WooCommerce issues
-
Hello!
Fist of all I'm in love with Lay Theme! <3I'm having a few issues since installing WooCommerce which I hope you can help me with:
-
In the product page I want to use single images (which I have selected in the customise panel) – it works on the computer screen but it turns into a carousel on phone mode – is it possible to have single images on phone mode too?
-
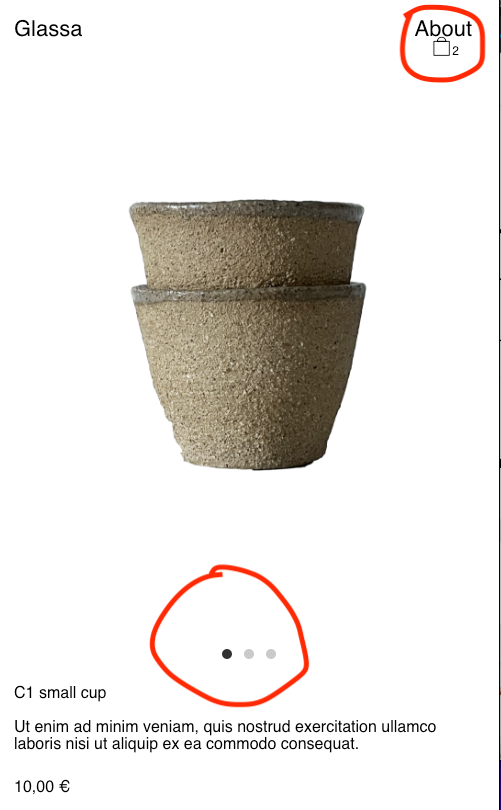
In the product page I want to just view the product images and not the thumbnail image of the product. Is there a way to do that?
-
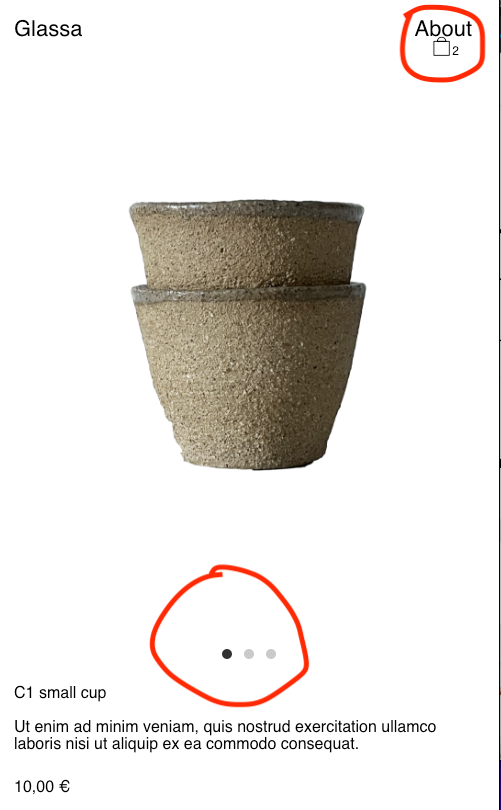
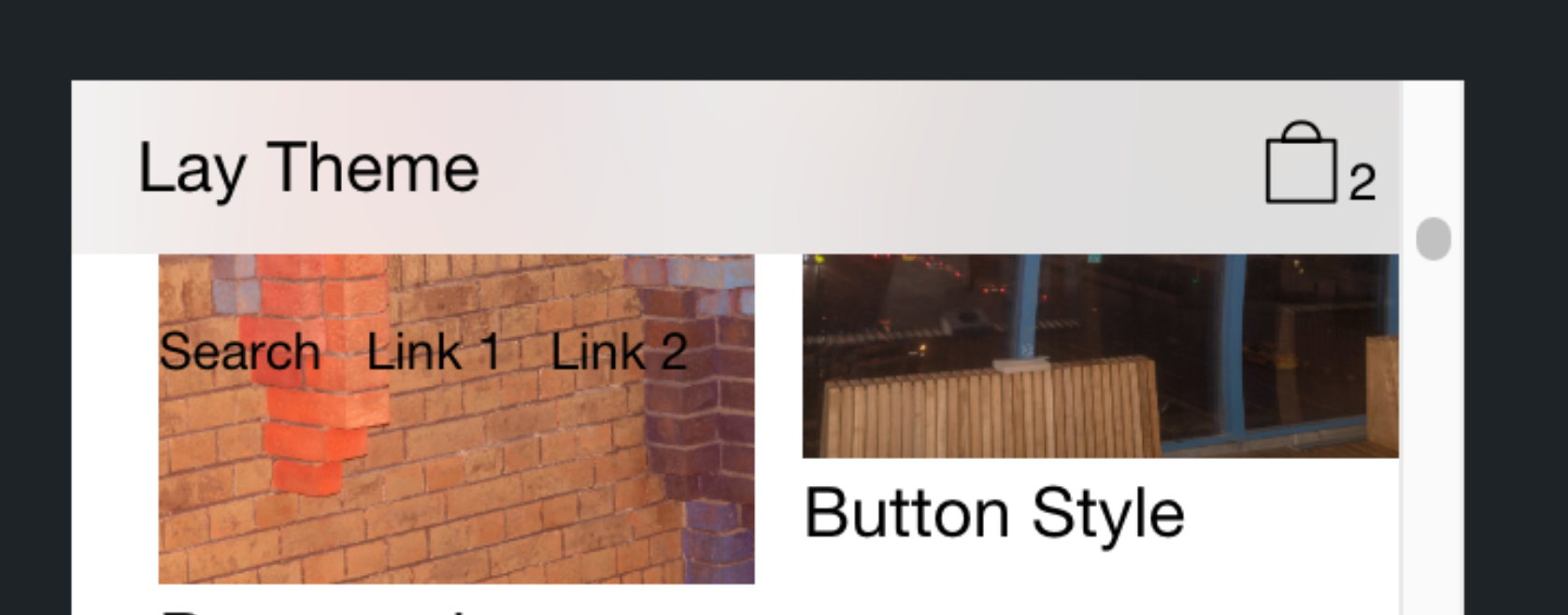
The basket icon is misplaced on phone mode. Also is there a way to customise the basket icon (for example to just have "Cart (3)" on mobile)?
