no scrolling on Overflowing table
-
Hello everyone,
I am working on the website https://www.annakubelik.com/cv/ and am happy with the way things look in desktop. However, when viewing the list of exhibitions on mobile, I cannot scroll to the right to see the full line.
I tried with custom CSS for all td elements, setting overflow to auto and/or table-layout to auto did not net the desired results. What could be a solution to this?Thank you,
Julius -

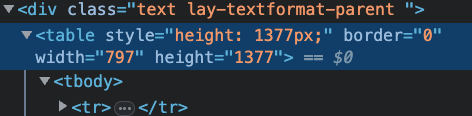
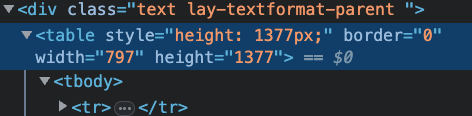
ure using a table with a fixed width of 797px
i think thats the default table behaviour of the texteditor table
however, on mobile the screen width is smaller
i think u could use this css
table{ max-width: 797px!important; width: 100%!important; }this way the table width would shrink on mobile
i think i should somehow create a table element or sth
-

ure using a table with a fixed width of 797px
i think thats the default table behaviour of the texteditor table
however, on mobile the screen width is smaller
i think u could use this css
table{ max-width: 797px!important; width: 100%!important; }this way the table width would shrink on mobile
i think i should somehow create a table element or sth
@arminunruh that worked, thanks! Table styling is something I keep coming back to, especially for CVs etc. so that would be greatly appreciated – at least on my end :)
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it