overlay vertical position & mobile view
-
I want to put my contact information in a small box, that slides in from the right - 2nd menu, bottom right, Contact
-
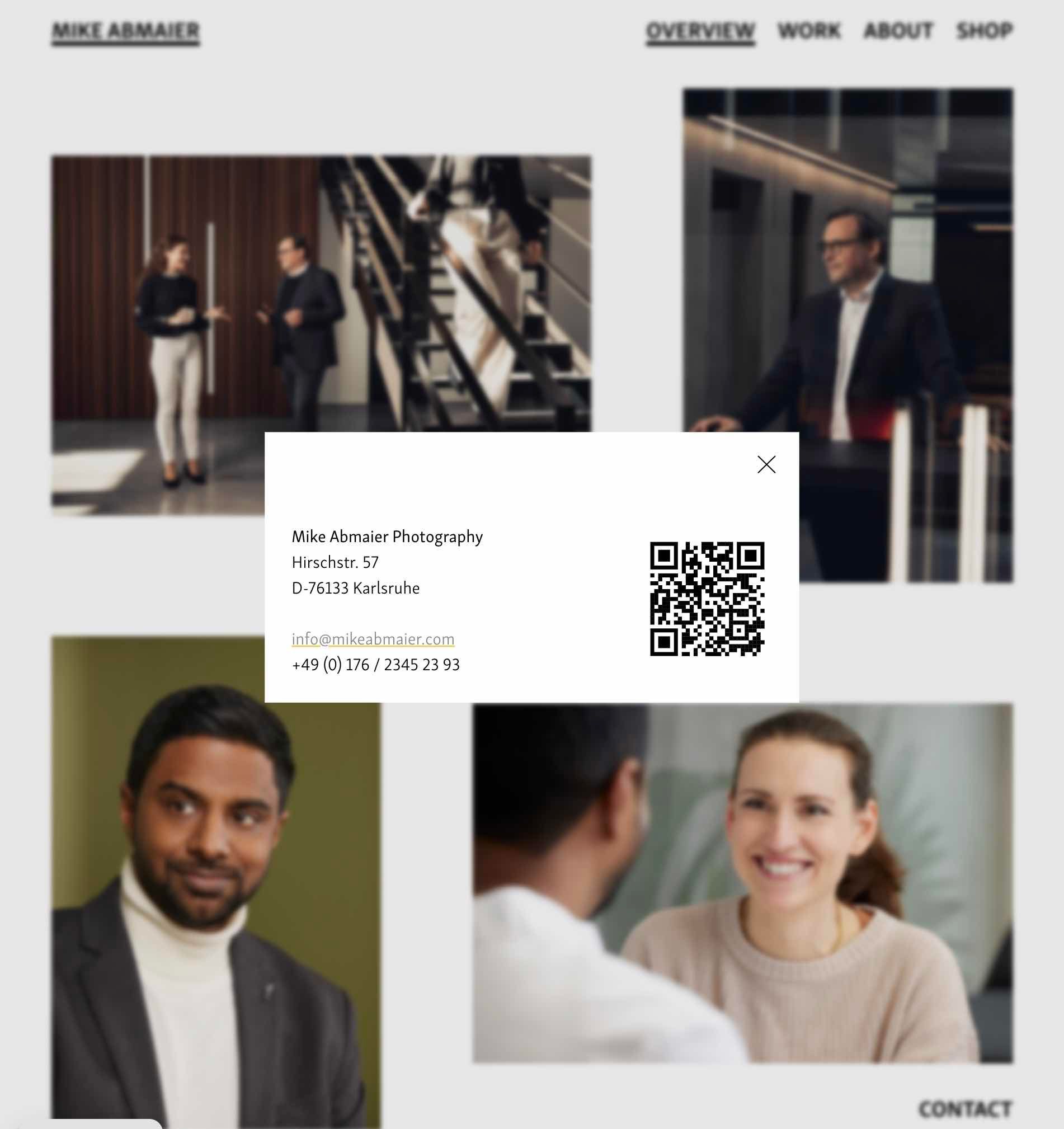
is it possible to put this small box in the vertical middle not top right?
-
when i open the link in a new tab, it looks kinda strange (of course) - is it possible to style this in any other way, without changing the overlay? just in case i want to give away my contact infos only with this link: https://www.mikeabmaier.com/contact
I think its not possible, right?
-
-
I want to put my contact information in a small box, that slides in from the right - 2nd menu, bottom right, Contact
-
is it possible to put this small box in the vertical middle not top right?
-
when i open the link in a new tab, it looks kinda strange (of course) - is it possible to style this in any other way, without changing the overlay? just in case i want to give away my contact infos only with this link: https://www.mikeabmaier.com/contact
I think its not possible, right?
maybe add this to custom desktop css?
.lay-overlay > .lay-content {
transform: translateX(-50%);
} -
-
maybe add this to custom desktop css?
