double ways of change quantety
-
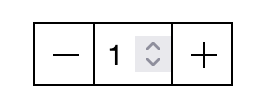
Hello, thanks for a great job with Lay Theme and for the possibility to use WooCommerce! However I'm stuck with this small annoying detail, that I can't figure out how to solve. In my webshop that I just created there's two ways of changing the quantity of the product. Would be fantastic if someone could help me get rid of the "up and down" arrows.
All the best
/Emanuel (Here's the site: https://emanuelcederqvist.se/produkt/photobook/)
-
which browser are u using?
can you add this css to lay options -> custom css & html?
/* Chrome, Safari, Edge, Opera */
input::-webkit-outer-spin-button,
input::-webkit-inner-spin-button {
-webkit-appearance: none;
margin: 0;
}/* Firefox */
input[type=number] {
-moz-appearance: textfield;
} -
which browser are u using?
can you add this css to lay options -> custom css & html?
/* Chrome, Safari, Edge, Opera */
input::-webkit-outer-spin-button,
input::-webkit-inner-spin-button {
-webkit-appearance: none;
margin: 0;
}/* Firefox */
input[type=number] {
-moz-appearance: textfield;
}@arminunruh said in double ways of change quantety:
/* Chrome, Safari, Edge, Opera /
input::-webkit-outer-spin-button,
input::-webkit-inner-spin-button {
-webkit-appearance: none;
margin: 0;
}
/ Firefox */
input[type=number] {
-moz-appearance: textfield;
}Thank you! I will try that.
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it