make menu titles scroll back to top
-
Hello,
I would like to know if it's possible to make the menu titles scroll back to top? For example, if you scroll down a long page, you would click again on the page name to get back to the top.
I tried putting custom links with the #top ID, and also read that thread:
Re: Customize menu item
But I don't see any field to add classes to menu titles.Any suggestion?
Thank you :)
-
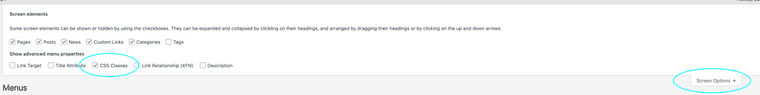
in appearance → menus
go to screen options and enable css classes:

then add a css class to your menupoint like: scrollup
then add this JS to lay options → custom html & css → custom <head> content :
jQuery(document).on("click", ".scrollup", function(e){ e.stopPropagation(); e.preventDefault(); jQuery('html, body').animate({scrollTop: 0}, 600, 'easeOutQuint'); })
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it
Online Users
Forgot your key, lost your files, need a previous Lay Theme or Addon version?
Go to www.laykeymanager.com