-
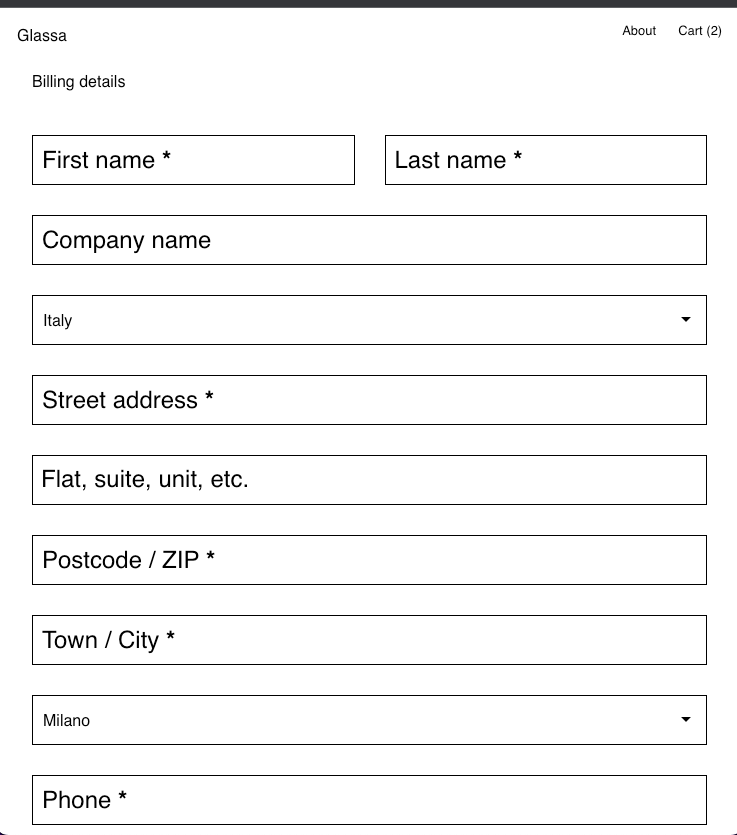
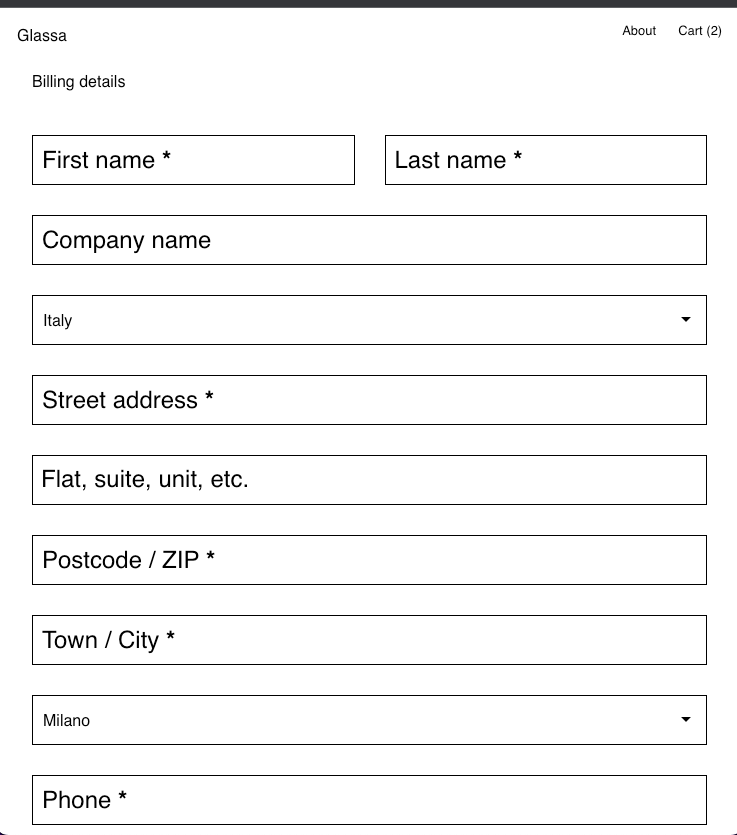
In the billing details page I've set the type to default but it’s not changing.
-
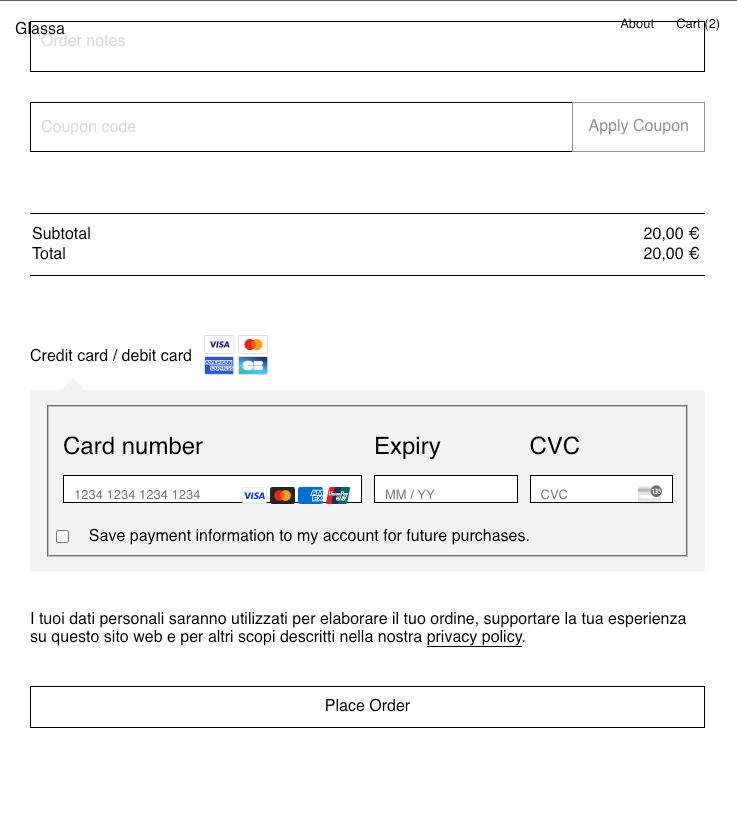
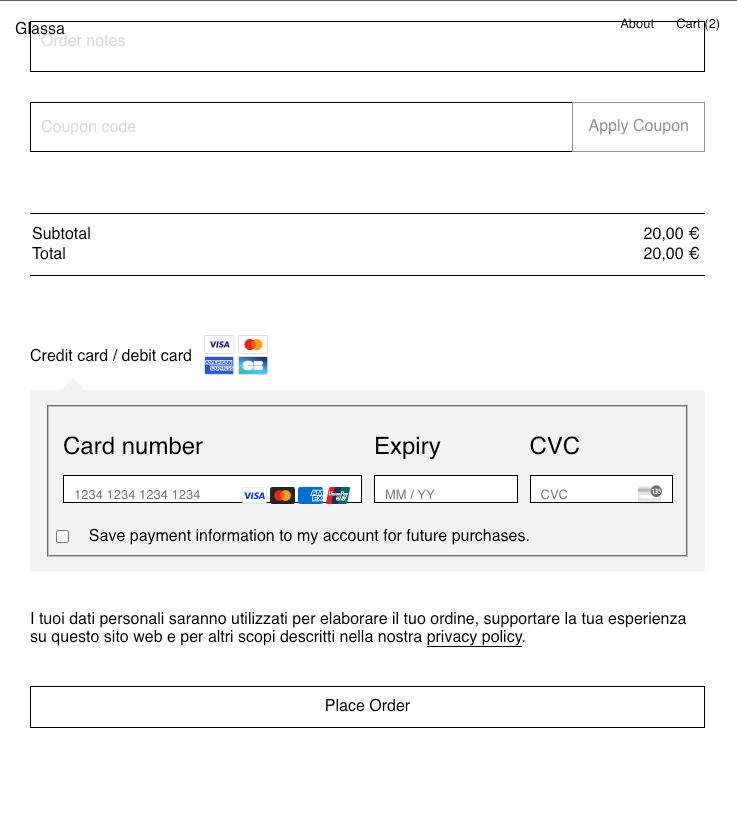
I saw someone else asking this a while ago (maybe it's been updated) – how do I change/ customise the card number filling box?
Thank you so much!



-
-
Hello!
Fist of all I'm in love with Lay Theme! <3I'm having a few issues since installing WooCommerce which I hope you can help me with:
-
In the product page I want to use single images (which I have selected in the customise panel) – it works on the computer screen but it turns into a carousel on phone mode – is it possible to have single images on phone mode too?
-
In the product page I want to just view the product images and not the thumbnail image of the product. Is there a way to do that?
-
The basket icon is misplaced on phone mode. Also is there a way to customise the basket icon (for example to just have "Cart (3)" on mobile)?
-
In the billing details page I've set the type to default but it’s not changing.
-
I saw someone else asking this a while ago (maybe it's been updated) – how do I change/ customise the card number filling box?
Thank you so much!



-
-
@gd_mrsn hey, if you post a link it will help troubleshoot it.
-
Hey sorry for the late reply!Please always post questions in the forum, don't email them to me!
- the setting is only for desktop. for phone i think it always defaults to a slideshow
- what do you mean? a product thumbnail is a product image. could you explain it in a different way?
- oh i see!
When you use "desktop" style for your mobile menu style, the cart icon is placed within the rightpart of the mobile menu bar:

However, you have also disabled the menubar and probably dont want the cart icon to be there.
At the moment there are no settings for the placement of the cart icon.However, you can use css:.lay-mobile-icons-wrap{top: 20px!important;right: 20px!important;}4.
In the billing details page I've set the type to default but it’s not changing.
