sticky Stacked element & sticky at bottom
-
Hi, two questions:
1- Is it possible to make stacked elements sticky? Would love to have the possibility to have H1, Horizontal line, Body text....
2- How can I define how to make a sticky element sit at the bottom of the website? Of course the row is not 100vh because it contain multiple images.. so I don't know how to get around this....Thank you!

-
1: can you just put the texts into one text element and make that textelement sticky?
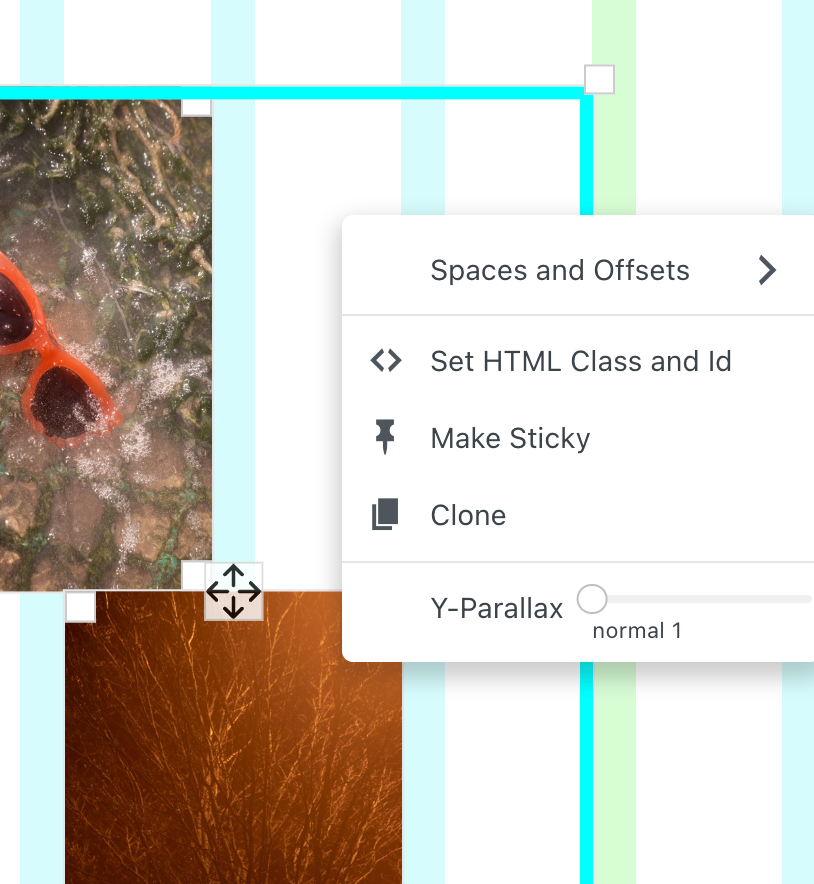
i will add sticky functionality to the next update for stack elements
2.:
add class: bottom-sticky
use css:
.bottom-sticky{
height: 100vh;
flex-direction: column;
display: flex;
justify-content: end;
} -
Thanks @arminunruh. And do you know when it will be available the next update for stack elements? Cheers!
-
it is already available i think no? update lay theme and then i think you can do this:

-
Thanks Armin.
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it