Image compression on mobile is way too aggressive
-
when i activate the standard theme, it still only loads webp files, so its not a lay theme issue
@arminunruh yeah, I just saved it and it is webp and downsized in resolution.
Maybe it is not lay theme but wordpress? I also updated it recently.
-
no i have the same wordpress version as you
yea i just updated your lay theme, i didnt publish the latest update correctly yesterday
i opened a ticket here for the author of the convert media plugin:
https://wordpress.org/support/topic/webp-images-are-loaded-even-after-disabling-plugin/#new-topic-0lets see
-
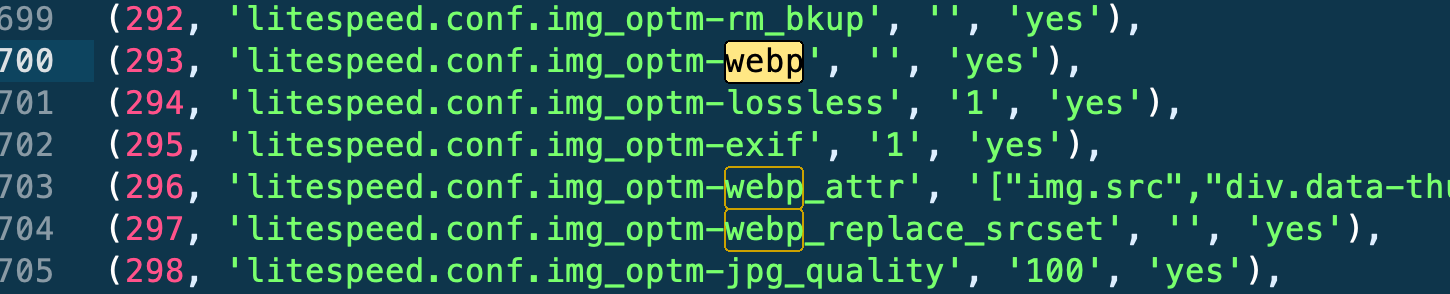
i see some settings in your database of the lightspeed plugin you used that seem to be related to webp:

-
in the lightspeed plugin there are lots of settings for image optimization
when i turn them off, it doesnt seem to change anything :D


your webhost has caching too:

maybe your webhost can fix it
-
i have another idea
you could do a backup using the duplicator plugin
https://wordpress.org/plugins/duplicator/then you can delete your whole website,
install wordpress againthen install the backup using the duplicator plugin
maybe that could work, not sure! -
in the lightspeed plugin there are lots of settings for image optimization
when i turn them off, it doesnt seem to change anything :D


your webhost has caching too:

maybe your webhost can fix it
This post is deleted! -
i have another idea
you could do a backup using the duplicator plugin
https://wordpress.org/plugins/duplicator/then you can delete your whole website,
install wordpress againthen install the backup using the duplicator plugin
maybe that could work, not sure!This post is deleted! -
i have another idea
you could do a backup using the duplicator plugin
https://wordpress.org/plugins/duplicator/then you can delete your whole website,
install wordpress againthen install the backup using the duplicator plugin
maybe that could work, not sure!The person who is hosting my website told that he has no any kind of compression turned and have never tried to compress anything. He said it is 100% something on the Wordpress side.
-
i have another idea
you could do a backup using the duplicator plugin
https://wordpress.org/plugins/duplicator/then you can delete your whole website,
install wordpress againthen install the backup using the duplicator plugin
maybe that could work, not sure!@arminunruh so sorry for spamming, but the website of my friend, which is also built on the Lay Theme, started displaying images in exactly the same way as mine. Hyper compressed and webp
-
i have another idea
you could do a backup using the duplicator plugin
https://wordpress.org/plugins/duplicator/then you can delete your whole website,
install wordpress againthen install the backup using the duplicator plugin
maybe that could work, not sure!@arminunruh I noticed most of the images on my desktop returned back to full res and jpg BUT only Safari. On Chrome everything is still messed up.
On Safari — some images still stay compressed and in webp, especially the ‘row image background’ ones.
I upload one image — perfect jpg, then I upload another one, it compresses the shit out of it and makes it webp. This compression seems to work in a very arbitrary way.
———
Nothing changed with mobile. Still a compressed as it was before on all browsers.
BUT, when I DEACTIVATE the ‘never show the resized versions on the mobile’ — it surprisingly makes images LESS COMPRESSED, but still resized.
Please look into ’never show the resized versions of images’ settings for desktop and mobile, something just happened there before/after or during one of the updates and causing all this trouble.
Thank you
-
i have another idea
you could do a backup using the duplicator plugin
https://wordpress.org/plugins/duplicator/then you can delete your whole website,
install wordpress againthen install the backup using the duplicator plugin
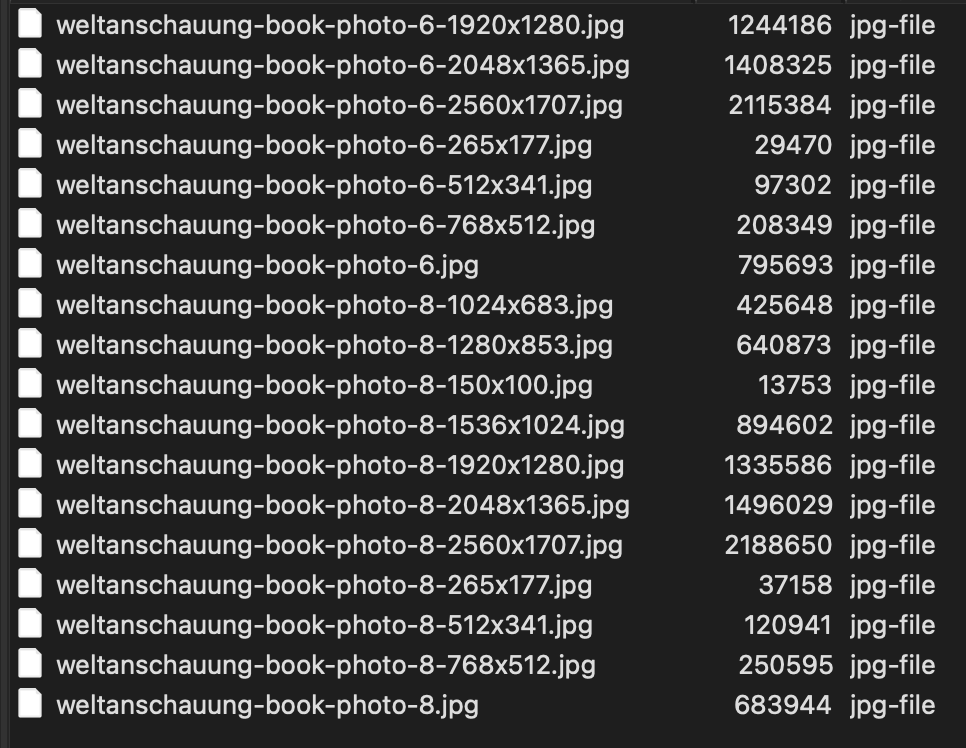
maybe that could work, not sure!This is in my "uploads" when I log in in FileZilla. Every photo still has and uses thumbnails, even though they are disabled with "never show resized versions" function.
-
i have another idea
you could do a backup using the duplicator plugin
https://wordpress.org/plugins/duplicator/then you can delete your whole website,
install wordpress againthen install the backup using the duplicator plugin
maybe that could work, not sure!@arminunruh hey I think it is now fixed, no idea what happened but now almost everything all images displayed perfectly in incognito windows on every browser. So would be good to clear the polluted cache of the website and refresh all contents. Could you advise me the best way or a plugin to clean the cache of the website? Thanks
-
hey it looks correct for me too on chrome
well well
i think the only explanation i have, it could be that after using a plugin that turns images to webp, the webhost did some caching somehow.
then after disabling the plugin that turned images to webp, we still had to wait a long time for it to take effect because the webhost caching was still making it webp??maybe!
So would be good to clear the polluted cache of the website and refresh all contents. Could you advise me the best way or a plugin to clean the cache of the website? Thanks
I think you dont need to do anything, best to leave it like it is!
-
hey it looks correct for me too on chrome
well well
i think the only explanation i have, it could be that after using a plugin that turns images to webp, the webhost did some caching somehow.
then after disabling the plugin that turned images to webp, we still had to wait a long time for it to take effect because the webhost caching was still making it webp??maybe!
So would be good to clear the polluted cache of the website and refresh all contents. Could you advise me the best way or a plugin to clean the cache of the website? Thanks
I think you dont need to do anything, best to leave it like it is!
@arminunruh kind of yes, anyway, thank you for trying to solve it here with me! Appreciate your help
-
@arminunruh kind of yes, anyway, thank you for trying to solve it here with me! Appreciate your help
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it