Which type, what do you mean?
Also how do I change/ customise the card number filling box?
I just checked the code. It seems its an iframe, which means you can't change the way it looks I think. I think there are other payment method plugins available that might look better.
Go to WooCommerce -> Extensions -> Browse Extensions -> PaymentsTry Stripe
-
Hey sorry for the late reply!Please always post questions in the forum, don't email them to me!
- the setting is only for desktop. for phone i think it always defaults to a slideshow
- what do you mean? a product thumbnail is a product image. could you explain it in a different way?
- oh i see!
When you use "desktop" style for your mobile menu style, the cart icon is placed within the rightpart of the mobile menu bar:

However, you have also disabled the menubar and probably dont want the cart icon to be there.
At the moment there are no settings for the placement of the cart icon.However, you can use css:.lay-mobile-icons-wrap{top: 20px!important;right: 20px!important;}4.
In the billing details page I've set the type to default but it’s not changing.
Which type, what do you mean?
Also how do I change/ customise the card number filling box?
I just checked the code. It seems its an iframe, which means you can't change the way it looks I think. I think there are other payment method plugins available that might look better.
Go to WooCommerce -> Extensions -> Browse Extensions -> PaymentsTry Stripe
Hello @arminunruh !
Thanks for the reply!
Sorry about the email I didn’t know – I posted here straight away after getting the automatic response :))- Ok I see! Would be great to have the option to just have single or double images on the phone version too!
- Sorry, I’ll try explain better – is there a way to have just the “product gallery images” on the single product page? Basically, as the product image is displayed as a thumbnail image on the shop page/homepage (and I’m using two different image styles between the product image and the product gallery images), I’m trying not to have them both on the single product page. https://glassa.studio/prodotto/a2-medium-bowl/
- Ok! When using the desktop menu style can I get rid of the cart icon at all and just have the cart as “Cart (0)” as it is on the desktop?
- On the payment page https://glassa.studio/payment/ some of the type in the billing details form (such as “Fist name”) before clicking on it is bigger the the rest of the type (which is my default type) and I don’t know how to change that.
- Ok I’ll try that!
A couple of other things :))
- In the shop page - in the “Edit Product Thumbnail Grid” – the products are “Top aligned”. It works fine on the shop page/homepage but when I go in the menu in the single categories (“cups” “bowls”) they are not aligned – how can I edit that? https://glassa.studio/bowls/
- In the “Edit Product Thumbnail Grid” the “Desktop Column Gutter” “Desktop Row Gutter” are in only in % – is the there a way to have them in px as I’ve set up my grid etc in px?
- In the single page product the writing “out of stock” is in a different font – how can I change that? https://glassa.studio/prodotto/coffee-cup/
Thank you so much again for your help!!
-
i see i see
let me work on this gimme some time
-
i see i see
let me work on this gimme some time
@arminunruh great! Thank youu
-
Hello @arminunruh !
Thanks for the reply!
Sorry about the email I didn’t know – I posted here straight away after getting the automatic response :))- Ok I see! Would be great to have the option to just have single or double images on the phone version too!
- Sorry, I’ll try explain better – is there a way to have just the “product gallery images” on the single product page? Basically, as the product image is displayed as a thumbnail image on the shop page/homepage (and I’m using two different image styles between the product image and the product gallery images), I’m trying not to have them both on the single product page. https://glassa.studio/prodotto/a2-medium-bowl/
- Ok! When using the desktop menu style can I get rid of the cart icon at all and just have the cart as “Cart (0)” as it is on the desktop?
- On the payment page https://glassa.studio/payment/ some of the type in the billing details form (such as “Fist name”) before clicking on it is bigger the the rest of the type (which is my default type) and I don’t know how to change that.
- Ok I’ll try that!
A couple of other things :))
- In the shop page - in the “Edit Product Thumbnail Grid” – the products are “Top aligned”. It works fine on the shop page/homepage but when I go in the menu in the single categories (“cups” “bowls”) they are not aligned – how can I edit that? https://glassa.studio/bowls/
- In the “Edit Product Thumbnail Grid” the “Desktop Column Gutter” “Desktop Row Gutter” are in only in % – is the there a way to have them in px as I’ve set up my grid etc in px?
