New fade-in / opacity bug?
-
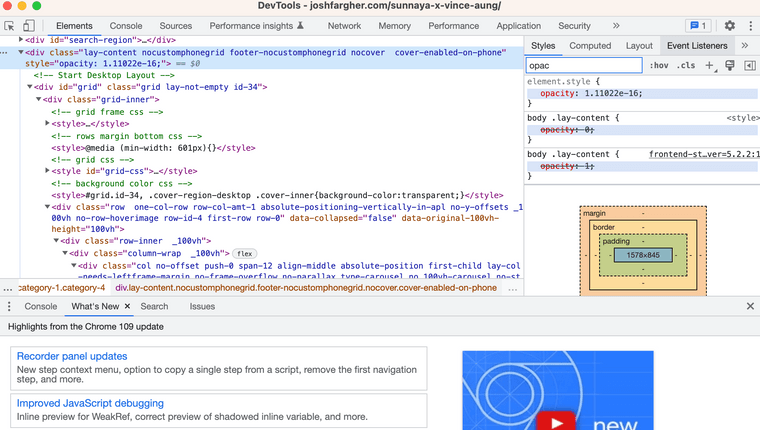
I'm not sure if this bug was from my most recent laytheme update, as this just started happening, but there seems to be a bug with page transitions and opacity on elements fading in. This might be isolated to the stagger fades, but I'm not sure. Rather than reading 'style="opacity:1', elements are given 'opacity:1.11022-e16' or something similar, which I believe is causing these elements to remain at opacity:0. Wondering if anyone is experience similar issues? Attaching a screenshot for reference.

-
-
@arminunruh hi armin, good eye! the password for the site is '2023'
i re-enabled ajax and 'revealing transitions', which brought back opacity bug to the site. let me know if you see it happening for you when clicking into a project page from the thumbnail index. for reference my browser is chrome, but looks like this is also happening on mobile browsers and safari.
-
can you send your website address, /wp-admin/ username and password and a link to this topic to info@laytheme.com?
yea its a bug!
-
ok i found out why it happens. please update both lay theme and the carousel plugin and then it should work!
-
ok i found out why it happens. please update both lay theme and the carousel plugin and then it should work!
@arminunruh thank you king 🥲🫶
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it