.lay-overlay > .lay-content {
transform: translateX(-50%);
}@kalamakumaran said in overlay vertical position & mobile view:
.lay-overlay > .lay-content {
transform: translateX(-50%);
}that doesnt work.
the problem its vertical - and if i try something like translateY(50%) the "X" is still stuck in the corner and you cant close the window by clicking above...the mobile thing is also very confusing.
-

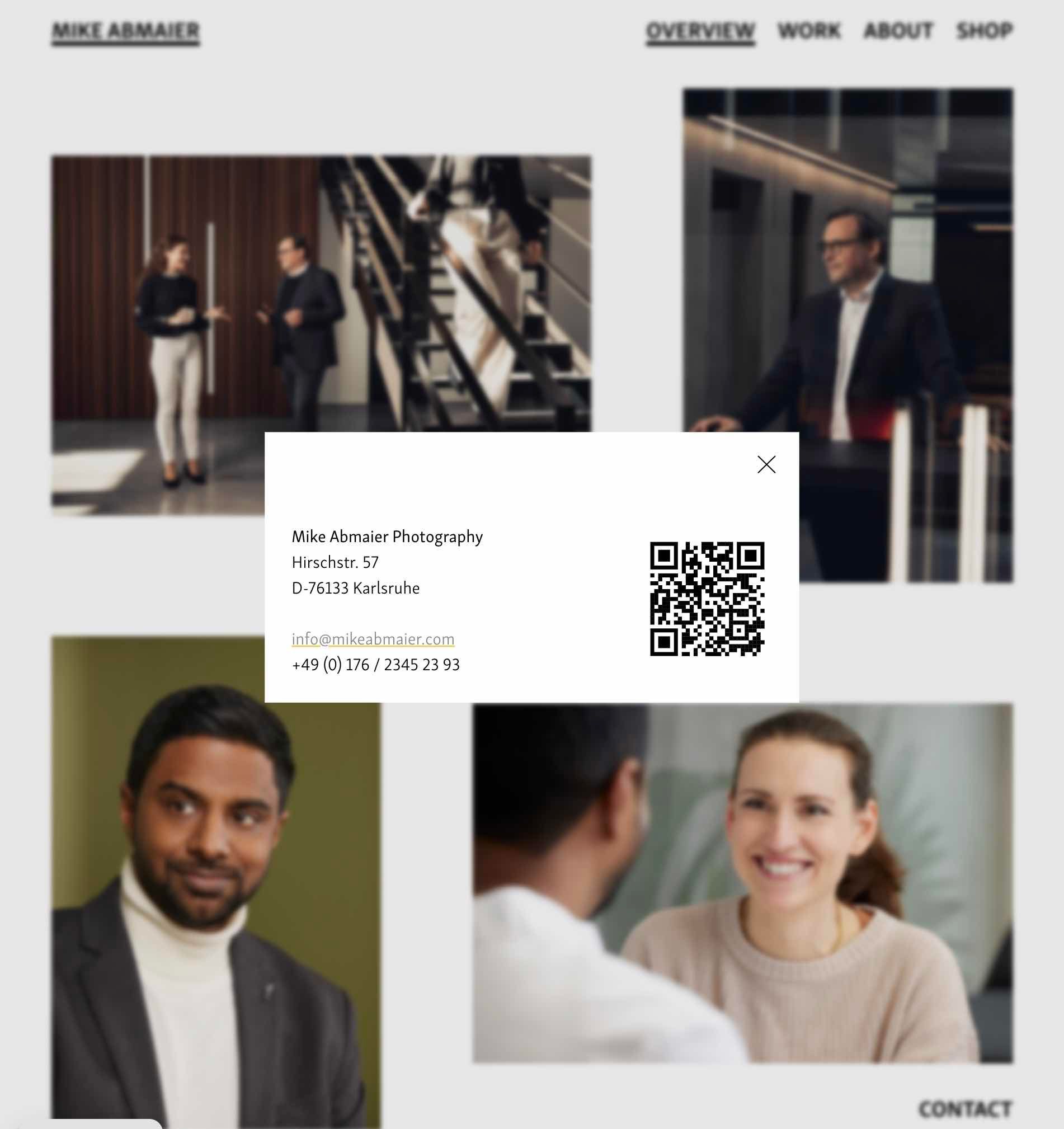
do u want it to look like this?
then do:.lay-slide-from-right { top: 50%; right: 0; transform: translate(100.1%, -50%); } .lay-show-overlay.lay-slide-from-right { transform: translate(-50%,-50%); top: 50%; }(and make sure slide from right is chosen, which u have already chosen)
-

do u want it to look like this?
then do:.lay-slide-from-right { top: 50%; right: 0; transform: translate(100.1%, -50%); } .lay-show-overlay.lay-slide-from-right { transform: translate(-50%,-50%); top: 50%; }(and make sure slide from right is chosen, which u have already chosen)
@arminunruh
works!
thanks (again) @arminunruh :*
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it