- In the single page product the writing “out of stock” is in a different font – how can I change that? https://glassa.studio/prodotto/coffee-cup/
Thank you so much again for your help!!
@gd_mrsn hello I'm trying to remove the thumbnail product image of the gallery single product page too. your Second (2) point !
I found something on the web to add an action in the function.php page without good result. I tried to ask at chat GPT (lol) and I had different options :
- take the plugin https://wordpress.org/plugins/woo-variation-gallery/ but it's not compatible with lay theme (for the design).
- Add code in function.php of the laytheme as :
add_action( 'woocommerce_product_thumbnails', 'remove_featured_image_from_gallery', 9 ); function remove_featured_image_from_gallery() { global $product; $attachment_ids = $product->get_gallery_image_ids(); $featured_image_id = $product->get_image_id(); if ( $attachment_ids ) { $gallery_html = '<div class="woocommerce-product-gallery__wrapper">'; $gallery_html .= '<div class="woocommerce-product-gallery__image">'; $gallery_html .= wp_get_attachment_image( $featured_image_id, 'woocommerce_single' ); $gallery_html .= '</div>'; foreach ( $attachment_ids as $attachment_id ) { $gallery_html .= '<div class="woocommerce-product-gallery__image">'; $gallery_html .= wp_get_attachment_image( $attachment_id, 'woocommerce_single' ); $gallery_html .= '</div>'; } $gallery_html .= '</div>'; echo $gallery_html; } }and others solutions, but I achieved anything.
So if someone have a solution, I will take it ;)
Cheers.
B. -
@gd_mrsn hello I'm trying to remove the thumbnail product image of the gallery single product page too. your Second (2) point !
I found something on the web to add an action in the function.php page without good result. I tried to ask at chat GPT (lol) and I had different options :
- take the plugin https://wordpress.org/plugins/woo-variation-gallery/ but it's not compatible with lay theme (for the design).
- Add code in function.php of the laytheme as :
add_action( 'woocommerce_product_thumbnails', 'remove_featured_image_from_gallery', 9 ); function remove_featured_image_from_gallery() { global $product; $attachment_ids = $product->get_gallery_image_ids(); $featured_image_id = $product->get_image_id(); if ( $attachment_ids ) { $gallery_html = '<div class="woocommerce-product-gallery__wrapper">'; $gallery_html .= '<div class="woocommerce-product-gallery__image">'; $gallery_html .= wp_get_attachment_image( $featured_image_id, 'woocommerce_single' ); $gallery_html .= '</div>'; foreach ( $attachment_ids as $attachment_id ) { $gallery_html .= '<div class="woocommerce-product-gallery__image">'; $gallery_html .= wp_get_attachment_image( $attachment_id, 'woocommerce_single' ); $gallery_html .= '</div>'; } $gallery_html .= '</div>'; echo $gallery_html; } }and others solutions, but I achieved anything.
So if someone have a solution, I will take it ;)
Cheers.
B.Hey @benjaminmugnier
Happy to know I’m not the only one trying to work this out!
I’ve actually thought about asking chat GPT as well lol -
Hey @benjaminmugnier
Happy to know I’m not the only one trying to work this out!
I’ve actually thought about asking chat GPT as well lol@gd_mrsn GPT give me a working code to remove the image, but the layout is broken, I have images of the gallery one below the other without margin.
-

i will release an update later today that contains the setting "show first image" in customize → woocommerce → single product
aha nice try chatgpt :D
-

i will release an update later today that contains the setting "show first image" in customize → woocommerce → single product
aha nice try chatgpt :D
@arminunruh That's amazing! Thank you!
-
sure sure!!
just published the update! -

i will release an update later today that contains the setting "show first image" in customize → woocommerce → single product
aha nice try chatgpt :D
@arminunruh omg thank you Armin !! u rock ! Cheers
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it