Thumbnail grid filter sticky
-
Hello,
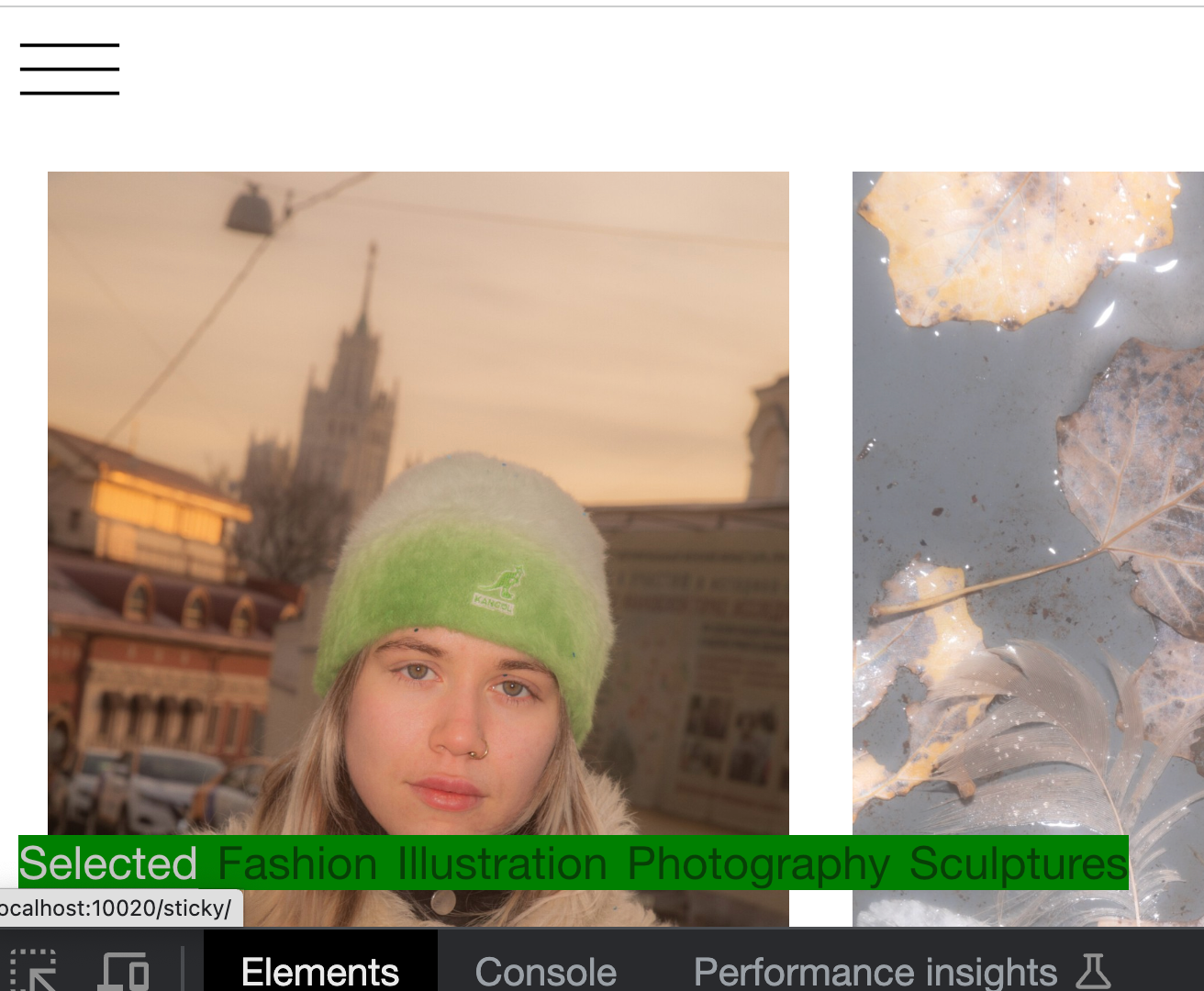
I'm using a Thumbnail grid element on this page. I would like to have the category filter sticky-positioned, so that it stays on the bottom left corner while the thumbnails are on display/scrolled.
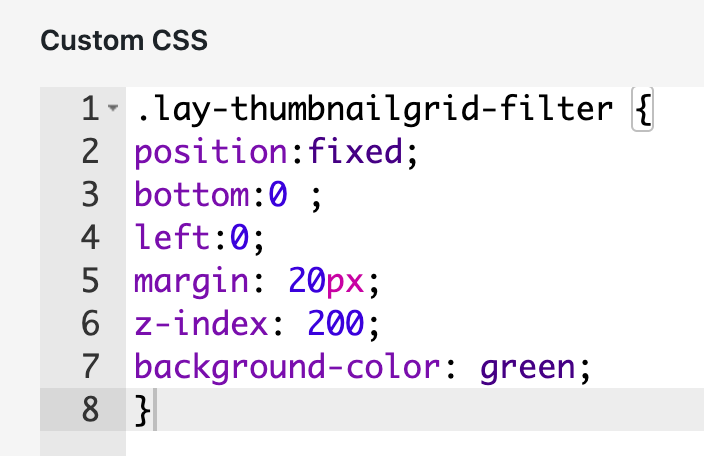
I read some discussions about having it fixed-positioned (here, here and here)... I tried that too, adding the following custom code:
.lay-thumbnailgrid-filter {
position:fixed;
bottom:0 ;
left:0;
margin: 20px;
z-index: 200;
background-color: green;
}but this doesn't seem to work (neither fixed nor sticky).
Thank you very much!
-
it seems to work for me:

are you sure you put your css here?

if that doesnt work:
can you send your website address, /wp-admin/ username and password and a link to this topic to info@laytheme.com?
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it