browser height rows not showing
-
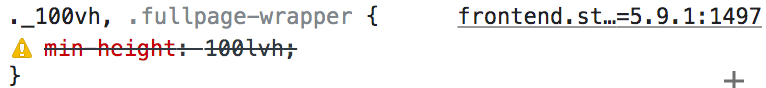
since the new update, browser height rows are not visible, I've found the bug shown in the screenshot here (there is a rogue 'l' in the unit measurements:

for now I've worked around it by adding the custom css:
._100vh, .fullpage-wrapper {
min-height: 100vh;
}Also, not sure if this is related, but I also noticed that custom row heights are being given a minimum of 275.938px, so I've had to also add custom css to overwrite this, it seems like it shouldn't be there.
-
hey you must be using a somewhat outdated browser
which browser and browser version are you using?lvh is a somewhat newer css measuring unit
Also, not sure if this is related, but I also noticed that custom row heights are being given a minimum of 275.938px, so I've had to also add custom css to overwrite this, it seems like it shouldn't be there.
ok i would need a link to look at this, but it could be related
i will include a fallback to 100vh now, if the browser doesnt support 100lvh
-
hey you must be using a somewhat outdated browser
which browser and browser version are you using?lvh is a somewhat newer css measuring unit
Also, not sure if this is related, but I also noticed that custom row heights are being given a minimum of 275.938px, so I've had to also add custom css to overwrite this, it seems like it shouldn't be there.
ok i would need a link to look at this, but it could be related
i will include a fallback to 100vh now, if the browser doesnt support 100lvh
@arminunruh Hey Armin, thanks for the reply, I've got an old mac so I stopped updating the os which only allows me to get up to version 103.0.5060.134 on Google Chrome.
Wasn't aware of lvh, but yea a fallback would be great.
the website I'm working on can be found here:
-
yea the last update contained a fallback so it should work again
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it