Bug in Safari
-
Hey Armin,
I’ve noticed what appears to be a bug in Safari on this site I designed for a client: https://layer.studio
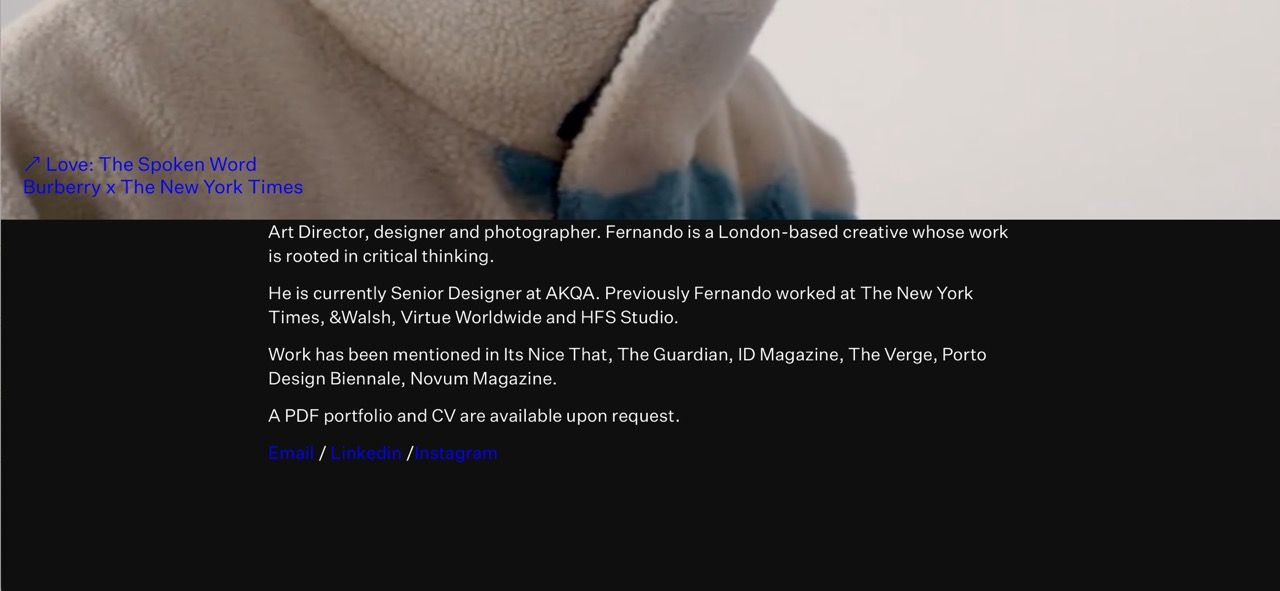
The majority of rows within projects are set to vh / browser height, and the images and texts are centrally aligned within them. However, in Safari all the images and texts appear top aligned for some reason. This only happens in Safari for both desktop (macOS) and mobiles (iOS) — in Chrome, Firefox, and Edge, the content is aligned as it should be. So I’m guessing this might be a bug of some sort?
Any help would be appreciated!
Thanks, D
-
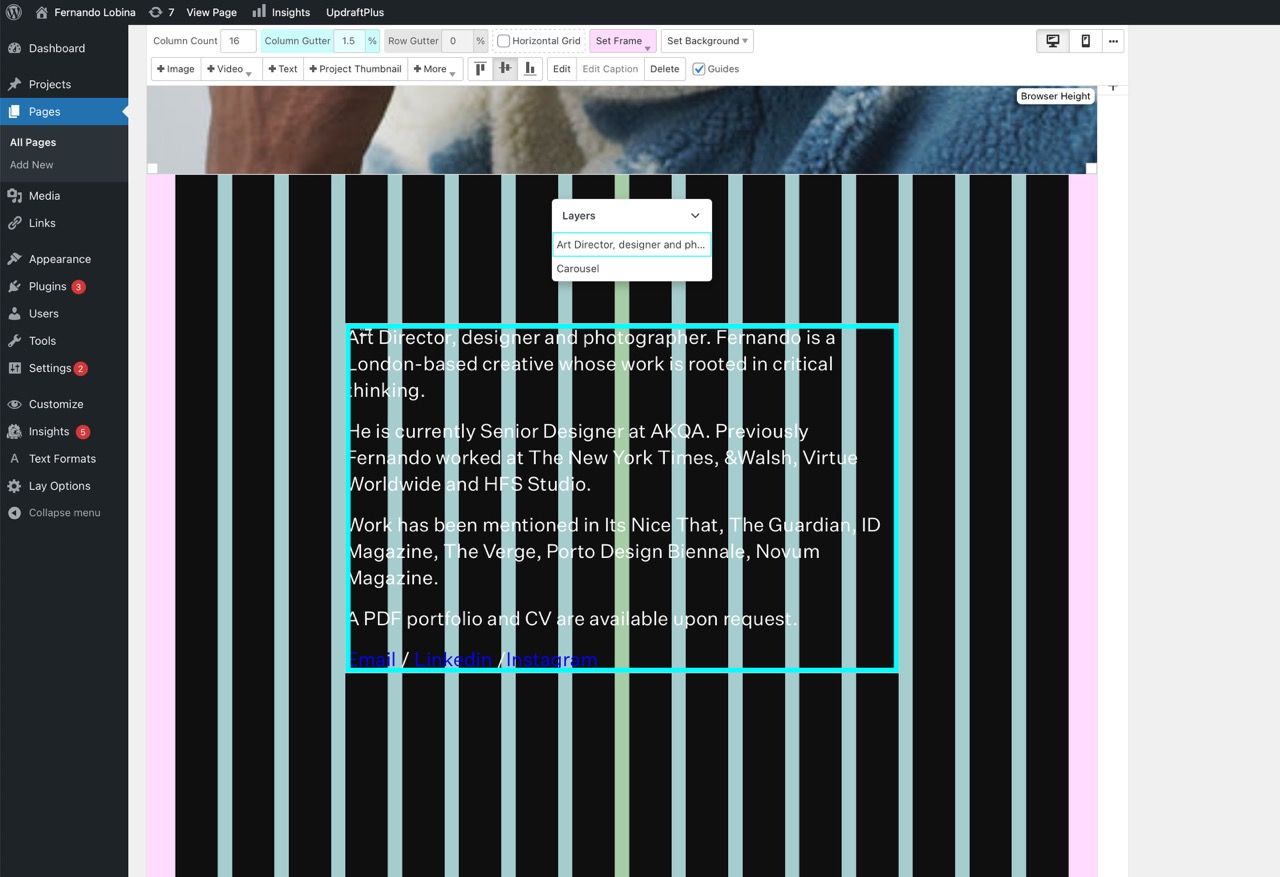
Yes, i think i am having a similar issue. see screenshots, my bio that was once center aligned is now aligned to the top?


-
if you update lay theme it will work now!
-
if you update lay theme it will work now!
@arminunruh thank you!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it