add a hyperlink for html5 video
-
-
-
@mariusjopen Hey Marius,
would the function be possible now? I'm working on a project that would be great. Just a simple link for the mp4 like the "Set Image Link" Function.
Best!
Markus -
Dear @Markus
Still not possible directly through the "Add HTML5 Video", However working around with an HTML insert as Armin has mentioned earlier,
Sorry that we do not have the direct option at the moment, and Thank you for your patience while we continue to develop.
Sincerely
Richard -
Hey @Richard-Keith Thank you very much for the reply.
Maybe you have an example of a code?
However working around with an HTML insert as Armin has mentioned...That would be great!!! I would need it for a customer website or I can find a developer for this small money job?! If you know somebody please DM me :)
Hopefully this makes a future update, too :)
Best!
Markus -
Dear @Markus
Sorry for the late reply! i do apologise, forgive me.
Currently i'm unable to hunt the code for you, but i still wish to help and can take a look into it during the week,
Would be great to come to a solution and this will help others as well!Let me know how you got with this issue and if you found a solution, :)
Best Wishes & have a great weekend
Sincerely
Richard -
Dear @Markus
Thank you for your patience,
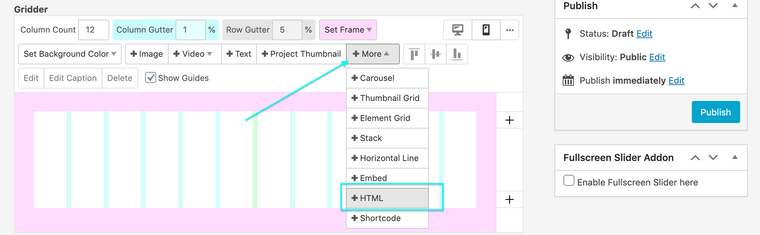
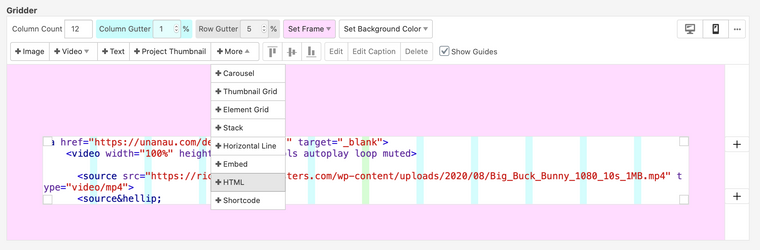
We can use the HTML insert option to add a video to your page and also wrap the video in a link of you choice.

This is a basic setup, i hope it helps you, and also some reference to what is occuring
https://www.w3schools.com/html/html5_video.asp
https://www.w3schools.com/tags/att_video_src.asp
https://www.w3schools.com/tags/tag_a.aspWithin these pages you can see some of the basic options we have to start with
Lets take a look at this piece of code :)
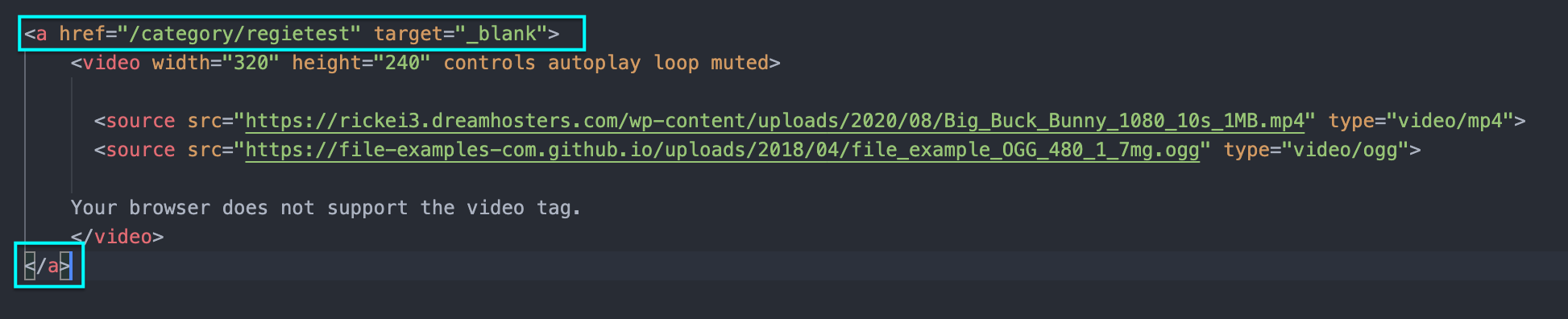
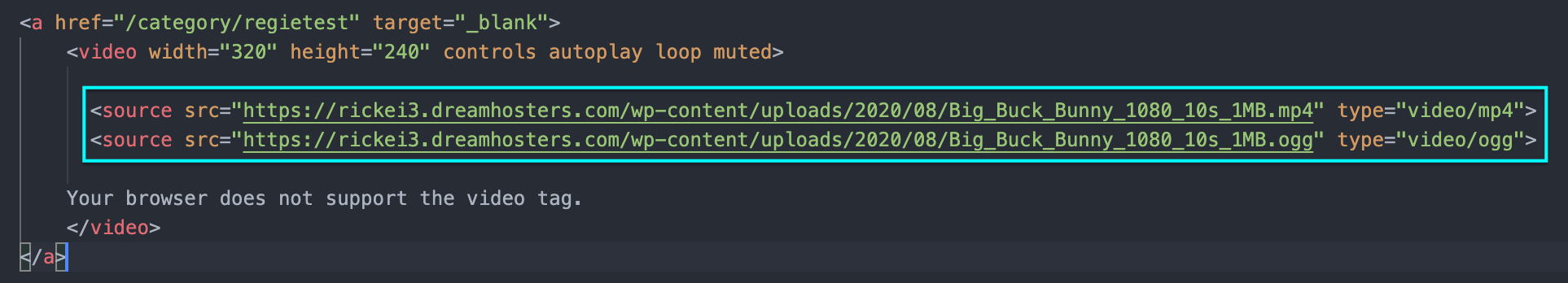
<a href="/category/regietest" target="_blank"> <video width="320" height="240" controls autoplay loop muted> <source src="https://rickei3.dreamhosters.com/wp-content/uploads/2020/08/Big_Buck_Bunny_1080_10s_1MB.mp4" type="video/mp4"> <source src="https://rickei3.dreamhosters.com/wp-content/uploads/2020/08/Big_Buck_Bunny_1080_10s_1MB.ogg" type="video/ogg"> Your browser does not support the video tag. </video> </a>First we want to wrap the video in a link for you

