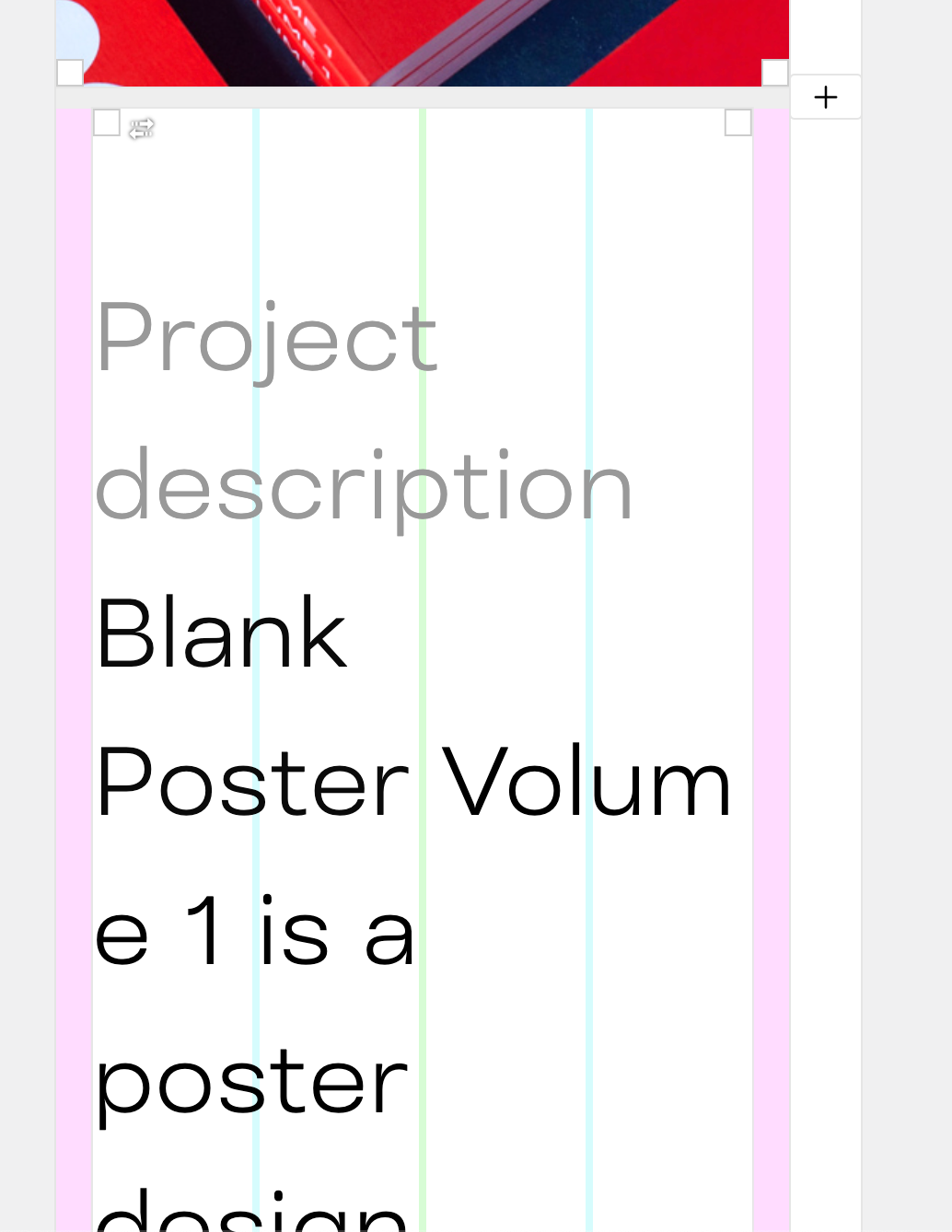
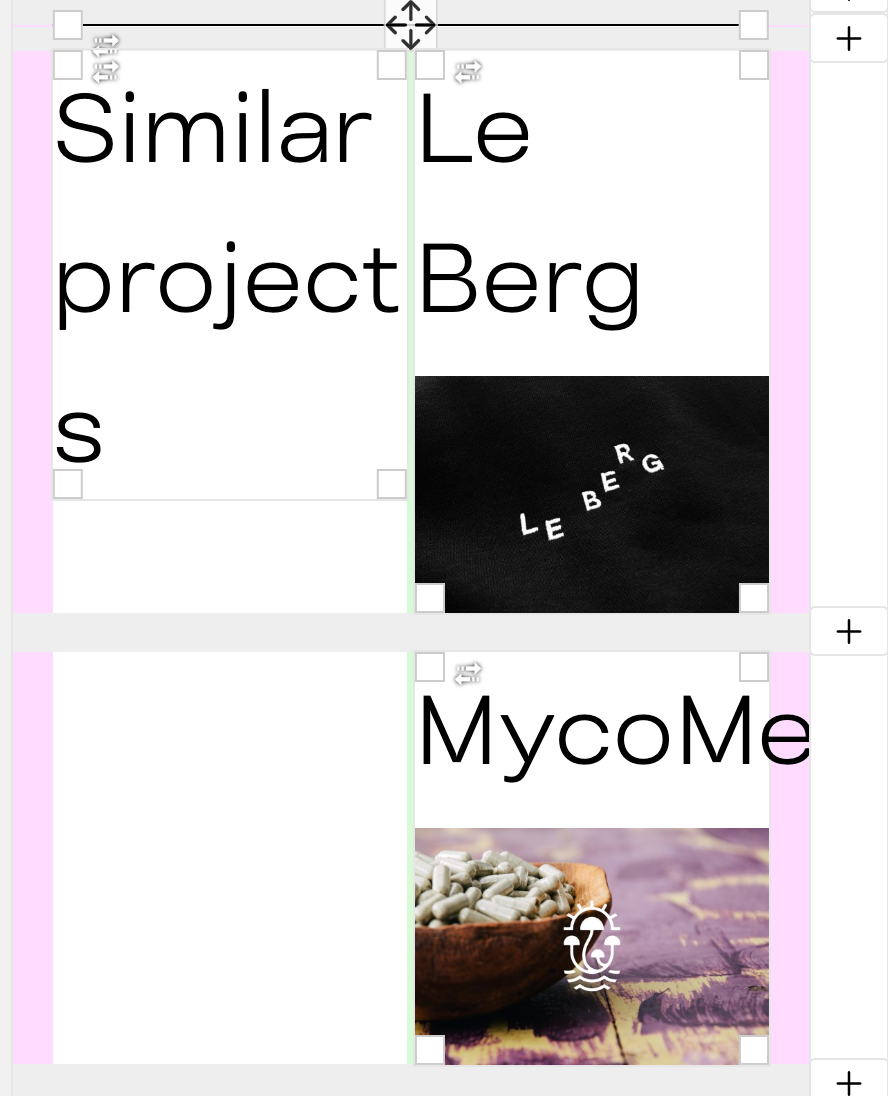
Why is the typography for mobile shown so big when I am setting up the mobile design? It's a bit hard to know how things will look then and I need to guess sometimes. Anybody know how to make this display the actual size of typography?
Hopefully there is an adjustment I don't know of or a work-around.
— Anders
-
hey there can u send a link to where its too big
make sure to always use textformats
dont style the text in the texteditor -
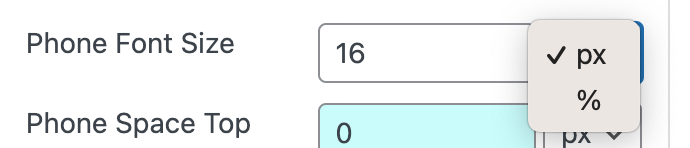
maybe you use a percentage based font size for your textformat for mobile! that could be the issue.
try using a bigger value or use a px based fontsize for your format
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it