project index disable click (keep image hover)
-
hello,
Is it possible to disable click for the project index?
I want to keep the imagehover..projectindex-project-link[data-id="123"]{
pointer-events: none;
}This disables both things.
Is there a way to do this?
THANKS -
-
@arminunruh Maybe i'm missing the point, but i just tried to follow and still didn't work. :(
-
alright alright
mh can u send a link?
-
alright alright
mh can u send a link?
-
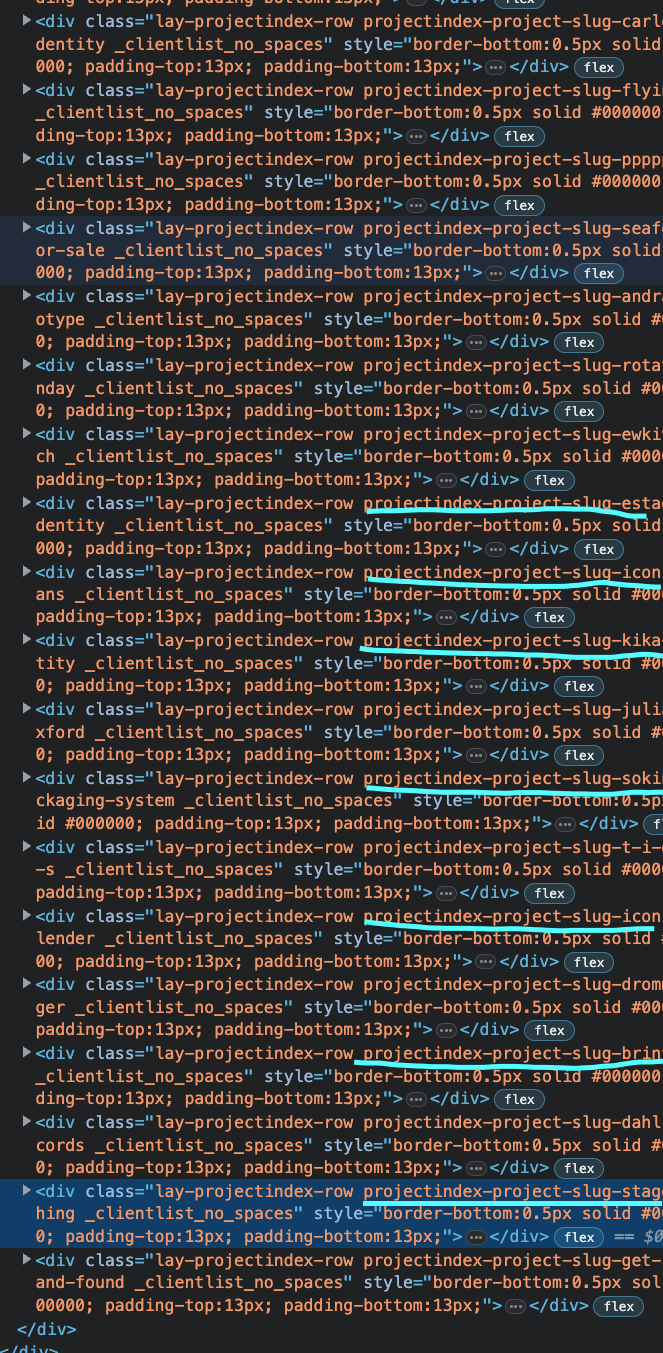
<script> jQuery(document).on('.projectindex-project-slug-stageclothing a', 'click', function(e)){ e.preventDefault(); e.stopPropagation(); return; }); </script>look, u need to look at the html code and find the slugs, i underlined them here
(in google: right click → inspect element)
then use the code above
so for .projectindex-project-slug-stageclothing and .projectindex-project-slug-iconic-calender
it would be:
<script> jQuery(document).on('.projectindex-project-slug-stageclothing a, .projectindex-project-slug-iconic-calender a', 'click', function(e)){ e.preventDefault(); e.stopPropagation(); return; }); </script>and css:
.projectindex-project-slug-stageclothing a, .projectindex-project-slug-iconic-calender a{ cursor: default; }
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it