Mobile menu: show menu again on scrolling up?
-
Dear @Richard, dear @arminunruh
always great to work with Laytheme :) Is it possible to show the mobile menu again on scrolling up? Or in other words: is it possible to hide the mobile menu when scrolling down and show it again when scrolling up? I'm using the Desktop Menu Style. And would like to avoid using a burger.
Thanks a lot!
Best wishes
Daniel -
hey i just coded this and will release it tomorrow i think!
nice font and website!!
-
hey i just coded this and will release it tomorrow i think!
nice font and website!!
@arminunruh amazing! I'm looking forward to the code. - and thanks!
-
i already released it. just update lay theme and find settings here:
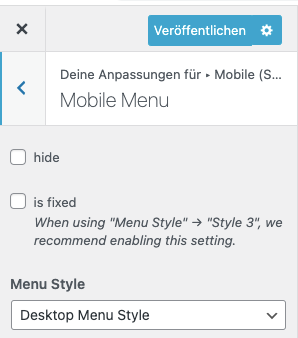
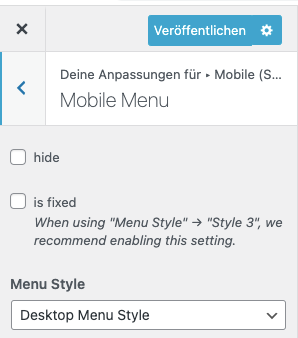
New settings for "move away when scrolling down" and "fade out when scrolling down" for Mobile Menu/Site Title etc in Customize → Mobile → Mobile Site Title, Menubar, Menu Icons, Mobile Menu (if using Desktop Style Menu)
-
i already released it. just update lay theme and find settings here:
New settings for "move away when scrolling down" and "fade out when scrolling down" for Mobile Menu/Site Title etc in Customize → Mobile → Mobile Site Title, Menubar, Menu Icons, Mobile Menu (if using Desktop Style Menu)
@arminunruh so nice! only I can't see the new option under Mobile Menu. I updated lay theme. and I can see it changed for Mobile Menu Bar and Mobile Site Title, but not for the Mobile Menu. I logged out and in again but that didn't change it. Any idea what the issue could be?

And I have a another different question - hope its ok to post it here. The whole website is a one-page website and I would like to always use the URL bilderlaerm.ch and then only be changed to the three languages I'm using so bilderlaerm.ch/#DE - bilderlaerm.ch/#EN - bilderlaerm.ch/#FR.
How do I get ride of the "text7" in my URL ? Text 7 is the page I'm using for the homepage.

Thanks so much.
Best, Daniel
-
@arminunruh so nice! only I can't see the new option under Mobile Menu. I updated lay theme. and I can see it changed for Mobile Menu Bar and Mobile Site Title, but not for the Mobile Menu. I logged out and in again but that didn't change it. Any idea what the issue could be?

And I have a another different question - hope its ok to post it here. The whole website is a one-page website and I would like to always use the URL bilderlaerm.ch and then only be changed to the three languages I'm using so bilderlaerm.ch/#DE - bilderlaerm.ch/#EN - bilderlaerm.ch/#FR.
How do I get ride of the "text7" in my URL ? Text 7 is the page I'm using for the homepage.

Thanks so much.
Best, Daniel
@arminunruh did you maybe had time to have a look? I would like to publish the website tomorrow.
Thanks so much! -
oh i must have missed your reply
i see thats weird!
can you send your website address, /wp-admin/ username and password and a link to this topic to info@laytheme.com?And I have a another different question - hope its ok to post it here. The whole website is a one-page website and I would like to always use the URL bilderlaerm.ch and then only be changed to the three languages I'm using so bilderlaerm.ch/#DE - bilderlaerm.ch/#EN - bilderlaerm.ch/#FR.
How do I get ride of the "text7" in my URL ? Text 7 is the page I'm using for the homepage.
I see!
Where is the language switcher on your website? I cant find it -
@arminunruh I just noticed that the links on the mobile page are not working. Could you have a look? It seems there are blocked because of the mobile menu.
Would be amazing if you could have a quick look.
Thanks!
Daniel -
yea your desktop mobile menu is almost as tall as the screen
.mobile-nav{
pointer-events:none;
}
.mobile-nav a{
pointer-events: auto;
}
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it