Change SVG path for arrows in Carousel
-
Hi,
I'm looking for a way to change the default svg path for the arrows used in the carousel add on.
I have the new path info (see below) I'm just not sure on where I should be going to edit the existing path.
<path d="M0 48 L0 52 L93 52 L62 84 L65 87 L100 50 L65 13 L62 16 L93 48 Z" />
I've also uploaded a screenshot just to clarify the code I'm looking to edit.
Cheers
Sam
-
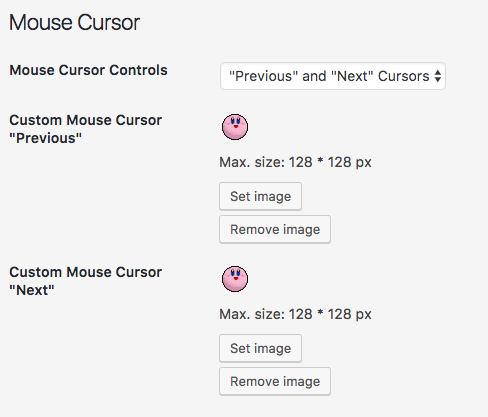
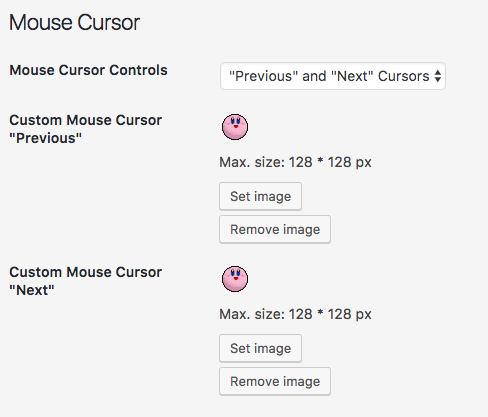
Hey, why not use custom arrows? In "Lay Options" -> "Carousel Addon"

-
Hey, why not use custom arrows? In "Lay Options" -> "Carousel Addon"

@arminunruh Hi Armin, thanks for the reply. I've thought about using your suggestion but would like the arrows to not be images. Is there a way I can replace the svg path?
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it