Footer elements displayed in the Lightbox
-
I've created a global footer that contains two images: one is a logo, and the other is an icon (for a back-to-top button). On the start page, everything's working well, but in the projects, the icon and the logo started behaving as a part of the lightbox slideshow withing the other images. Lightbox is off for pages, but on for projects.

-
I've created a global footer that contains two images: one is a logo, and the other is an icon (for a back-to-top button). On the start page, everything's working well, but in the projects, the icon and the logo started behaving as a part of the lightbox slideshow withing the other images. Lightbox is off for pages, but on for projects.

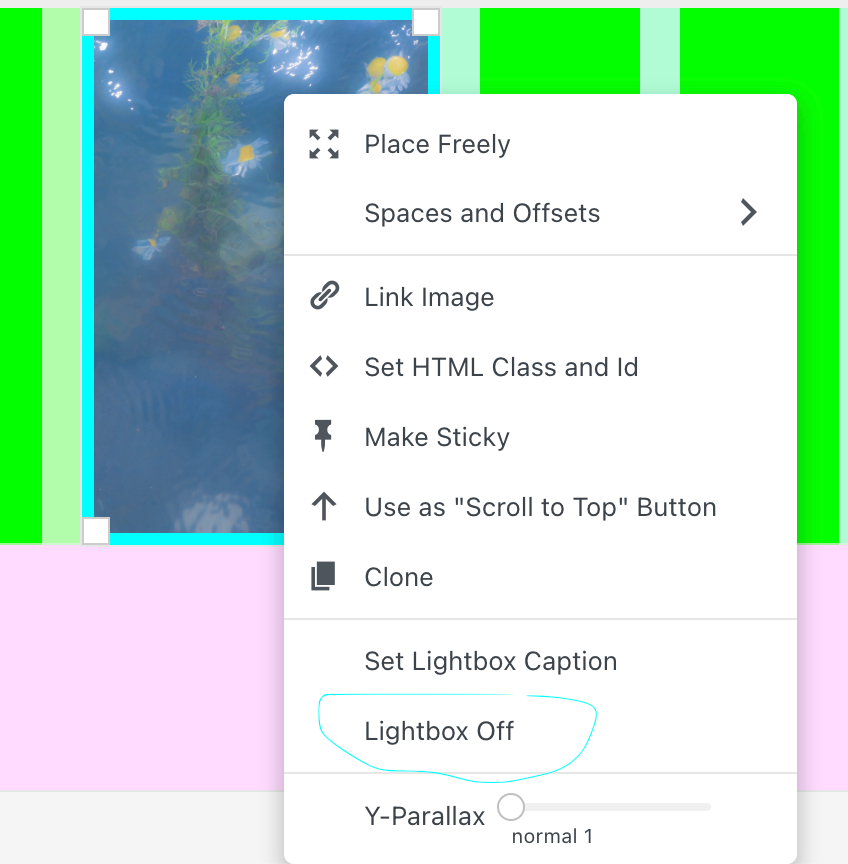
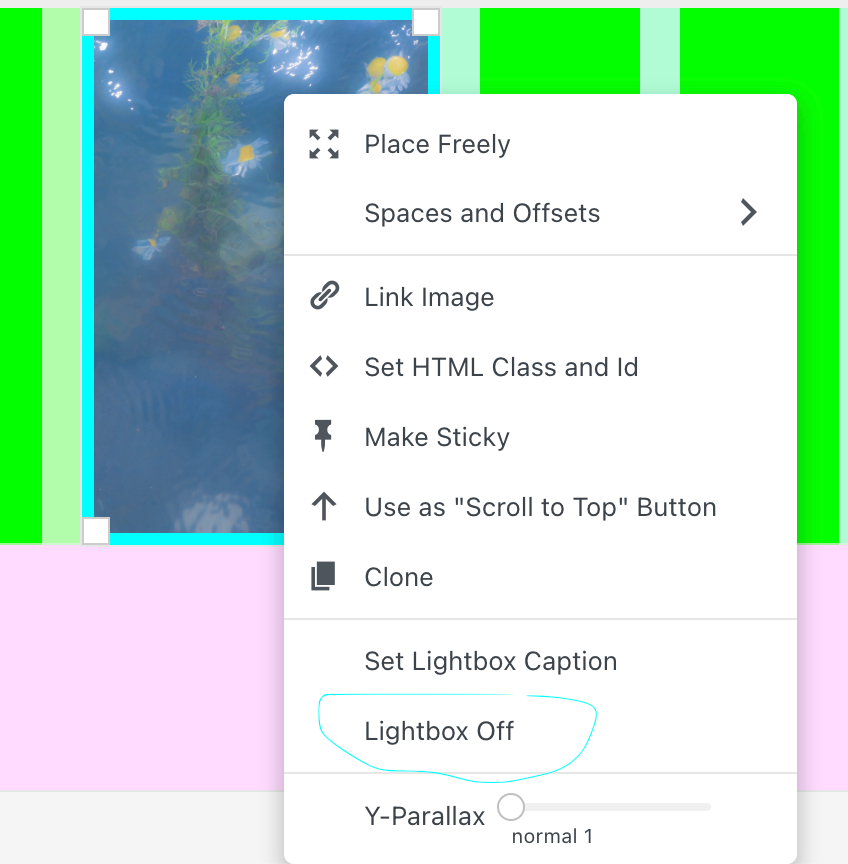
"To exclude an image from the Lightbox, please right click it in the Gridder and choose “Lightbox off for this image”.
https://laytheme.com/addons/lightbox.html -
"To exclude an image from the Lightbox, please right click it in the Gridder and choose “Lightbox off for this image”.
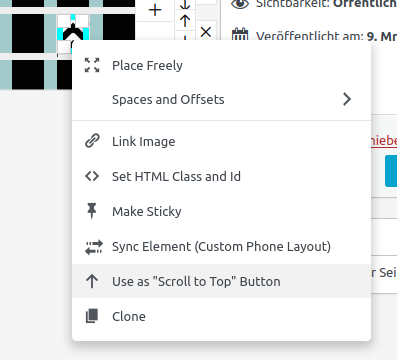
https://laytheme.com/addons/lightbox.html@kalamakumaran thanks for the tip, but I don't have this option. Am I missing something?
-
@kalamakumaran thanks for the tip, but I don't have this option. Am I missing something?
Maybe you need to update Laytheme?
-
Maybe you need to update Laytheme?
@kalamakumaran LayTheme is up to date.
-

do u have a link?
-

do u have a link?
@arminunruh
 Hey! Those are the options I have.
Hey! Those are the options I have.Here's the link: https://inesnienhaus.com/
-
i see! i know why this happens. i will release an update later today that will make these buttons show up
-
i see! i know why this happens. i will release an update later today that will make these buttons show up
@arminunruh thanks a lot!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it