Images not centered vertically in row with browser height
-
Hello,
I just realized that images would not be vertically centered correctly in rows that have browser height. In Safari everything works fine but in Chrome and Firefox the images move to the top. I already turned of custom code plugins, which didn't help. Any idea if this is a general problem or just on my page?
I added screenshots to illustrate the issue and here's the example page with the according element: https://www.felixfinger.de/optimallyme-visuelle-identitaet/
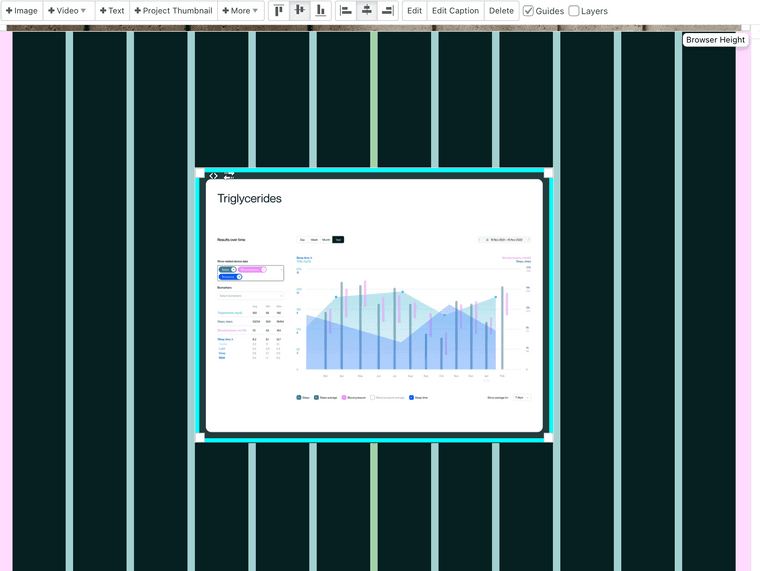
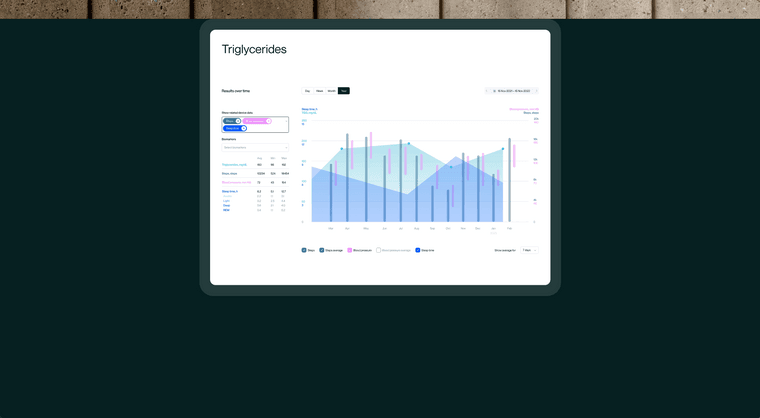
Laytheme view:

Chrome view:

-
yea
i cant reproduce the issue
can you update lay theme,
turn off custom css
3. Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code ", click "Save Changes"if it doesnt work:
can you send your website address, /wp-admin/ username and password and a link to this topic to info@laytheme.com?
-
and maybe disable your plugins or if you have a caching plugin, clear its cache
-
and maybe disable your plugins or if you have a caching plugin, clear its cache
@arminunruh Thanks for the tip. You're right, the issue was caused by the plugin "WP Fastest Cache". I'll keep it deactivated for now, maybe you've got an idea why this is. I think you recommended this plugin for performance improvement :) Otherwise I'll just try another cache plugin.
Cheers,
Felix
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it