Fullscreen Addon - how to hide the Site Title navigating up
-
Hi Armin,
first of all, thanks a lot for your great theme!!
I have one little detail question, I am using the fullscreen slider addon vertical-wise using the navigation bar hiding the scroll bar.
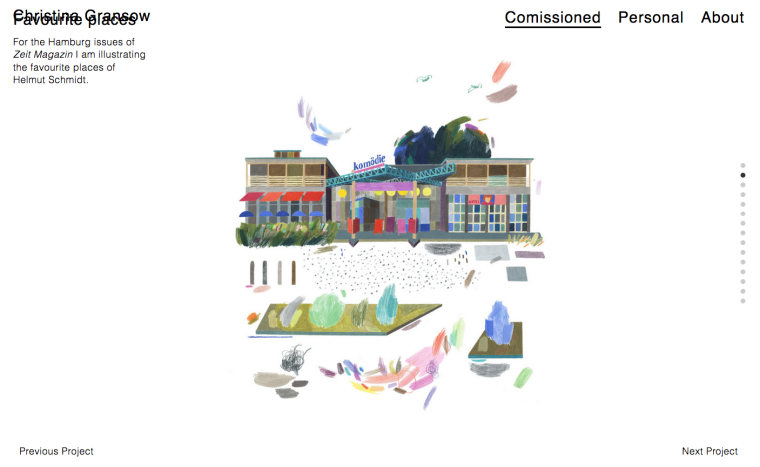
My site title would only hide when I navigate down but appear again when I navigate up which makes problems with overlapping texts - see screenshot.
Is there a way to hide only the site title (not the menu) navigating up?Thank you very much,
Christina!
-
Hey Christina!
I think one solution could be:"Customize" -> "Site Title" -> "Site Title" -> uncheck "is fixed"
Also maybe you need to do this: "Lay Options" -> "Fullscreen Slider Addon" -> check "Scroll Bar"
Can you try that please?
Actually I'm not 100 percent sure if this will work well.Another option would be to hide the site title whenever the fullscreen slider addon is active.
Put this css in "Lay Options" -> "Custom CSS & html" -> "custom css for desktop version"html.fp-enabled .sitetitle{ display: none; } -
Hi Armin,
Thanks in advance for all the inputs.
One question related to this same topic: I don't have a Fullscreen slider addon but a carousel, so this code won't work for me in case I want to hide the site-title navigating up.
Any other solution for that? I'm also having overlapping text
Thanks!
Best,
Anita -
Hi @anitapoltronieri
can you post a link to your website?Best!
Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it