One button with multiple anchors in it
-
Hi Armin,
Could you please advice me how to create a one button that moves you from anchor to anchor on one long page.
Example:
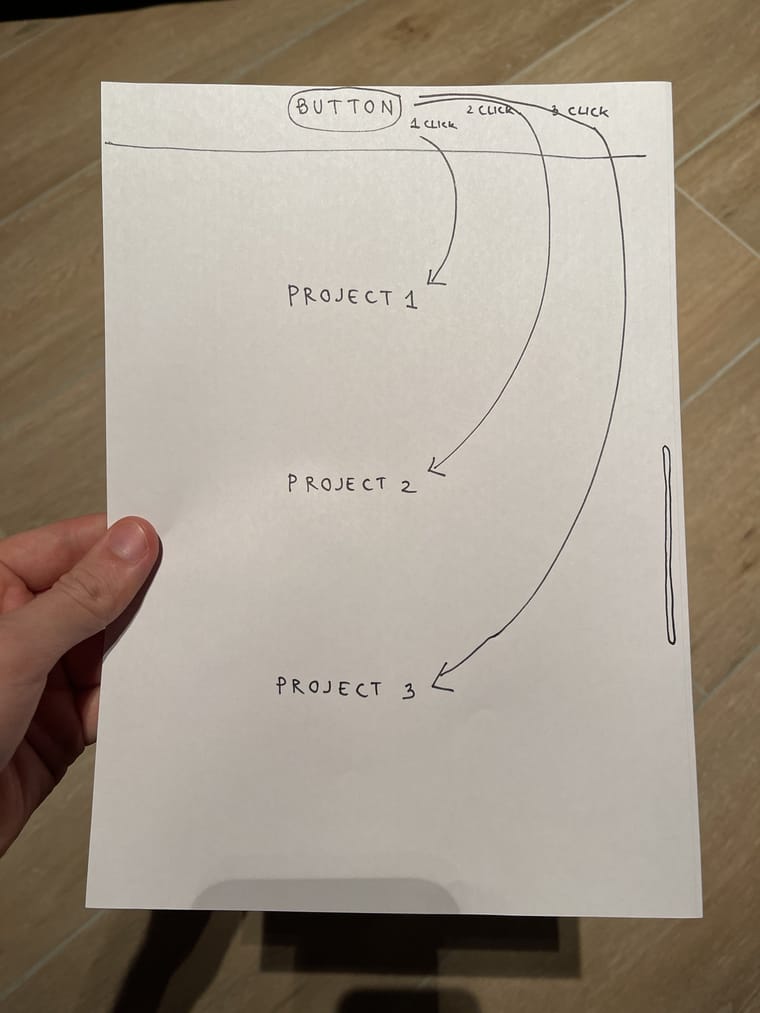
I have a fixed BUTTON, and I would like it to bring me down to every next project, every time I click on it.
(1st click - Project 1, 2nd click - Project 2, 3rd click - Project 3 and so on.)Do you perhaps know how it can be custom coded?
Check photo to better understand what I mean, thanks a lot!Pavlo

-
yes sure! nice drawing <3!!
var ix = 0; jQuery('.mybutton').on('click', function(){ if(ix == 2){ jQuery('.mybutton').find('a').attr('href', '#mypr1'); ix = 0; } else if (ix == 1){ jQuery('.mybutton').find('a').attr('href', '#mypr2'); ix = 2; } else if (ix == 0) { jQuery('.mybutton').find('a').attr('href', '#mypr3'); ix = 1; } })maybe that works! i haven't tested the code but i hope you can understand the logic behind it and make it work if it doesn't work
your button needs to have the class "mybutton"
the rows or elements you want to scroll to need to have an id of "mypr1" or "mypr2" or "mypr3"
-
yes sure! nice drawing <3!!
var ix = 0; jQuery('.mybutton').on('click', function(){ if(ix == 2){ jQuery('.mybutton').find('a').attr('href', '#mypr1'); ix = 0; } else if (ix == 1){ jQuery('.mybutton').find('a').attr('href', '#mypr2'); ix = 2; } else if (ix == 0) { jQuery('.mybutton').find('a').attr('href', '#mypr3'); ix = 1; } })maybe that works! i haven't tested the code but i hope you can understand the logic behind it and make it work if it doesn't work
your button needs to have the class "mybutton"
the rows or elements you want to scroll to need to have an id of "mypr1" or "mypr2" or "mypr3"
@arminunruh hi, thanks! Just tried it and unfortunately it doesn’t work.
-
we made it work via email
the html he used wasn't correct and we had to wrap the code in a newpageshown event
https://laytheme.com/documentation/custom-javascript.html#newpage-events
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it