Thumbnail Grid
-
Hi there,
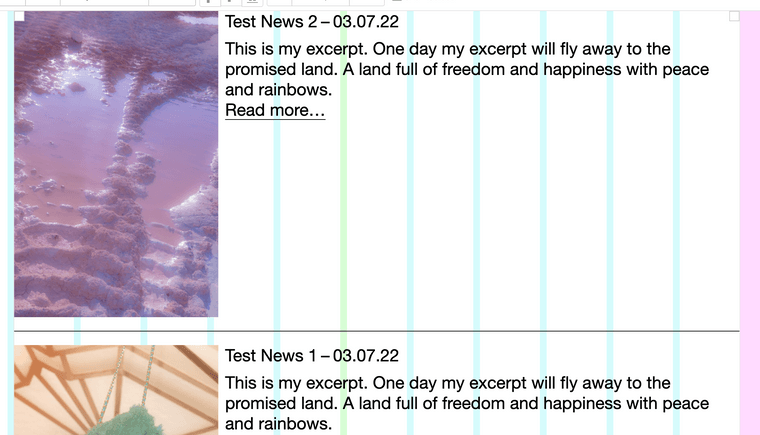
is there a solution at the thumbnail-grid where I can place the category, headline and maybe the first bit of the content RIGHT next to the thumbnail?
My aim is to create an automated "one-column-grid" where the image is left and the text is right next to the image.
thanks! :) -
hey i think what ure looking for is the news element?

-
other than that there is no such thing
-
Okay, yes, that was what I thought it should look like — but within the Project-Thumbnails :)
-
i see i see
mmh
for now you can recreate this layout by hand
-
i see i see
mmh
for now you can recreate this layout by hand
@arminunruh
okay, I understand. But then there would not be any sorting, organizing and categories then.Maybe that would be a nice feature for the project-grid? :)
-
@arminunruh
okay, I understand. But then there would not be any sorting, organizing and categories then.Maybe that would be a nice feature for the project-grid? :)
-
hey so atm i need to work on a different project so i dont rlly have time for this
i hope to be back at working on lay theme in april, i rlly miss working on new features for lay theme :Dhowever, i do have some other new features i want to work on in mind, so i dont know if and when i would work on this mmh
you can still reorder all of this when just moving around rows
-
hey so atm i need to work on a different project so i dont rlly have time for this
i hope to be back at working on lay theme in april, i rlly miss working on new features for lay theme :Dhowever, i do have some other new features i want to work on in mind, so i dont know if and when i would work on this mmh
you can still reorder all of this when just moving around rows
@arminunruh okay, I get that :)
Thanks, I really enjoy working with laytheme anyways!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it
