Font inconsistency Desktop / mobile
-
Hi,
After setting up my text formats I find a strange bug occurring on my website affecting only some text formats and some text boxes, only when I'm browsing it on a mobile device. I didn't notice before because I'm using to test the mobile version of my site on desktop by resizing my window.

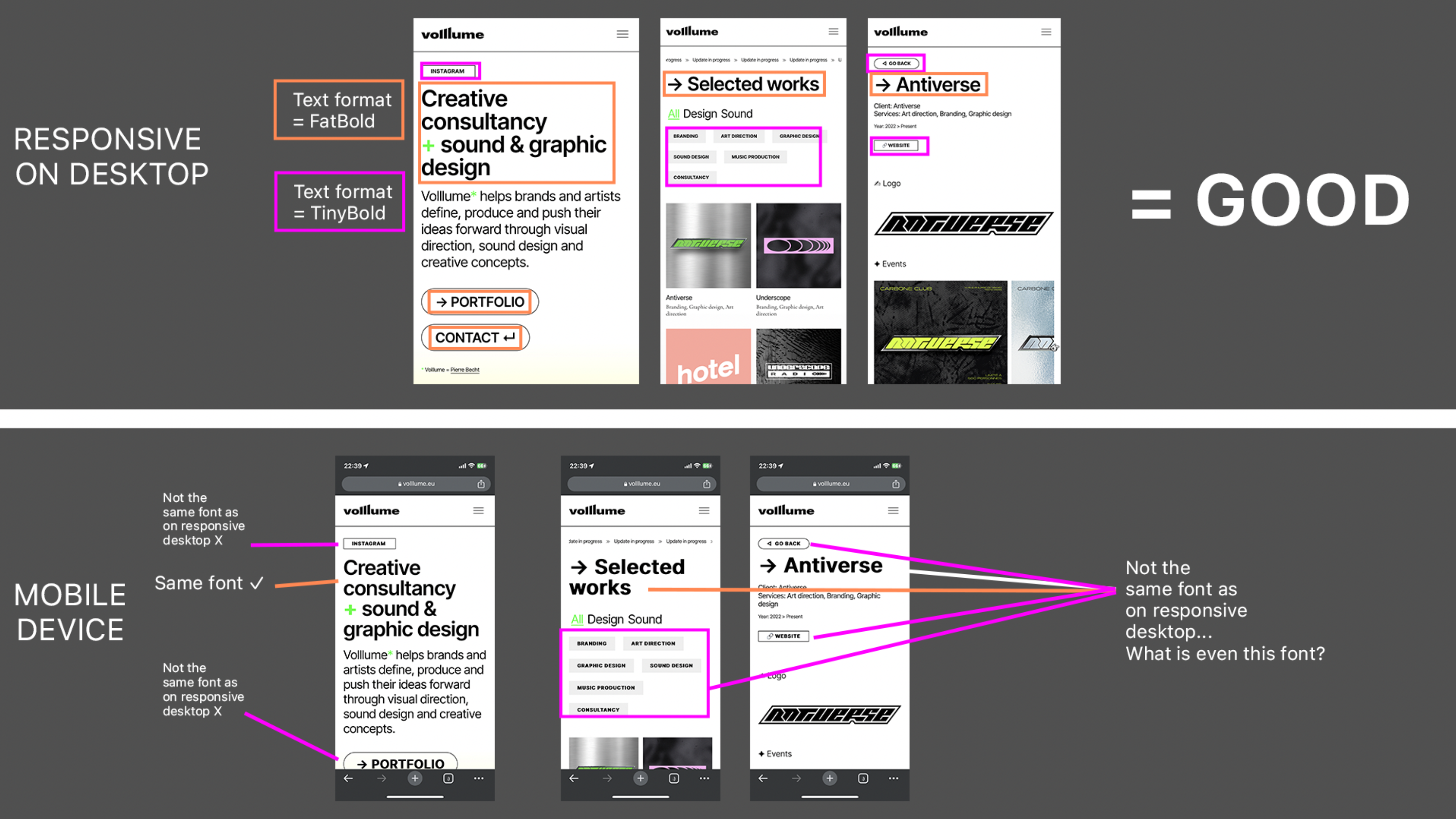
All my text formats seems to be configurated properly though, the problem only occurs on my FatBold (Inter Semi-Bold) + TinyBold (Inter Bold) formats... But not everytime and not on all pages as you can see above.
On the homepage, FatBold displays properly for the headline text but not on the buttons bellow and TinyBold on the INSTAGRAM button either. All other text formats works perfectly fine on this page.
On the selected works page, FatBold displays another font and TinyBold (used on the tags filters of the Project Thumbnail Grid) is displaying the same strange font.
On project page FatBold displays ab incohesive font as well for my project title.
FYI I'm using the Inter font (Google Font= https://fonts.google.com/specimen/Inter) in .ttf format because the web font does not work properly (https://github.com/rsms/inter say Google Font have an outdated version anyway) and the woff2 either.
I'm not really used to coding so I'm a bit confused here, can I do something to fix this issue?
Thanks!
-
interesting!
can u try and download the interfont and convert it to a .woff font by googling "ttf to woff"
then upload the font in lay options → webfontsmaybe somehow that browser cant display the font
-
interesting!
can u try and download the interfont and convert it to a .woff font by googling "ttf to woff"
then upload the font in lay options → webfontsmaybe somehow that browser cant display the font
Hi @arminunruh thanks for answering!
It seems like the browser can indeed display the right font as on the homepage my 'FatBold' format works fine (Inter SemiBold), as well as the 'Normal' format (Inter Regular).
I tried converting the .ttf interfont to a .woff and uploading it to the webfonts but then the different weights don't display in my text formats and the Letter Spacing is kind of weird. Please note I've converted the variable font with all the weights in it and checking all the boxes to make sure every weight is still in the .woff file :)
... Weird.
-
does it happen on all mobile browsers? can u test a different one like chrome mobile browser for example?
-
I do use Chrome on mobile (iOS) but I also tried on Safari and the result is the same.
You can check by yourself if you want: https://volllume.eu/ -
I finally changed the font with Impact... Not the best solution but it works for now.
Even by trying all the methods I didn't manage to make the whole Inter font familly works. I guess the font is buggy or just don't work properly with Lay Theme.
Curious to hear your thoughts, i still would love to use Inter everywhere on my website in the future :)
-
i have no idea why that didnt work :|
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it