invert carousel slide direction
-
no its not possible
why do u need that?
-
no its not possible
why do u need that?
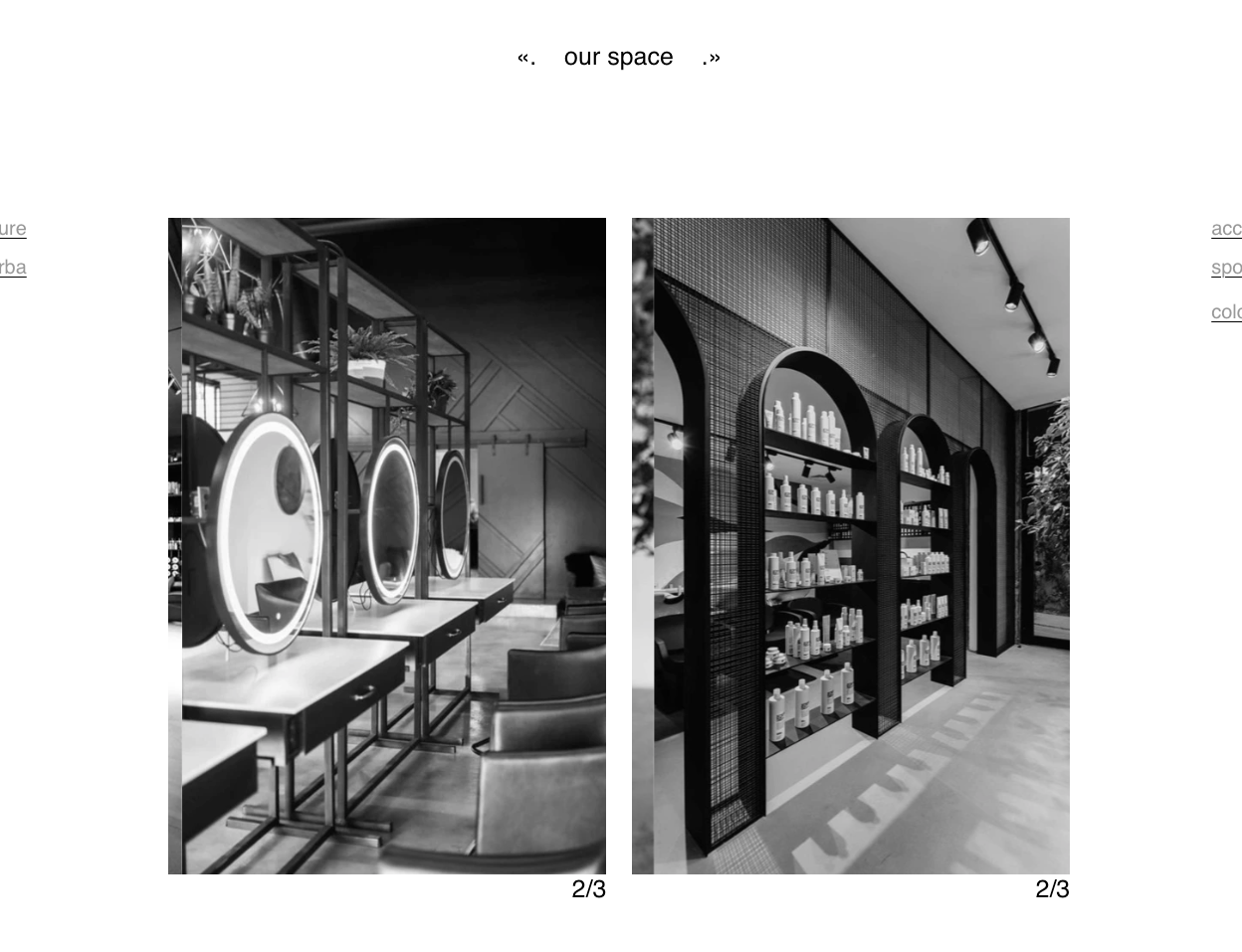
because i ve two section that are parallel. it show the same layout but different info content.
The slide go to left and the result isn't good. Would be cool that it slide at the and respect the parallel design -
because i ve two section that are parallel. it show the same layout but different info content.
The slide go to left and the result isn't good. Would be cool that it slide at the and respect the parallel designGive the carousel you want to invert the class "reverse"
Add this to your Custom JS
<script> window.laytheme.on("newpageshown", function(){ // Get the swiper-container element var swiperContainer = document.querySelector('.swiper-container'); // Check if the element exists and has the "reverse" class if (swiperContainer && swiperContainer.classList.contains('reverse')) { // Add the dir="rtl" attribute swiperContainer.setAttribute('dir', 'rtl'); } }); </script>and it should work!
But apparently it seems to be not possible to add classes to carousels. Is it a bug @arminunruh ?
Because when I remove the if statement out of the code it affects the .swiper-container and it inverts the direction.
-
Give the carousel you want to invert the class "reverse"
Add this to your Custom JS
<script> window.laytheme.on("newpageshown", function(){ // Get the swiper-container element var swiperContainer = document.querySelector('.swiper-container'); // Check if the element exists and has the "reverse" class if (swiperContainer && swiperContainer.classList.contains('reverse')) { // Add the dir="rtl" attribute swiperContainer.setAttribute('dir', 'rtl'); } }); </script>and it should work!
But apparently it seems to be not possible to add classes to carousels. Is it a bug @arminunruh ?
Because when I remove the if statement out of the code it affects the .swiper-container and it inverts the direction.
@kalamakumaran said in invert carousel slide direction:
Give the carousel you want to invert the class "reverse"
Add this to your Custom JS
<script> window.laytheme.on("newpageshown", function(){ // Get the swiper-container element var swiperContainer = document.querySelector('.swiper-container'); // Check if the element exists and has the "reverse" class if (swiperContainer && swiperContainer.classList.contains('reverse')) { // Add the dir="rtl" attribute swiperContainer.setAttribute('dir', 'rtl'); } }); </script>and it should work!
But apparently it seems to be not possible to add classes to carousels. Is it a bug @arminunruh ?
Because when I remove the if statement out of the code it affects the .swiper-container and it inverts the direction.
i ve added it to the custom css tab but don't work. Otherwise i think that it apply this rule to all slide, right?
The problem is that i want apply it only in one slide.
-
@kalamakumaran said in invert carousel slide direction:
<script>
window.laytheme.on("newpageshown", function(){
// Get the swiper-container element
var swiperContainer = document.querySelector('.swiper-container');// Check if the element exists and has the "reverse" class
if (swiperContainer && swiperContainer.classList.contains('reverse')) {
// Add the dir="rtl" attribute
swiperContainer.setAttribute('dir', 'rtl');
}
});
</script><script> window.laytheme.on("newpageshown", function(){ // Get the swiper-container element var $reverse = jQuery('.reverse'); if ($reverse.length > 0) { // Add the dir="rtl" attribute $reverse.find('.swiper-container').attr('dir', 'rtl'); } }); </script>maybe like this?
this needs to go into custom <head> content or custom html content. not custom css :D
But apparently it seems to be not possible to add classes to carousels. Is it a bug @arminunruh ?
i think this line of code doesnt work:
swiperContainer.classList.contains('reverse')because .swiper-container is a child of .reverse
because the reverse class is added to .col
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it