Imagehover addon show mouseover state
-
what what
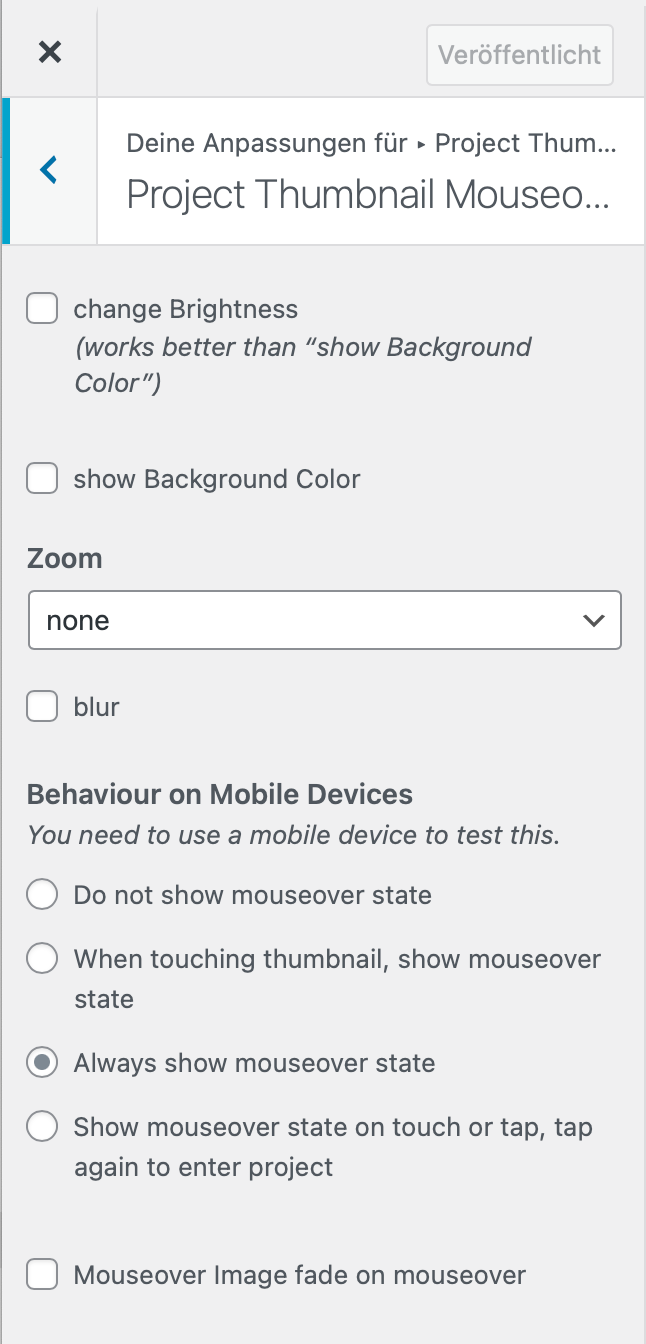
option to choose for the imagehover addon that the mousover image state will be shown instead of the regular project thumbnail image
aahh
ok
-
what what
option to choose for the imagehover addon that the mousover image state will be shown instead of the regular project thumbnail image
aahh
ok
Sorry for any confusion, i just meant that it’s possible to choose to »Always show mousover state« on mobile so i was hoping it would be possible to only show mousover with imagehover haha

