Hide menu bar on home page only
-
sure!
basically do
body.slug-xxx .navbar{ display: none!important; }go to chrome browser, right click the website and click "inspect element" or:
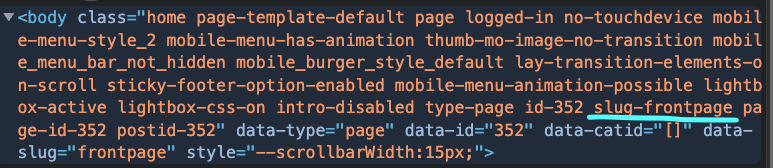
https://developer.chrome.com/docs/devtools/open/then in the body tag find the slug-xx class:

here it is slug-frontpage
so the css would be:
body.slug-frontpage .navbar{ display: none!important; }this is described here:
https://laytheme.com/documentation/custom-css-styling.html#css-based-on-current-page
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it
Online Users
Forgot your key, lost your files, need a previous Lay Theme or Addon version?
Go to www.laykeymanager.com