Carousel displays blurred images
-
Hi! I have noticed that on this specific project: http://anfaernandes.com/1-0-1
(password: ana).The pictures appear blurred with the carousel add-on. This is especially dramatic in Safari, but also seems to happen with other browsers as well. I have looked it up here and it seems that adding this code will fix the issue.
filter: none;
-webkit-filter: blur(0px);
-moz-filter: blur(0px);
-ms-filter: blur(0px);
filter:progid:DXImageTransform.Microsoft.Blur(PixelRadius='0');The thing is: where should I add it? I think it has to be in the core code of the theme.
Does anyone have thoughts on this?
Have a great day,
Ana -
Hey!
I have checked the images and they seem a bit small:
http://anfaernandes.com/wp-content/uploads/2017/01/101_6_WEB.jpgYou can try to upload bigger images.
As an alternative you could try to use this option:"Lay Options" -> "Lay Options" -> "Never show resized versions of your images"
-
Hi! Thank you Armin!
I'm not sure it helped that much, but I might be being a bit picky.
I also tried to upload larger pictures, but it didn't seem to do much good and only made the site slower.Best,
Ana -
Hello Armin,
I am having the same troubles within the carousel theme.
As Ana says, it is a difference between safari and firefox.I activated "Never show resized versions of your images"
But still.. Safari is blurry, firefox is sharp.http://buero146.ch/nathalie-pellon/
We do have some smaller images uploaded. But this specific one is new and definitely in bigger size.
And since we want to optimize the other projects as well, we'd be curious to see it working in advance.Do you know what it could be?
Or what we could do?Thanks a lot in advance!
Maike -
Hi Blueroch!
This is a well known issue with Safari.
Safari sometimes makes images blurry when it scales them.
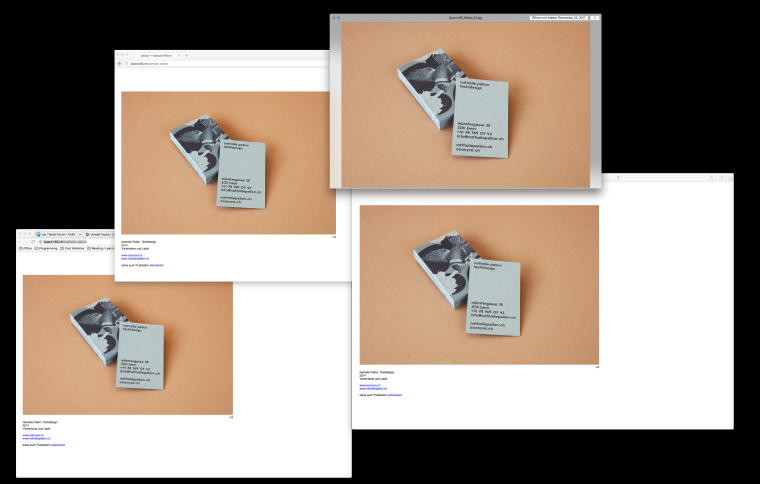
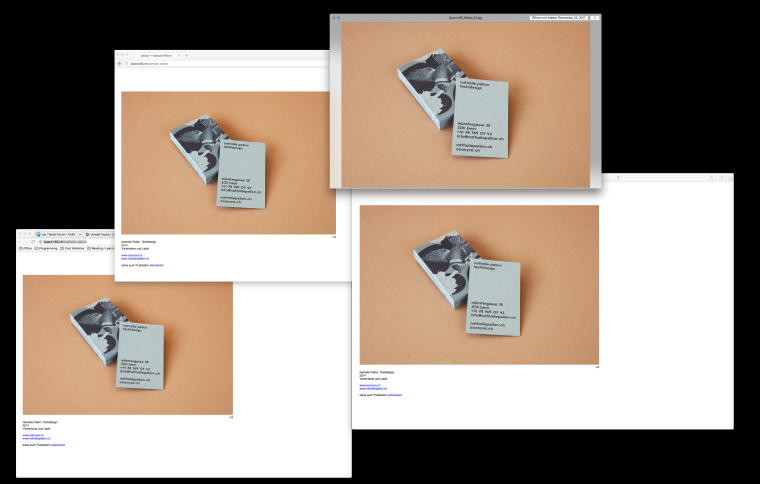
I have attached a screenshot of the image in Chrome, Firefox and Safari:

Have a look here:
http://stackoverflow.com/questions/27060690/webkit-transform-scale-blurry-imagesYou can add this solution to your custom CSS.
Can you let me know how it went?
All the best!
Marius
-
Hi Blueroch!
This is a well known issue with Safari.
Safari sometimes makes images blurry when it scales them.
I have attached a screenshot of the image in Chrome, Firefox and Safari:

Have a look here:
http://stackoverflow.com/questions/27060690/webkit-transform-scale-blurry-imagesYou can add this solution to your custom CSS.
Can you let me know how it went?
All the best!
Marius
@mariusjopen
Hi!
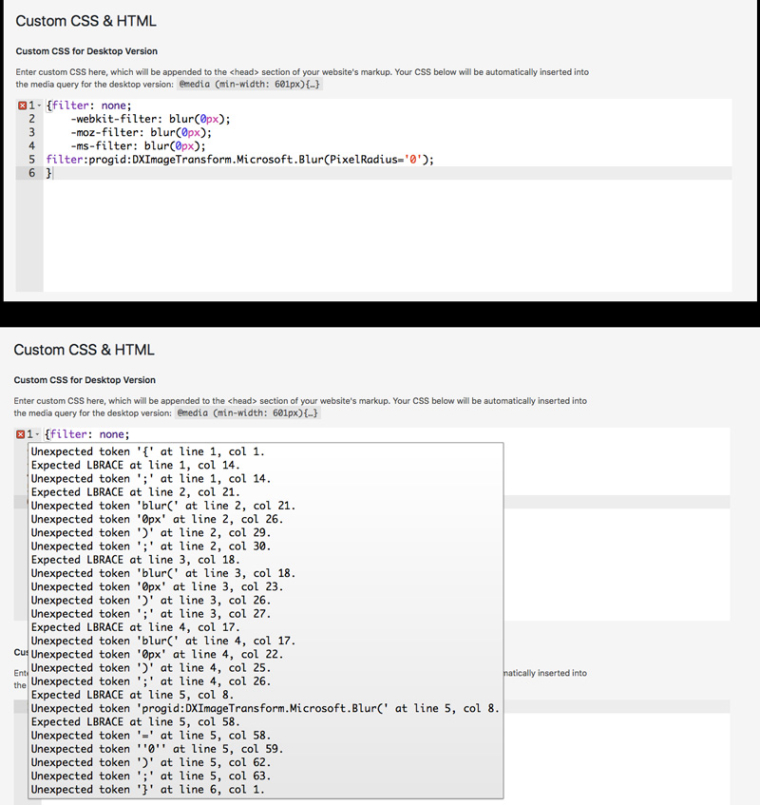
I have the same issue where images included in a carousel are blurry on Safari. I tried to include the « reset the blur filter » code shared above in the custom CSS for Desktop Version but it doesn’t work. There seems to be an error when I write the code (red cross + error message when hovering on the cross icon > see image attached)
I would love to hear if someone could actually fix that problem with that code.
Thank you in advance!
BestAnthony
 ).
). -
Hi Antfab!
We will look into this!
It more seems like a browser compatibility thing which we face here. We try to fix that issue in the coming updates.
All the best!
Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it