-
that setting is only for project thumbnails
imagehover addon only makes images appear when you mouseover over a link in a text :D
-
that setting is only for project thumbnails
imagehover addon only makes images appear when you mouseover over a link in a text :D
yes i know haha
but i would like show the project thumbnail mouseover state with imagehover; i am working on a site where we are using black & white images for the thumbnail grid with a color version on hover. now when hovering over the project index, also the b/w will be is shown, and i would like to show the mousover image (the colour version). :) and since the option exists for mobile, i was hoping it would be easy to find a solution to this :) -
oh yea
for switching between gray and colored images you could also use css instead of a mouseover image:
https://developer.mozilla.org/en-US/docs/Web/CSS/filter-function/grayscale
this would improve the loading times as then not two images have to be loaded for a mouseover image, but only one
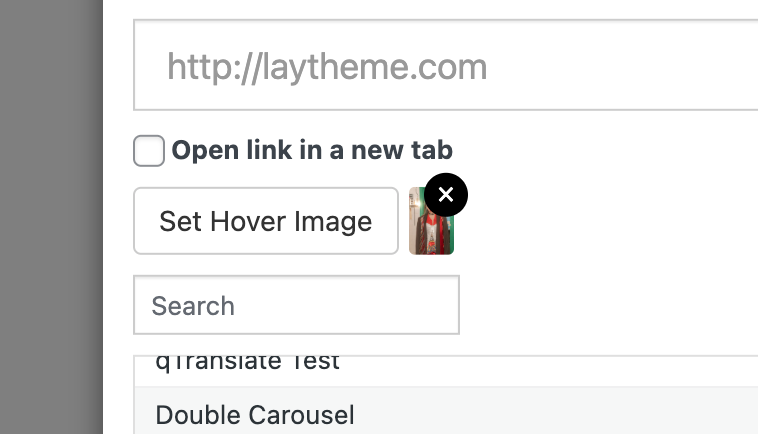
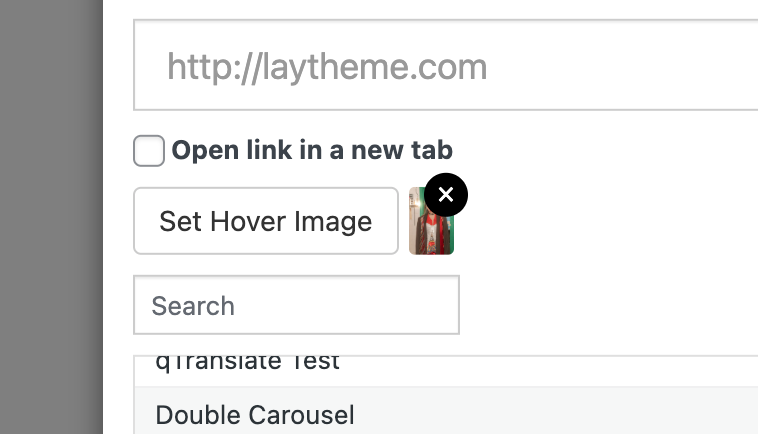
look, in the texteditor i can set any image as a imagehover image

are you using a project index element?
-
oh yea
for switching between gray and colored images you could also use css instead of a mouseover image:
https://developer.mozilla.org/en-US/docs/Web/CSS/filter-function/grayscale
this would improve the loading times as then not two images have to be loaded for a mouseover image, but only one
look, in the texteditor i can set any image as a imagehover image

are you using a project index element?
yes, we’re using project grid on one page and project index on another. :) and in the grid we’d like them grey with colour on hover and on the index the colour version on hover (using imagehover) haha
and since there is the option for a mouseover image inside the projects i just set them there but i will look into css grayscale; sounds like a great idea, thank you!site: http://new.blila.de
-
so theres this one option, but im not sure it applies to your case
when you just have a project thumbnail in your layout by clicking "+ project thumbnail"
you can right click it in the gridder and click "replace image"
then at least ur thumbnail has a different image
yes, we’re using project grid on one page and project index on another. :) and in the grid we’d like them grey with colour on hover and on the index the colour version on hover (using imagehover) haha
since this is only about colored or non colored images
if i was you i would use custom css (link above) and set images on one page to grayscale
-
so theres this one option, but im not sure it applies to your case
when you just have a project thumbnail in your layout by clicking "+ project thumbnail"
you can right click it in the gridder and click "replace image"
then at least ur thumbnail has a different image
yes, we’re using project grid on one page and project index on another. :) and in the grid we’d like them grey with colour on hover and on the index the colour version on hover (using imagehover) haha
since this is only about colored or non colored images
if i was you i would use custom css (link above) and set images on one page to grayscale
alright thank you so much! i will consider using the css greyscale.
then i might run into another topic that is: for some projects we’re using a different image for the mouseover. when turning on mouseover thumbnail in lay settings and then not selecting a mouseover image inside the project – because we’re only using a different image for some projects – , laytheme will automatically use one of the images from within the project as a mouseover. is there a way to disable that behaviour? thank you for your patience with all of my question! -
alright thank you so much! i will consider using the css greyscale.
then i might run into another topic that is: for some projects we’re using a different image for the mouseover. when turning on mouseover thumbnail in lay settings and then not selecting a mouseover image inside the project – because we’re only using a different image for some projects – , laytheme will automatically use one of the images from within the project as a mouseover. is there a way to disable that behaviour? thank you for your patience with all of my question!@jacobtegel said in Imagehover addon show mouseover state:
then i might run into another topic that is: for some projects we’re using a different image for the mouseover. when turning on mouseover thumbnail in lay settings and then not selecting a mouseover image inside the project – because we’re only using a different image for some projects – , laytheme will automatically use one of the images from within the project as a mouseover. is there a way to disable that behaviour? thank you for your patience with all of my question!
nevermind, it doesn’t seem to be happening anymore, happened last time when i was testing this
-
oh ok!
yea i didnt code it this way i believe to take some other image if no image was selected
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it