Drop down menu
-
Dear @lucienng
to understand you correctly.
You do not want a dropdown-sub-menu? You want a second menu?
This is possible with Laytheme. In menu-options.Sorry for asking.
Best!
Marius
-
Hello,
I am also currently creating a dropdown-sub-menu and have two questions.- I am wondering how to make just the writing visible (no background colour at all).
In the thread above was a solution for transparent but not invisible. - Is it possible to regulate the space between the menu points?
I would like to shorten the space between the menu point "about" and
"documentation" and to enlarge it between "documentation" and "event"
Thank you very much in advance!
Here also my link: https://www.udk-schau.de

- I am wondering how to make just the writing visible (no background colour at all).
-
Hello,
I am also currently creating a dropdown-sub-menu and have two questions.- I am wondering how to make just the writing visible (no background colour at all).
In the thread above was a solution for transparent but not invisible. - Is it possible to regulate the space between the menu points?
I would like to shorten the space between the menu point "about" and
"documentation" and to enlarge it between "documentation" and "event"
Thank you very much in advance!
Here also my link: https://www.udk-schau.de

Sorry I think I have to tag you. @mariusjopen
My first time posting. - I am wondering how to make just the writing visible (no background colour at all).
-
Dear @lucienng
I am currently seeing no top menu? -
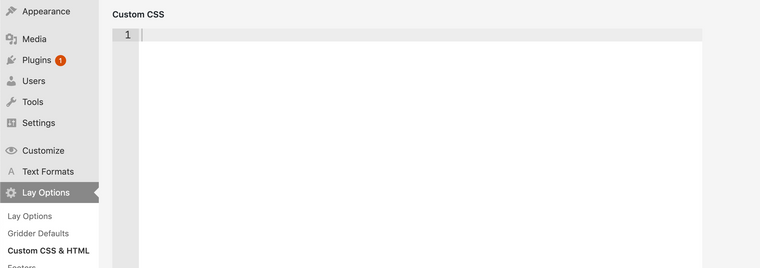
However using the "Custom CSS" area in "Lay options" you can achieve the spacing you desire.

Each Menu item will have its own ID which you can target with CSS
For Example
#menu-item-119{ padding-bottom: 50px; }Would create 50px of "padding" - distance underneath e.g Documentation.
For More information on how to find the ID of the Menu items first make sure they exist on the page and then use the inspection tool:
And for More information on CSS:
https://www.khanacademy.org/computing/computer-programming/html-css
Once you have the menu visible we can take a look at making it invisible :)
Best wishes
Richard -
@Richard-Keith said in Drop down menu:
Hey Thank you! I will try it now -
Sorry I just tried something out and accidentally hide it for a short time. Its on now again :) (and most importantly wound disappear ;)
-
@Laura-S
Cool! :)
Let me know how you go
Best
Richard -
This post is deleted!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it