Postion of Added Image Alt Tags
-
Hi,
I really like the possibility to add an image Alt Tag to all images through the laytheme settings, e.g. to add a company's name to all images. But because the Alt Tag is also used by screen readers and an important part of accessible web design, it is not so useful to add this site-wide alt tag before the existing Alt-Tag, because that's what a screen reader always reads first and its quite repetitve that way. I would prefer to add this Alt-Tag behind the existing Alt-Tag? Is it possible to change that or would it be possible to choose in the settings, if it should be added, before or behind the existing tags?
Thanks so much. -
hey there!
i will just change the order in the next update
-
Hi @arminunruh
It seems to work for images in the thumbnail grid and for images in posts, but not for images in the carousel plugin. Could you please change the Alt-Tag position there as well.
Thanks -

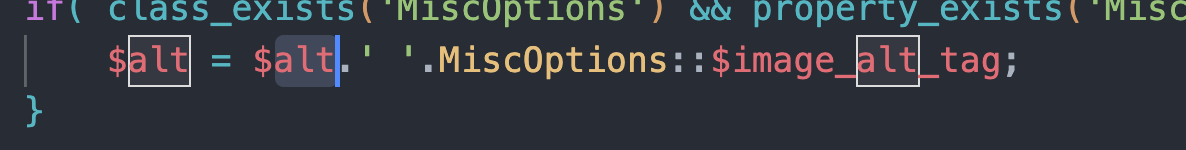
hey looking at my code of the carousel addon i see i already have the order correct i think
but i havent released that update yet for the carousel addon.
let me wait to release another carousel update until i have changed sth more than just the order of the alt tag texts
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it