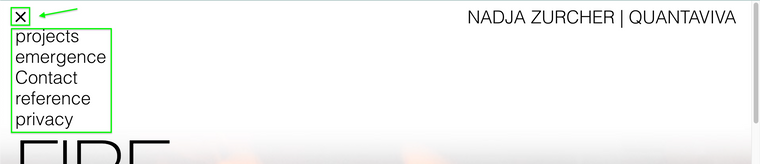
Burger menu in desktop website
-
Dear @heleneleuzinger
We would not recommend to change the code inside the theme folder. It will get overwritten with the next update. Try to use the CUSTOM CSS and JQUERY section.
Best!
Marius -
Hi @heleneleuzinger
You'd find most of the relevant CSS code in frontend/style_phone.php: look for .mobile-nav and the relevant mobile-menu-style. As I said, this solution isn't ideal, as lay upgrades might make your custom CSS code faulty.
The more stable approach I'd recommend is to use custom CSS and JS to adjust the appearance and behaviour of the desktop menu itself...
Best -
Dear @heleneleuzinger
We would not recommend to change the code inside the theme folder. It will get overwritten with the next update. Try to use the CUSTOM CSS and JQUERY section.
Best!
Marius -
Dear @heleneleuzinger
We would not recommend to change the code inside the theme folder. It will get overwritten with the next update. Try to use the CUSTOM CSS and JQUERY section.
Best!
Marius@mariusjopen That's the idea...
-
Thank you very much! I'll try my hand at that :-)
-
Dear @heleneleuzinger
Perfect! Glad to hear!
Many wishes!
Marius -
Is there any way of doing this now? Or any kind soul would share their work around?
Thanks :))
-
Use the following custom CSS and JS to adjust the appearance and behaviour of the desktop menu. You can see it in action on https://quantaviva.ch
Custom CSS for Desktop Version:
nav.laynav.primary:before { display: block; content: "–––\A–––\A–––"; white-space: pre-wrap; line-height: 0.6em; font-weight: 900; cursor: pointer; } nav.laynav.primary.toggled:before { content: "✕"; font-size: 1.5em; line-height: 1.15em; } nav.laynav ul { display: none; width: 96vw; background: #fff; }Custom <head> content:
<script> jQuery( document ).ready(function( $ ) { $(".laynav.primary").on("click", function(e){ $(this).toggleClass("toggled").children("ul").toggle(); }); }); </script> -
oh cool - thanks @brogr :))
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it