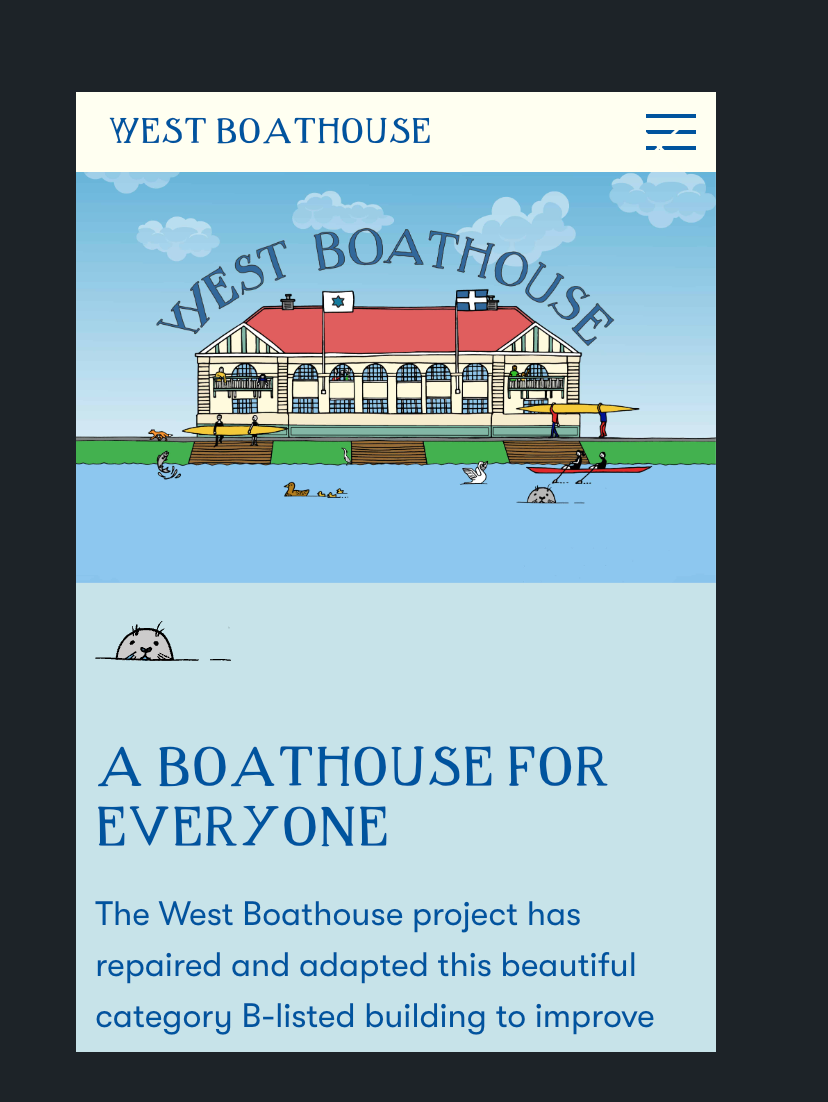
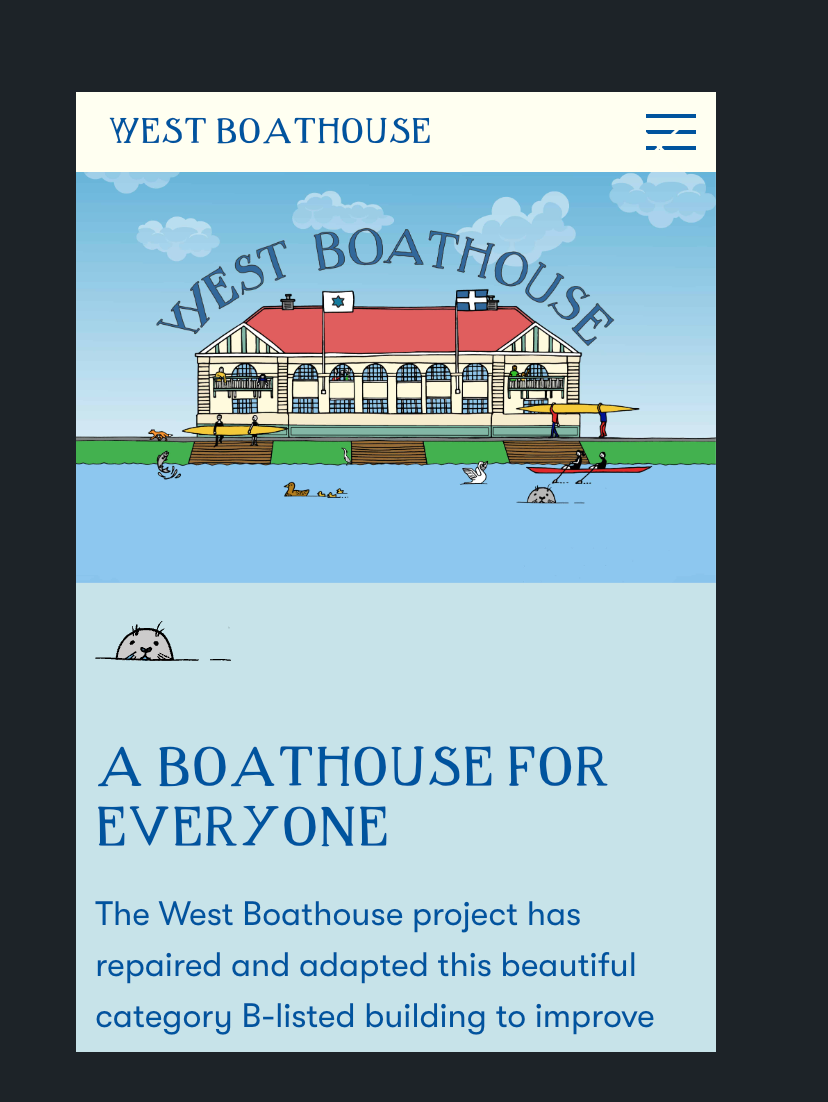
mobile burger and overlay 'x' overlapping
-
hey @arminunruh found a recent bug with a website I am working on. The mobile menu isn't working anymore, if you try and tap it nothing happens. If you look closely you can see what I think is an 'X' behind it which is overlapping it. I've attached a screenshot if you look at the burger icon. If you need a link I can email it to you.

-
hey @arminunruh found a recent bug with a website I am working on. The mobile menu isn't working anymore, if you try and tap it nothing happens. If you look closely you can see what I think is an 'X' behind it which is overlapping it. I've attached a screenshot if you look at the burger icon. If you need a link I can email it to you.

hey again, I fixed the issue. I had a work in progress overlay page which had a mobile custom layout with 'full browser height' applied but no content. I took off the full browser height, implemented the content, updated and now the mobile menu works again.
Also whilst on the similar issue, with the new update I had to click 'update' again to all my overlay pages for the 'x' icon to appear again - maybe worth noting.
Cheers!
-
hm i cant seem to reproduce the issues :/
but im happy it works for you again now!i have been thinking a lot about creating a testing process to avoid creating bugs when i change features or add features. i think that would be great
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it