Overlay background blur
-
Last question.... and thank you for the help...
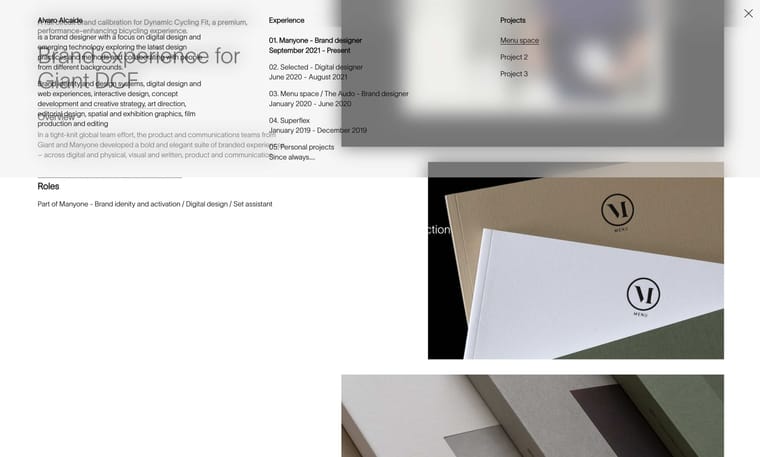
I'm working on making the overlay component blur the elements behind it (background blur effect). It kind of works, but not really. It only blurs the image in the hero and the ones in the row, but not the text (the text is a sticky element)Do you know why?
#lay-overlays #grid{ background: rgba(239, 239, 239, 0.2); backdrop-filter: blur(20px) !important; } .lay-overlay > .lay-content{ background: rgba(239, 239, 239, 0.2); backdrop-filter: blur(20px) !important; }http://alvarodoze.com/giant/?preview_id=128&preview_nonce=fe7caa3cab&_thumbnail_id=27&preview=true

Thank you
-
i see!
will be fixed in the next update! -
i see!
will be fixed in the next update!@arminunruh Cheers 🥂
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it
Online Users
Forgot your key, lost your files, need a previous Lay Theme or Addon version?
Go to www.laykeymanager.com