These <a> tags ( link tags ) exist as a box that contains the video content, the link is set to "/category/regietest" this relative url ( see relative & absolute in the links i provided ) can be used if you want to just link to another page on your website as you only have to use the end of your url structure:

If you wish to link outside of your website use the whole url - absolute url
also you can see - target="_blank"
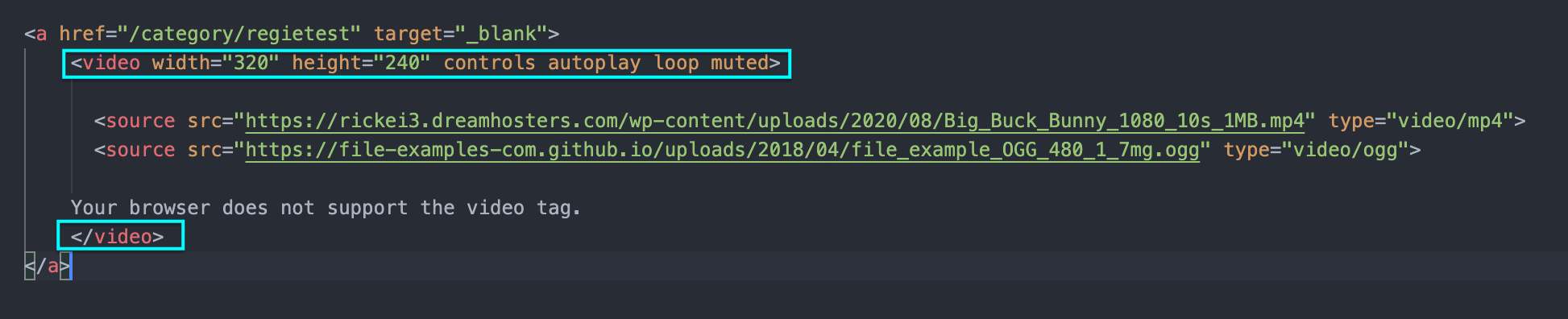
This is so when the link is clicked the browser knows to open the link in a new tab, if you wish to go straight to the linked page just remove this from the code.Secondly the <video> tags:

Here we can define some variables of the video:
set the width & height ( remove this is you wish the video's natural dimensions to be used )
controls: this will add play buttons and volume etc
Autoplay - automatically run on page load
loop - loop...
muted - muted... :)
Thirdly the <source> tags:

Here we define the path to the video, we add two of these to have better coverage across browsers some browsers accept .mp4 - some .ogg
We have the same video but just in two formats and we define it with the type""
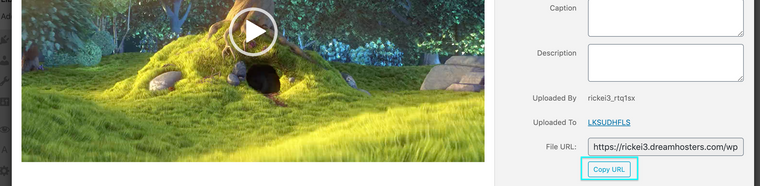
at the end.These video paths can be from outside your website or if you upload a video to your media library:

You can copy the url to add as the video source

I hope this helps you on your Lay Theme Journey :)
Best wishes
Richard -
@Richard-Keith
It's unfortunately not working... tried in two systems :( with some html versions and some mp4's.It looks like the video is in the background, a layer in between in browser?! Right click shows the menu of a typical mp4-file ;(
for example (client-website secret still): https://unanau.com/de/videoThanks & Best!
MarkusOne Test of many :)
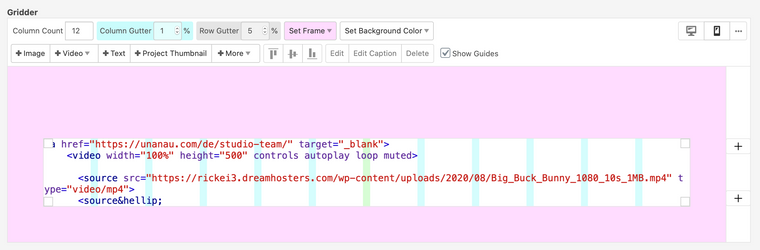
<a href="https://unanau.com/de/studio-team/" target="_blank"> <video width="100%" height="500" controls autoplay loop muted> <source src="https://rickei3.dreamhosters.com/wp-content/uploads/2020/08/Big_Buck_Bunny_1080_10s_1MB.mp4" type="video/mp4"> <source src="https://rickei3.dreamhosters.com/wp-content/uploads/2020/08/Big_Buck_Bunny_1080_10s_1MB.ogg" type="video/ogg"> Your browser does not support the video tag. </video> </a>

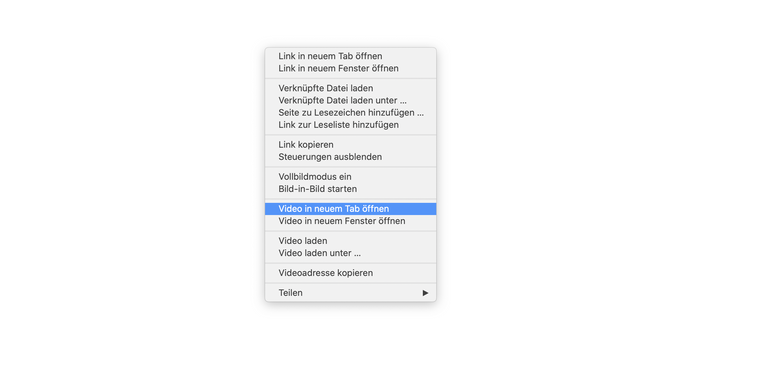
Right-Click in the Browser. I don't see the video but in the background ist the video?!

-
Dear @Markus
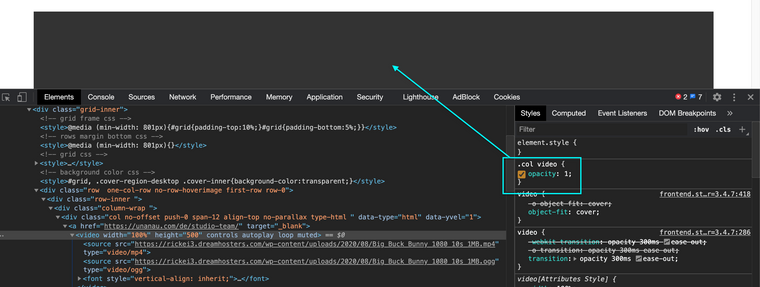
This is odd, and your correct the video is in the background,
I inspected and found that the video had been set somehow to Opacity:0 making it transparent:

Add this to Custom CSS in "Lay Options- Custom HTML & CSS"
.col video { opacity: 1 !important; }Best
Richard -
for the mobile version you need this too... playsinline
https://forum.webflow.com/t/html5-video-autoplay-now-working-on-mobile/40584
<video playsinline autoplay loop muted style="min-width:100%; min-height:100%;" > <source type="video/mp4" src="//bg.cdn.ustudio.com/app/transcodes/TQAdh6DJdtuY.mp4"> <source type="video/webm" src="//bg.cdn.ustudio.com/app/transcodes/TuX1xml2yZsS.webm"> </video>
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it